优秀UI设计师必知的字体设计规范
2020-10-26
点击量:次
前几期给大家分享了关于UI设计的排版、配色、流行趋势、情感化设计等等。这些都固然重要但是似乎忽略了什么,没错那就是字体!今天AAA教育胡老师就和大家聊聊优秀UI设计师必知的字体设计规范。

字体为什么重要?
字体不仅仅只是字体,它更是用户界面设计的重要组成部分。好的排版将建立强大的视觉层次,为网站提供图形平衡,并设置产品的整体色调。字体指导并通知用户,优化可读性和可访问性,并确保出色的用户体验。
字体树立品牌知名度
适合产品的字体不仅会增强网站的个性,而且用户会将字体与品牌相关联。独特的字体可以帮助建立强大的用户群,建立对用户的信任,并帮助您进一步提升品牌知名度。
反思个性,语气和品牌
尽管实际上可以在网络上有很多字体可供选择,这意味着可以使用产品独有的字体,但事情很容易变得过于复杂-特别是如果不知道从哪下手。这就是为什么仔细考虑产品的目的以及受众的重要性如此重要的原因。
排版并不是界面的点睛之笔,它只是将所有UI设计元素结合在一起的粘合剂。但是,由于有许多可用的字体,很多UI设计师在选择适合该产品的字体会感觉像雷区。为了帮助小伙伴,给大家说说字体以及注意事项。

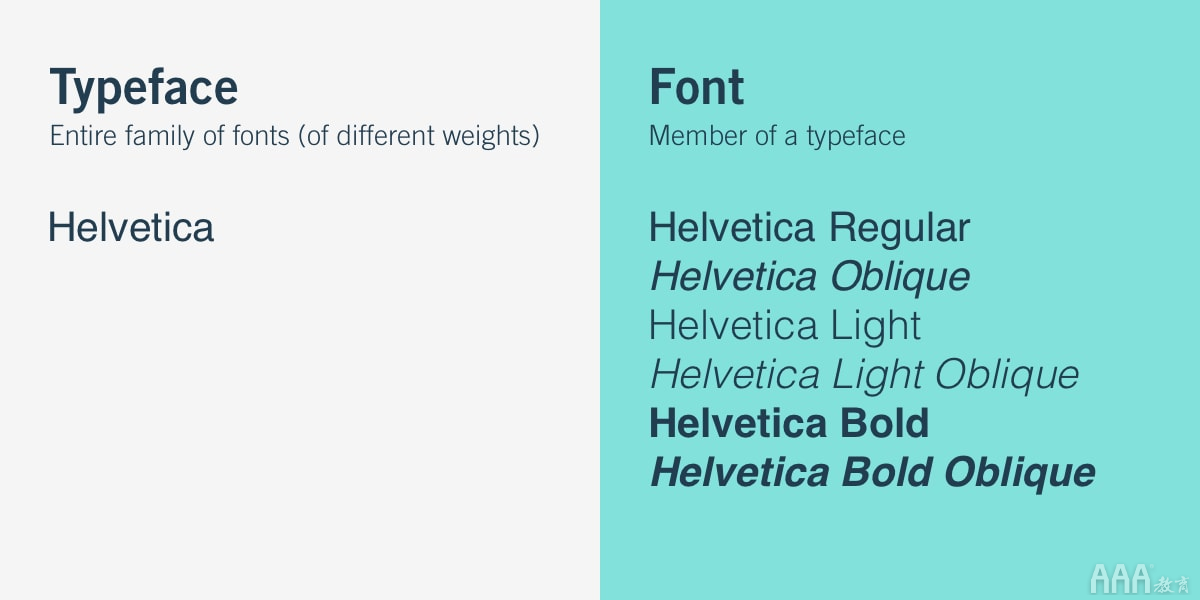
字体分为衬线和无衬线。为了使界面整洁,精简,优秀的设计师永远不会使用三种以上的字体,并且将装饰字体的数量降至最低。大多数UI设计师都会将衬线字体与sans-serif字体配对,例如将主体文本置于serif字体中,将标题置于sans-serif字体中,反之亦然。
一致性
保持字体一致是避免混淆和混乱界面的关键。在传达信息时,必须坚持相同的字体样式,以便用户立即理解他们正在阅读的内容,并开始注意到一种模式。虽然可以在一定程度上处理层次结构,但最好的做法是建立一致的字体层次结构(一种用于标题的一致字体,另一用于子标题的一致字体)并坚持使用。
主要字体
用于所有较大的文本,例如标题,标题是页面上最可见的字体。因此,至关重要的是要反映出品牌的身份-这意味着在选择主要字体时可以更具创造力和更大胆。
次要字体
辅助字体将构成副本的正文。由于页面上的任何文章或说明都将使用辅助字体,因此它应该干净且易于阅读,且不会产生压力。

