UI设计中网页设计视觉类型
2021-01-15
点击量:次
没有内容设计是一个优雅的包装,不应在设计或内容重要性上进行争夺,没有其他方面相辅相成,任何一项都无法充分发挥作用。用户每天都会上网,那么,用户见到的网页都是怎样的呢?UI设计中网页设计基本视觉类型有哪些呢?每种类型有什么优势呢?

网页内容基本上是填满网站的所有内容,并且是用户体验的一部分。这就是人们在网站上阅读,听到,看到,观看和操作的内容。网页内容的核心类型是:文字(副本),图片,视频,动画,音频(声音)。
图像不仅仅是美观的因素:在用户体验UI设计中,图像在增强可用性方面起着重要作用。大多数网络用户是视觉驱动的,他们感知图片的速度比单词快。因此,很多时候图像是首先被查看和扫描的布局元素。此外,它们具有丰富的信息和情感吸引力,它们不仅传递信息,而且传递独特的美学效果。而且,网页上使用的图像对网站SEO排名有积极影响。
根据网站设计的目标,创意和营销团队会在不同类型的图像中进行选择。以下是最典型的网页内容。
商标:是品牌的关键元素,它是象征性的代表。因此,它是呈现公司,品牌,服务,社区和组织的大多数网站中显而易见的视觉元素。这些天,甚至个人博客和投资组合网站也经常带有原始徽标。
在网页设计方面,有关UI中徽标使用:将徽标放在标头,这是高度扫描的区域,当用户单击标题中的徽标时,它将带您到达旅程的起点,可能是主页或直到页面开始。考虑到徽标动画悬停时:运动会增加生命,并且会提示元素是交互式的。
相片:照片可能被称为网页设计图像的经典。主题照片,示范照片,物品的照片(例如, 电子商务网站),博客文章的标题照片,英雄横幅照片等。

照片的最大优点是可以将用户在网页上看到的内容与现实世界和现实世界联系起来。在互联网出现之前很久,照片已经成为人类现实的一部分,因此这种视觉效果对于我们来说是一种原生,亲密而清晰的视觉效果。而且,有了所有这些让我们所有人都能在一秒钟内捕捉到东西的设备,摄影对于许多人来说确实是日常生活的一部分-因此,在网站上使用摄影可以建立牢固的联系和联系。
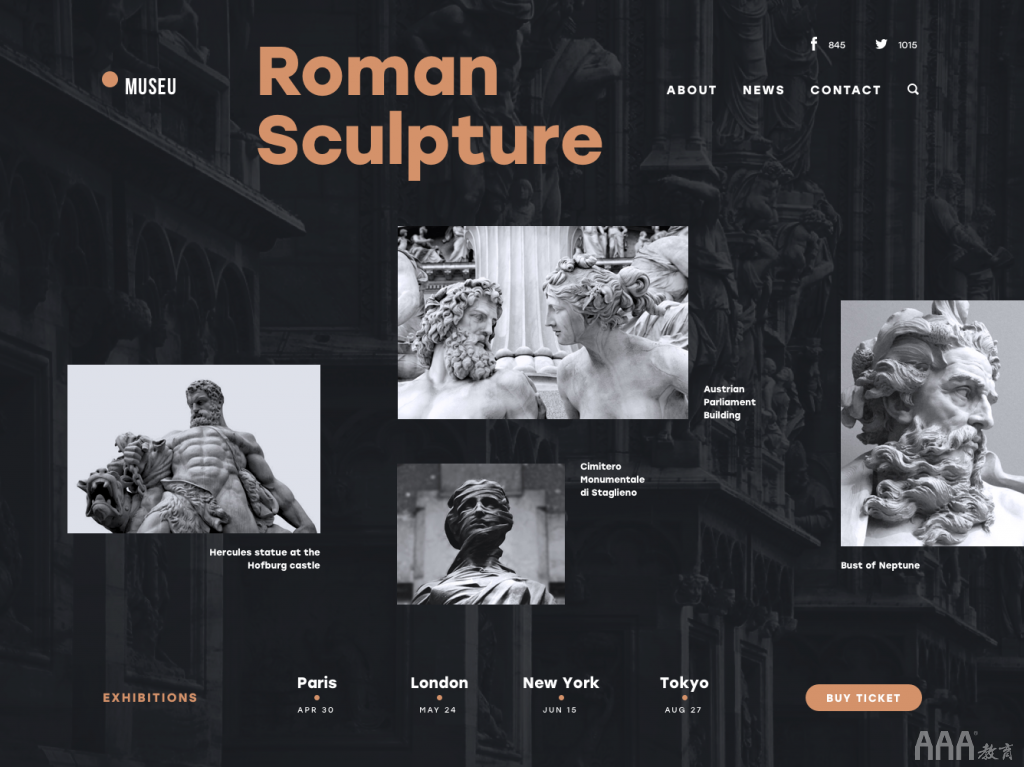
博物馆登陆页面而且,摄影也是一种艺术。有了它们,您可以在网页用户界面中设置逼真度和美观度之间的平衡。您可以保持必要的风格吸引目标受众并创建必要的情感背景。这是选择照片以支持博客和媒体网站上的文章的原因之一。
新闻媒体网站毫无疑问,照片是在电子商务网站上以视觉方式展示商品的主要工具,其中“获得所见即所得”的原理是成功的关键部分。
工艺品网站设计师获取照片:

