做UI设计怎么能忽略设计的一致性
2021-01-15
点击量:次
随着现代世界的奔忙和周围大量信息的不堪重负,人们倾向于选择简单,有时甚至不考虑这种选择。为了减轻认知负担,用户寻求快捷方式,模式和模型,这些快捷方式,模式和模型使与数字世界和众多通信渠道的交互变得轻松而直接。在用户体验设计中,支持该目标的因素之一是一致性,做UI设计怎么能忽略设计的一致性呢?我们该如何在设计的应用程序或网站中实现一致性呢?

无论交流的点或渠道如何,产品以相同或相似的方式与用户进行交流。就用户体验而言,这意味着相似的元素在外观和功能上均相似,从而减轻了认知负担,并使交互更加流畅和直观。考虑到当今人们信息过多的事实,他们倾向于选择易于理解和交互的产品。此外,一致性在产品外观和工作方式上为和谐的感觉奠定了可靠的基础。和谐永远是我们拥有的任何经验中不可或缺的一部分。一致性使用户界面可预测和可学习,而品牌因此而获得了坚实统一的展示和性能。
用户不必怀疑不同的词语,情况或动作是否意味着同一件事。就像视频播放器使用向上/向下箭头键增加或减少音量。一致的用户体验设计方法带来以下好处:对于新用户,界面变得更容易学习;用户更少的困惑导致更少的错误发生,这样可以减轻认知负担,节省用户的时间和精力;一致性支持网站或应用程序的强大品牌形象。
因此,一致性连接不同 UI元素进入可预测和清晰互动的系统。实际上,这也是我们在物理世界中所做的事情,目的是使我们的日常生活更轻松,并避免一次又一次地专注于相同的操作。例如,我们所有人都将碗碟和餐具保存在我们的厨房中,因此,即使是初次来到某人的家中,您也不会尝试在浴室中搜寻杯子和勺子,因为这是已知的并遵循的模式大多数人。

从影响因素的角度来看,一致性可以是外观和功能。