确保字体可缩放
当以较大的尺寸通过时,某些字体很容易看到,而另一方面,字体非常细的字体或装饰过度的字体在较小的设置下可能会模糊。将字体添加到UI设计中时,确保字体可伸缩是至关重要的一步。
可缩放字体,也称为离群字体或矢量字体,是可以放大或缩小而不会变形的字体。每个字符的轮廓都作为数学公式存储。除了提供无数种每种字体的大小外,可缩放字体还具有另一个优势,即它们可以充分利用输出设备的分辨率。显示器的分辨率越高,可缩放字体的外观就越好。如果您的字体系统(产品上使用的字体家族)包括旨在多种用途的字体(从小标签到较大的标题和大容量内容),请选择与多种尺寸兼容并提高每种尺寸的可读性和可用性的字体。
在界面中测试字体的可伸缩性时,请确保使用真实文本而不是Lorem Ipsum占位符。这样更实际地了解它们的扩展程度。
6.注意字体加载时间
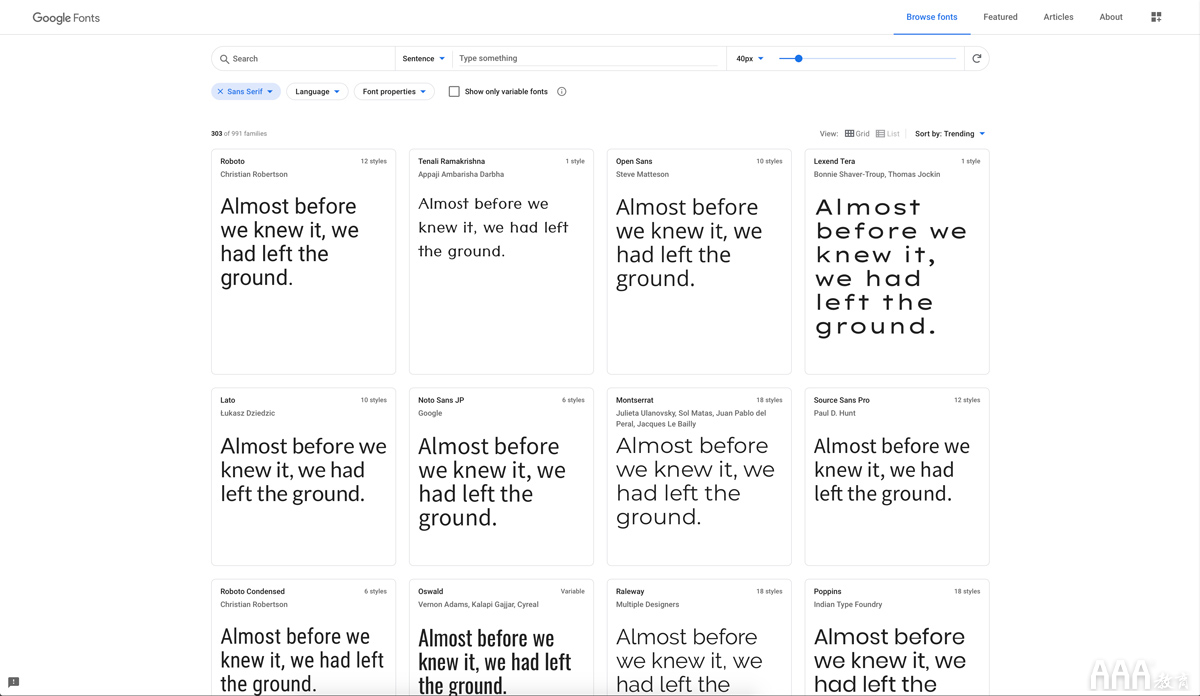
许多设计师经常忽略的一件事是选择对Web浏览器友好的字体。很少有人有耐心等待缓慢的加载时间-实际上,缓慢的加载时间甚至可能会损害站点的UX交互设计。常用的字体库就提供了基于Web的字体文件,可以在浏览器中完美呈现它们而不会出现任何问题。 下载网络字体时,切勿下载过多的字符集,语言或样式。这样可以避免多余的体重。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 优秀UI设计师必知的字体设计规范
- UI字体设计 UI字体设计规范
- UI设计



