UI设计如何提高细节感
2020-11-10
点击量:次
如果你觉得你的UI设计起来很无聊,想让它看起来更加有意思,其实是有很多相对通用的方法。这些方法大都不算复杂,稍加调整,总会有不俗的效果。今天AAA教育武老师为大家分享,UI设计如何提高细节感。
1、 深色模式

如果你正在开发的应用程序有深色模式,这对像我这样常年生活在深色模式下的用户来说是个好消息。深色模式使眼睛更容易适应,而不会感觉像盯着一个耀眼的灯泡。
根据颜色的不同,基本上不需要根据颜色的不同来调整颜色的模式。我建议用户决定使用深色模式还是浅色模式。在模式之间切换可以给用户带来很好的体验,并给他们更强的控制感,增强UI设计用户体验感。
2、 UI设计弹窗,使错误状态不那么令人沮丧

你应该看到你的应用程序中的每一个事件,即使它不是那么好,作为一个机会,可以留下一个深刻的印象。UI设计交互加深用户体验。
错误状态的感知通常是负面的。但如果你能帮助用户解决问题,你也可以通过个性和乐趣把它变成一种积极的体验。
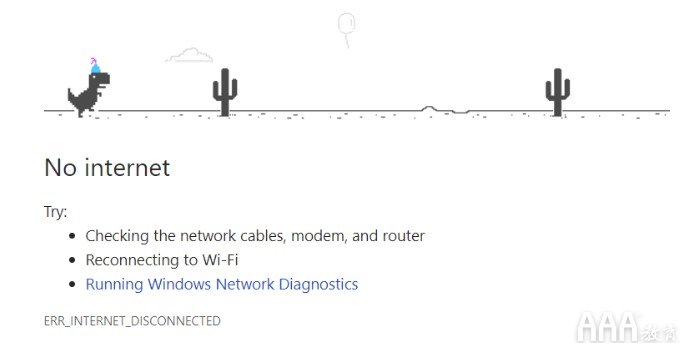
我一直喜欢谷歌Chrome在“网络断开”错误报告界面下的设计。它提供了几乎所有必要的信息,包括如何修复网络,以及一款备受好评的小恐龙跑酷游戏!这是一个天才的设计!
另外,我非常喜欢dribbble的404页面设计。它之所以出众,是因为它实在是太走心了,用户会很快回到各种设计作品中。
3、 添加动态效果

驱动效应已进入设计过程。到目前为止,它已经成为设计过程中不可缺少的一部分。无论是基于插图的动画效果还是基于UI元素的微交互,动态效果无处不在。
在运球方面,动感十足。但对于用户来说,他们总是希望动态效果尽可能接近真实世界中的实际体验。物体应该按照通常的物理规则移动。
例如,慢动作。一个球,我们给它施力,当我们踢它时,它会先加速,然后减速,这个过程栩栩如生。这些物理规律是动态效果和现实的基础。
pincipled和XD等动画以及invision studio、AE、Lottie、flinto等工具正逐渐兴起,这样设计师就可以更好更快地制作动态效果。
我更喜欢XD中的自动动画功能,它很直观,可以在投入大量时间和精力之前快速验证想法的可行性。我最近一直在使用另一个很棒的工具,airbnb的Lottie。这让我很容易将任何AE转换成一个更适合web的SVG动画。
什么是UI用户体验感,与插画类似,动画应该具有针对性,应该体验优先,而不是分散用户注意力,今天的分享就到这里了,更多资讯请持续关注AAA教育~
 长按识别二维码,加关注
长按识别二维码,加关注