视觉一致性是基于使相似的对象或元素看起来相同。明确元素之间的连接并建立坚实的视觉层次至关重要。它与图标,字体,图像大小,按钮,标签和其他重要内容有关。例如,当您组织文章时,所有类型的文本元素(标题,子标题,主要正文,引号等)都应使用相同的印刷表示系统可扫描的并感到有条理。如果您创建的博客或媒体具有多种类型的帖子,则它们必须坚持相同的视觉表现系统,以便可以将它们视为一个整体出版物,而不是一堆乱七八糟的帖子。
从联系和规模的角度来看,一致性可以是内部的和外部的。
内部一致性是指界面或品牌的不同部分,它们的外观和行为就像一个清晰的系统。例如,当您在产品的不同页面或屏幕上以相同的方式对所有CTA按钮进行着色和设计时,用户将能够在用户使用过程的任何步骤中快速区分它们。
外部一致性是指界面的某些部分,这些部分的外观和行为类似于大多数此类产品的典型模式。举例来说,当您甚至在销售非有形产品的网站上使用购物车时,或者在文本链接下划线时,都会向用户暗示他们可以点击。

实施可识别的模式,用户进入您的应用程序或网站之前,已经有大量的行为模式和习惯。这套知识是基于他们以前的经验,并取决于设计人员如何使用它,这可能会帮助或破坏用户体验。在数字产品流行之前,对于统计数据和图表,大多数用户将红色与负余额或减少相关联,将绿色与正余额或增加相关联。使用不同年龄和国籍的成千上万的人都知道的这种模式,您可以支持产品的外部一致性,并易于理解数据可视化。同样,将接受来电的按钮涂成绿色并将拒绝来电的按钮涂成红色可降低用户的认知负担,因为他们已经习惯了这种模型,并且无需考虑什么纽扣 打。
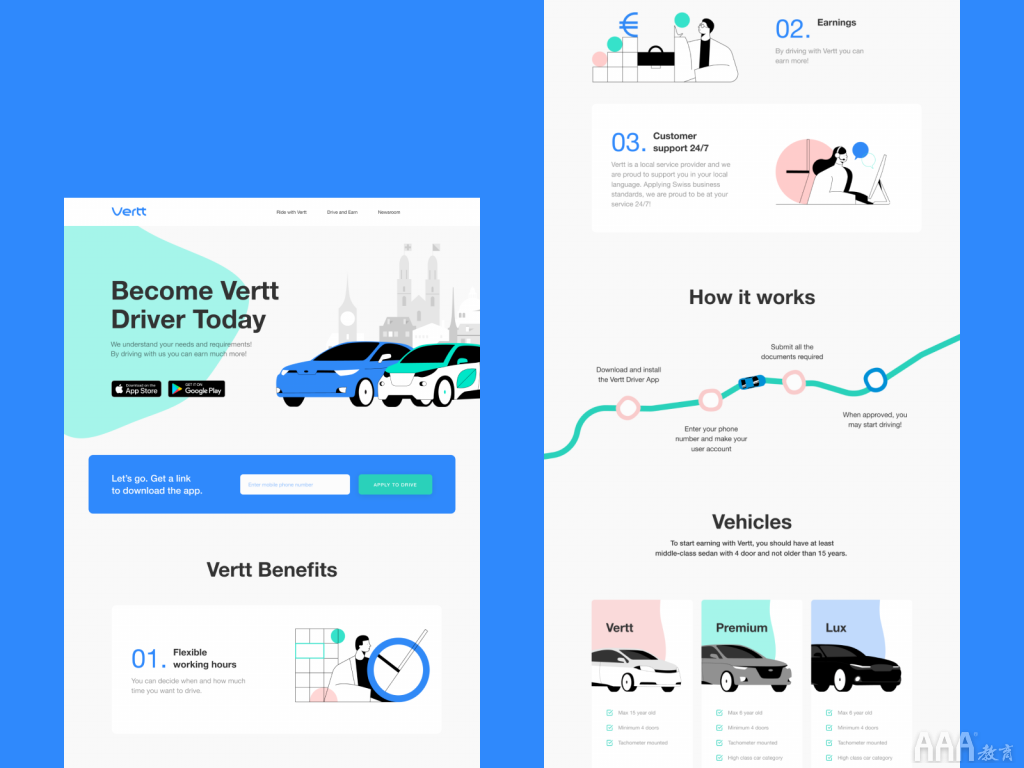
应对个人挑战的应用程序同样,这一点可能涉及内部一致性,这对于具有大量屏幕和交互功能的复杂产品尤其重要。当你登上用户,教育他们如何处理界面,以及使用从一个页面到另一页面的一致的交互集,他们不需要专注于如何处理每个新页面,因此他们觉得界面非常直观。但是,如果破坏了这种一致性,用户将需要时间和精力来了解正在发生的事情。