为特定项目拍摄和处理的原始照片:这是最昂贵的选择,但照片将具有最高的排他性;
付费照片:您从提供各种照片的照片照片中购买所需的照片。这可能比自定义照片拍摄便宜,但您可能会花费大量时间搜索与您的任务相对应的照片。
免费的照片:您从免费共享它们的社区或团队中获取照片。这是最便宜的选择,但您必须准备好其他人也可以这样做,因此您必须仔细考虑如何在这些条件下使设计原创。
很容易看出您选择的方式取决于特定项目,预算和目标。无论如何,即使您是经营博客或慈善机构的人,却没有视觉上的预算,或者您正在为自己的作品集创建设计概念,免费的图片库存网站现在都提供了许多高质量的内容。
流行的设计趋势几年中的一部分使用照片作为背景图像。这种方法使屏幕在视觉和情感上都具有吸引力。此外,它还支持所有布局元素的完整性。另一方面,它要求深入注意所有元素的对比度和易读性,而在单色背景下,这些元素可能难以实现。
另一大网页设计趋势是使用 定制插图满足各种网站需求。自定义图形以各种样式制作,有效地支持了对页面或屏幕上信息的快速感知。它们也为视觉创意奠定了坚实的基础。它为我们经常阅读的博客和网站增加了美感和美感,并拓宽了艺术家的创作视野。
一个针对设计师的作品集网站的概念,该设计师专门研究名人,娱乐,音乐和电影制作的项目。 黑暗的背景 结合自定义英雄插图,看起来更加生动,并与音乐会舞台的气氛建立了联系。
一家数字代理商的登录页面,该代理商已准备好应对最高的业务挑战和目标。标语和亮语之间的紧密联系使该消息得以快速传递英雄图 显示一个篮球运动员。
为以下目的设计的插图集 佛罗伦萨一个在线市场,自雇护士可以在英国各地找到高薪工作。原始角色可以迅速吸引用户的注意力,展示故事,营造氛围,发送消息并以与平台的语调和声音相对应的方式呈现收益。
一个 登陆页面为提供完整的营销和促销服务周期的公司提供服务。定制的数字插图可通过提供有关所提供服务的性质的快速视觉提示来讲述故事,并通过鲜艳的调色板设置心情并支持页面所有部分的完整性。
吉祥物:一种 吉祥物 是一个字符,一个人格化的图像,成为品牌,公司,服务甚至公众人物的象征性表示。
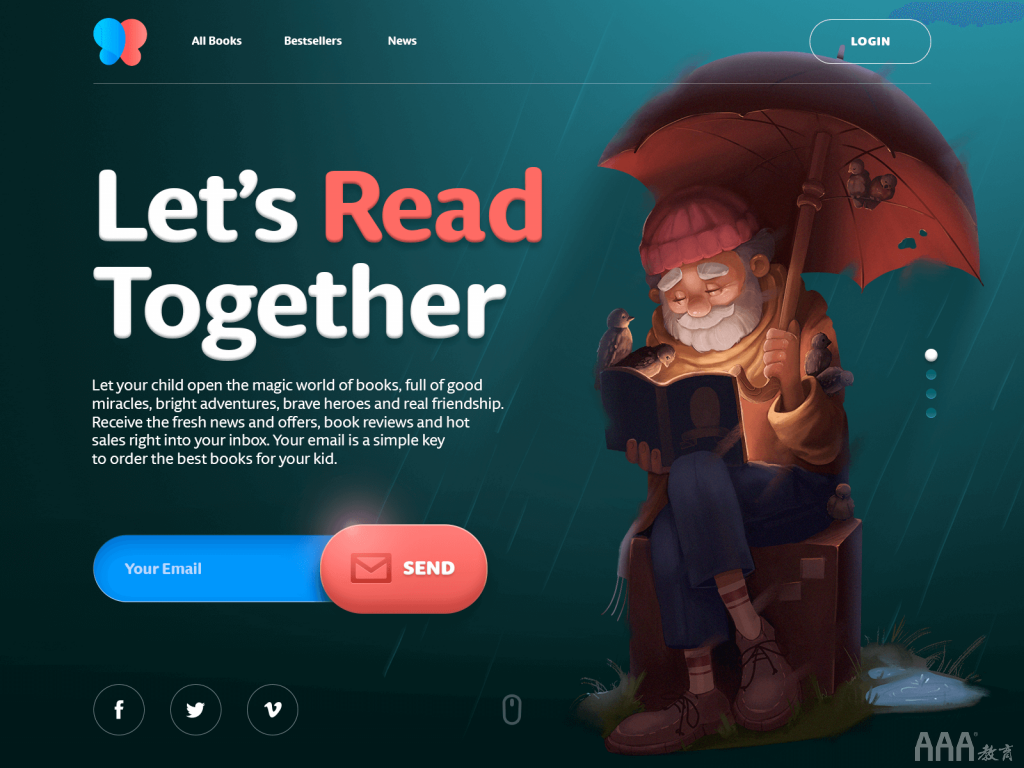
在网页用户界面中,吉祥物可以充当沟通和互动的有效元素。更改其外观(例如,心情,服装,活动等),您可以快速向用户传递清晰的消息。吉祥物可以直接与气泡交流,提供具有各种面部表情的视觉提示,以不同的图形变化反映用户的心情,在教程中提供有用的说明并祝贺所取得的成就。所有提及的内容使与系统的交互更像人类,从而增强了一般用户的体验。用作英雄形象的可爱友好的吉祥物,用于出售儿童书籍的电子商务网站。

