UI动效设计的质感技巧
2020-11-10
点击量:次
动态效果纹理最直接的表现是对动态效果速度和节奏的微妙控制。动态效果既酷又有趣,它能生动地表现界面之间的转换,又能清晰地表达层次之间的关系,以及界面中元素的及时有效。UI设计用户体验重要,为用户带来自然、高效、流畅的体验。动态性能好的应用操作自然会更受用户欢迎。所以做好动态设计要注意什么,今天AAA教育武老师在本文章就有针对性地谈这一点。
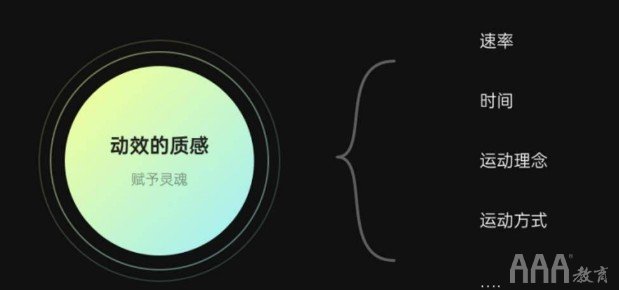
UI设计是什么?动态效果的肌理主要表现为时间、速度、运动概念和运动方式。动态设计不仅仅是关于运动。作为设计师,我们需要看到更多的动态效果细节。通过对动态效果细节的控制,创造出一种自然而真实的动态体验,并根据产品品牌特点确立其动态理念。

一、速度纹理表达式

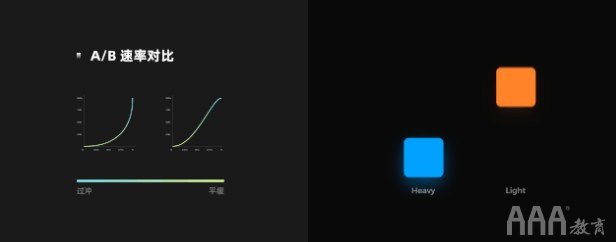
UI设计中的交互原则。速度影响运动的质感。让我们来看看元素在同一时间曲线中运动的效果。其中一组的速率曲线较陡,另一组则较为平缓。通过改变速度曲线,落下运动中各单元的质量也有显著差异。当运动曲线较陡,速度对比较大时,构件质量越重,冲击力越大。相反,柔和曲线元素的运动会更轻。
二、纹理表达式-时间

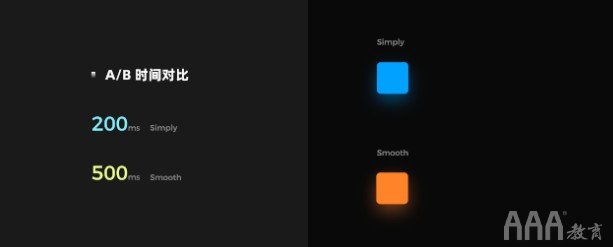
对时间变化的感知更为直观。通过调整运动时间的长度,可以显示物体的运动特征。时间越短,运动速度越快,可以感知到的运动细节就越少。时间越多,反之亦然。UI设计为了增强用户体验。
三、纹理表达-运动概念
不同的运动理念会给物体带来不同的质感表现。例如,一个活泼动感的物体在运动时会表现出更柔和的q-反弹,它需要通过反弹挤出来反映自身的纹理。对于具有刚性运动概念的对象则相反。体育理念与产品品牌的调性有关。根据品牌特点,我们可以从中提炼出一些适合自己的运动理念或从自然概念中汲取灵感,运用到我们自己的产品中,这样可以更好地体现品牌价值。UI设计进度条、按钮功能也可以这样考虑。
四、纹理表达式-移动模式

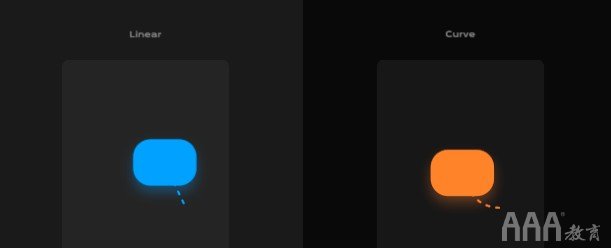
运动方式附属于运动概念,是产品运动肌理的一种表现方式。例如,运动路径是曲线还是直线?空间的景深是多少?你能清楚地感觉到空间感吗?整体方法是基于效率还是基于表现力?在这方面,设计师需要根据品牌色调和产品属性进行考虑。
本文就是UI动效设计的质感技巧分享了,这不仅仅是学习技巧知识,关注用户体验,加强感情联动,也是很重要的,更多资讯请持续关注AAA教育~ 长按识别二维码,加关注
长按识别二维码,加关注