当您在大多数页面上使用带有垂直滚动条的图像库,然后在另一页面上对它们使用不太明显的水平滑块时,则可能使用户在内容上感到挣扎或完全错过。或假设您长时间在屏幕底部使用加号按钮,而用户习惯于在那里找到它,但随后将其移至顶部并隐藏在汉堡菜单中。或者说,您使电话号码在某些屏幕上可以点击和交互,而在其他屏幕上则不交互,尽管到处看起来都一样。那是不一致的。当然,在这种情况下,用户将需要一些时间从一种模式切换到另一种模式。这种体验可能会很烦人,因此请注意使用工具提示或其他技术对其进行平滑处理。
当然,这并不意味着您只需要遵循已知的模式。总是有创意和开箱即用的解决方案的空间。只需记住要考虑他们与目标用户已经知道和使用的内容之间的联系,如果这种联系薄弱,请考虑如何为用户提供支持,而不是将设计创意转化为用户的烦恼。此外,为交互模式的逻辑性和相似性而努力-即使它们在所有产品屏幕上都不常见,但却是一致的,但习惯它们的过程将变得容易快捷。

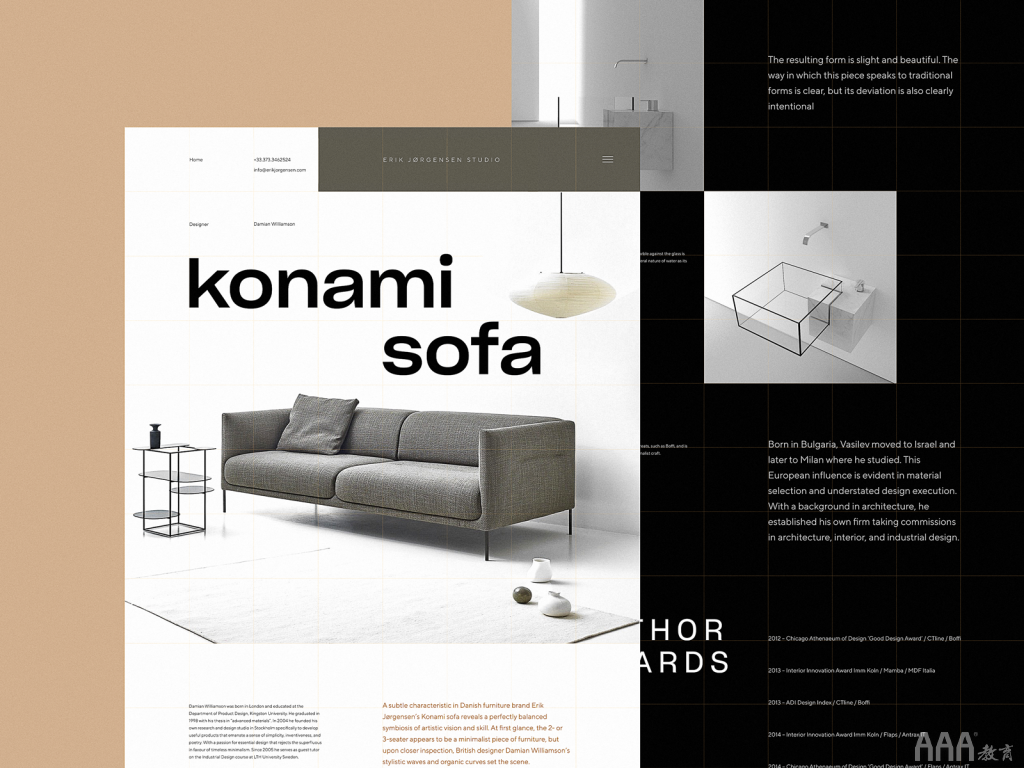
家具和室内装饰网站的概念对UI设计中的UI组件的实验要谨慎,出于一致性考虑,对UI元素进行的任何实验都应考虑两次。对于成千上万个应用程序和网站中使用的基本元素而言,尤其如此。人们非常了解他们,因此在大多数情况下,他们甚至不需要思考太多。
无论与网站或应用程式使用者打交道,当他们需要寻找东西时,都会寻找标有「 搜索按钮或字段。如果您将搜索功能隐藏在另一张图片或图标,这可能会破坏体验并迷惑用户。他们将不尝试与内容进行交互,而是尝试查找要搜索的字段。或者,试图找到联系方式,大多数网站访问者将在页面顶部或联系我们数据的页脚中找到“联系我们”页面或表单的链接;考虑到这一点,您可以捷径转化并获得满意的客户。这同样适用于其他基本功能和广泛使用的功能,例如书签,购物车,聊天和通讯程序,将项目保存到愿望清单,拨打电话,添加新项目等等。如果您决定尝试使用它们的外观,位置和性能,请对其进行良好的测试,并确保用户能够与它们进行交互。