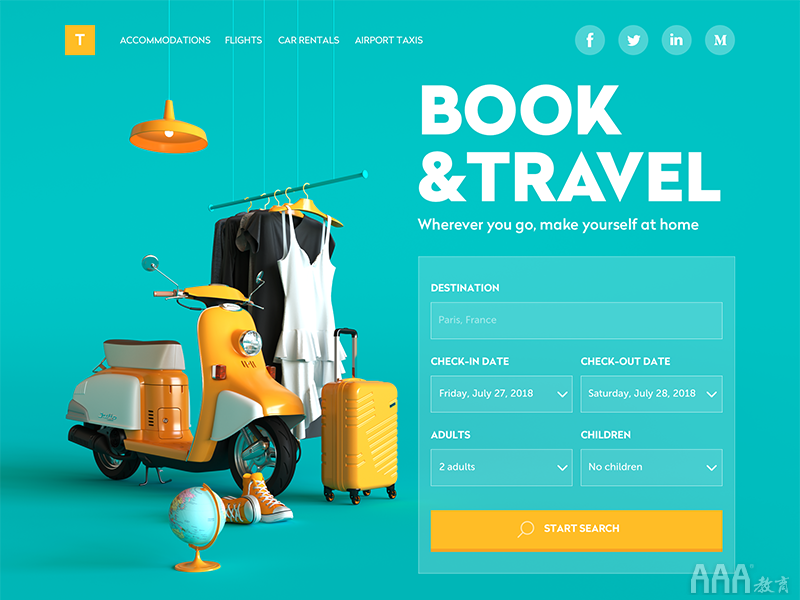
最初创建的角色,用作保姆服务的吉祥物3D渲染,通过将3D线框模型转换为2D图像而创建的计算机图形。许多图像具有逼真的效果,这是网页设计的一大优势。3D图形 在无法获得您所需的照片内容或价格昂贵的情况下,它可能会很好地起作用。

图形需要特定的技能以及艺术的眼神和品位。另外,这是相当昂贵和费时的。然而,精心制作的3D图形具有很高的吸引力和说服力,因此它们可以对网页设计外观和转换率。
重要信息通常被大脑固定为视觉图像,即使它们是通过文本感知获得的,图像与背景和周围元素的结合不太容易受到破坏,而文本在很大程度上取决于可读性。图像倾向于更好地坚持 长期记忆 这意味着与界面打交道的用户将不需要处理和记住比实际需要更多的数据,因此可以更快地进行交互,如果来自不同国家/地区的人使用应用程序或网站,则界面中的视觉效果可以使其更加通用,图片对文本识别有自然问题的用户(例如阅读障碍或未阅读的学龄前儿童)推动了感知的极限。
了解了UI设计中网页设计视觉类型,才能帮助我们更好的进行UI设计,高端的UI设计也离不开基本的设计思维,优秀的UI设计师也是从现有的优秀设计中不断创新的。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中网页设计视觉类型
- 网页设计视觉类型
- UI设计中网页设计类型