任务跟踪器应用思维排版和颜色相似
在视觉一致性的影响最大的因素中,UX设计人员经常会提到 颜色 和 版式。毫无疑问,它们都有影响视觉风格,情感背景和用户行为的能力。对于视觉性能至关重要,如果一致使用,两者都可以使用户感觉到产品的整体性和统一性。这就是为什么应该有一个经过深思熟虑的设计系统,为文本内容和布局元素使用特定的字体和颜色。这样,网站或应用程序将感觉清晰,用户无需习惯从一个屏幕到另一个屏幕的新外观和组合。
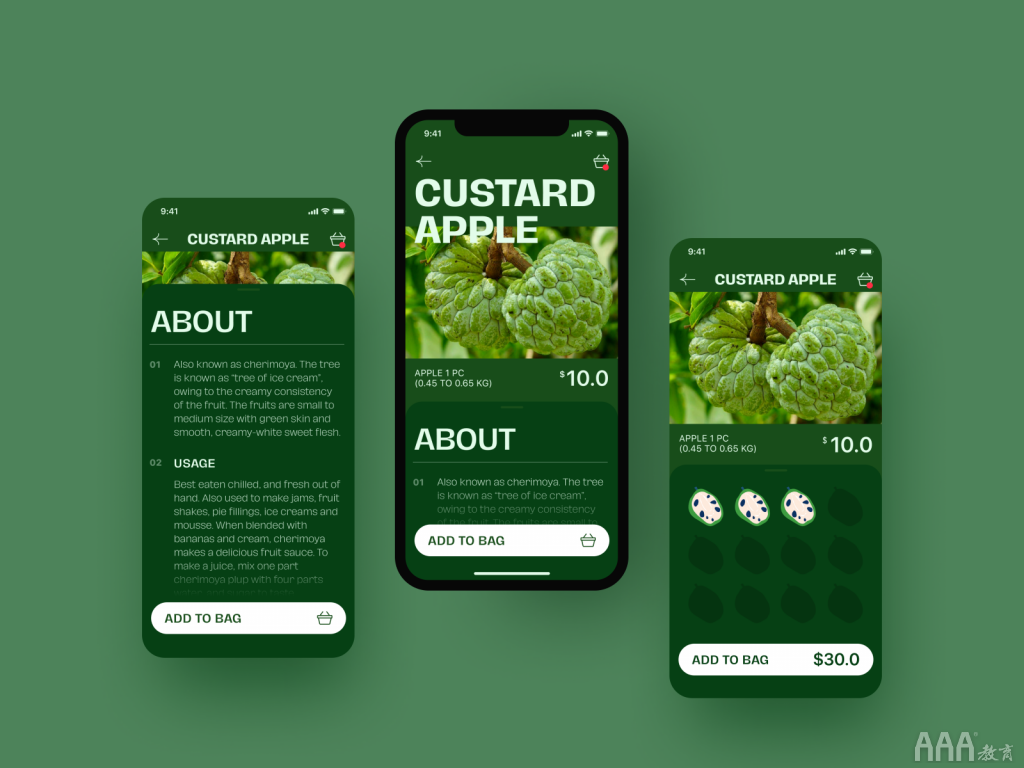
糖果的网站设计建立具有视觉效果的系统

图像不仅在增加界面的美感和样式方面发挥着重要作用;它们比文本更快,更容易被感知,它们还支持可用性,放大消息,以及花费2美分来设置所需的心情和氛围。但是,这并不意味着设计师只是拍摄他们喜欢的不同图像并将其放入界面中。除了排版外,图像还必须呈现一个系统,而不仅仅是随机集。在这种情况下,它们成为提供一致的用户体验的另一个因素。
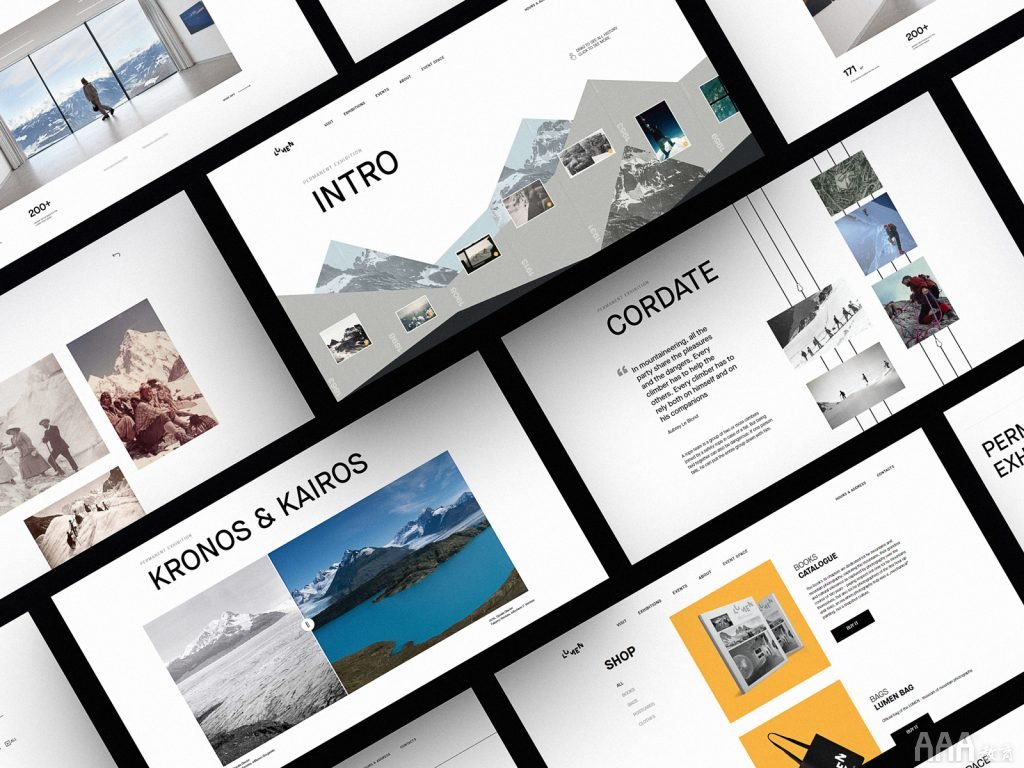
图片来源结构化后,处理任何数据始终总是比较容易。甚至小说书也提出了有组织的章节体系,那么任何一种界面如何避免这种现象呢?使内容的结构合理,使用户可以将精力集中在信息上,而无需进行试图安排和理解连接的初步工作。而且,不应该针对特定的屏幕或页面,而应针对整个网站或应用进行此操作,以使其在任何交互点上都感觉简单,一致。
做UI设计一定不能够忽略设计的一致性,保持设计的一致性对用户体验感有很大的提升,用户的认知大都已经固有化,很难改变,所以不要试图改变固有认知,作为UI设计师首先要考虑用户的感受,用户接受你的设计才有价值有意义,
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 做UI设计怎么能忽略设计的一致性
- UI设计怎么能忽略设计的一致性
- UI设计一致性



