UI/UE设计用户体验思考与总结(下)
2020-12-16
点击量:次
指尖滑动屏幕的时候,多停留几秒,捕捉一些用心的设计,记录并反思应用到自己的设计中去。设计让我们更加美好!
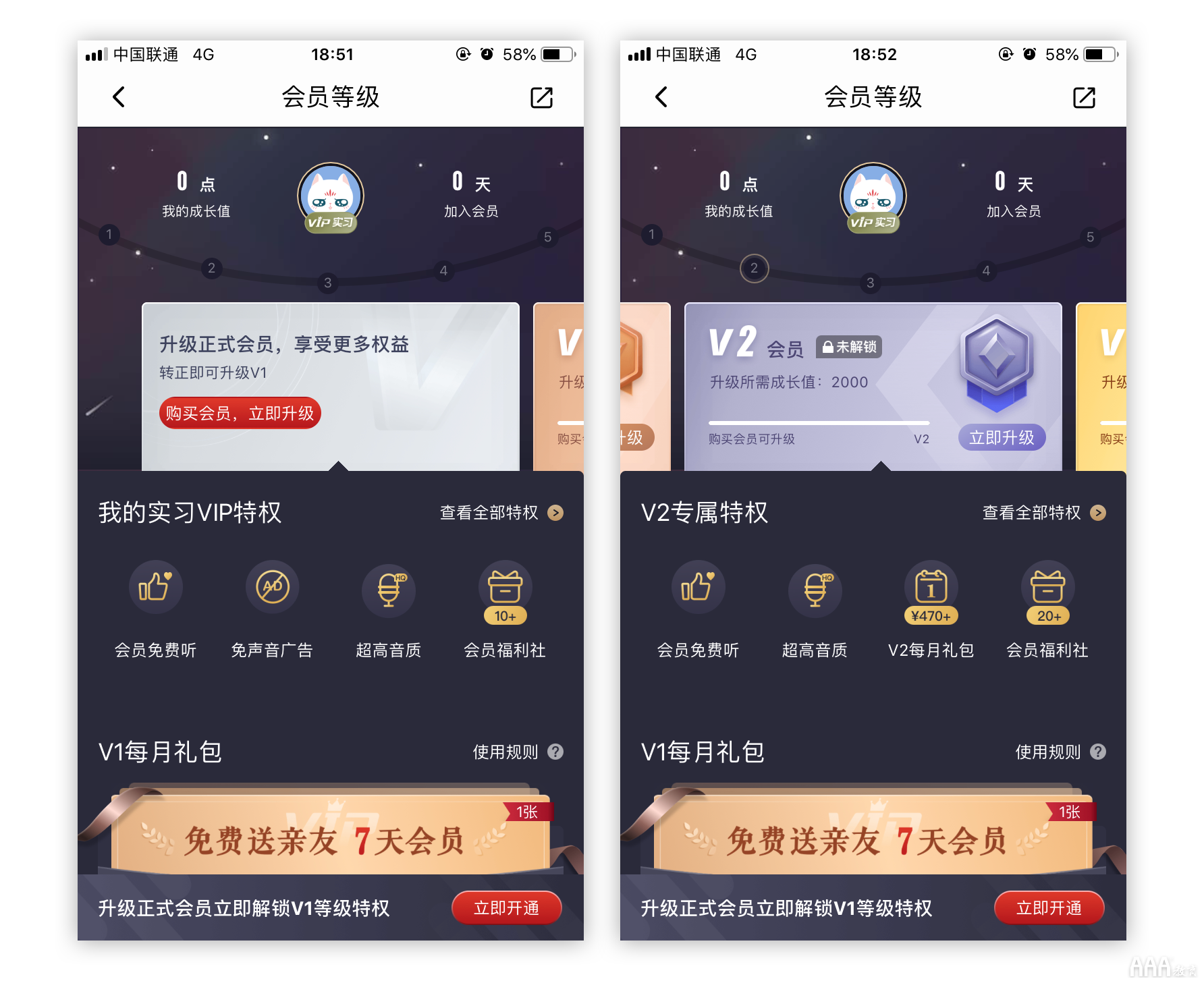
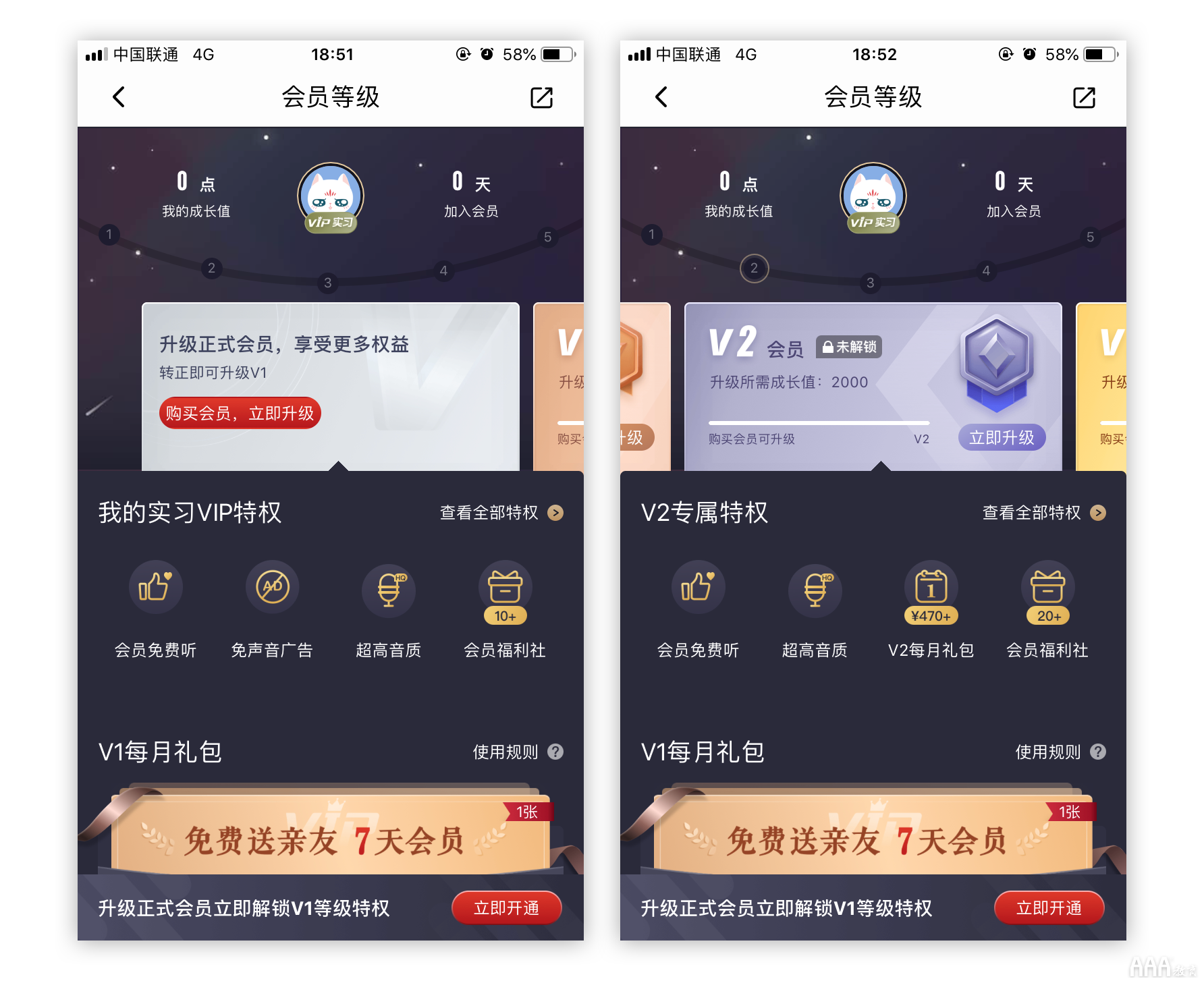
08、喜马拉雅会员
关键词
#付费 #会员
产品体验
会员等级,没开通会员的时候会送几天会员体验,往右边滑动,不同等级会员卡片通过图标、光感动效体现不一样的尊贵感。
设计思考
会员的本质就是产品根据用户的投入而给予的特权,满足受众的自我肯定,提升认可感和价值感,刺激用户开会员享受服务。

09、贝壳找房户型提问
关键词
#客户拉新
产品体验
未登入状态的时候,点击户型详情的提问入口,会以气泡的形式展开部分提问问题,再点击就触发注册登录弹窗。
设计思考
对未注册的用户提供部分展示信息,以气泡发送的形式展示,刺激引导用户点击欲望,想要知道问答详情,就需要登录注册,一个引导用户留存的交互设计。

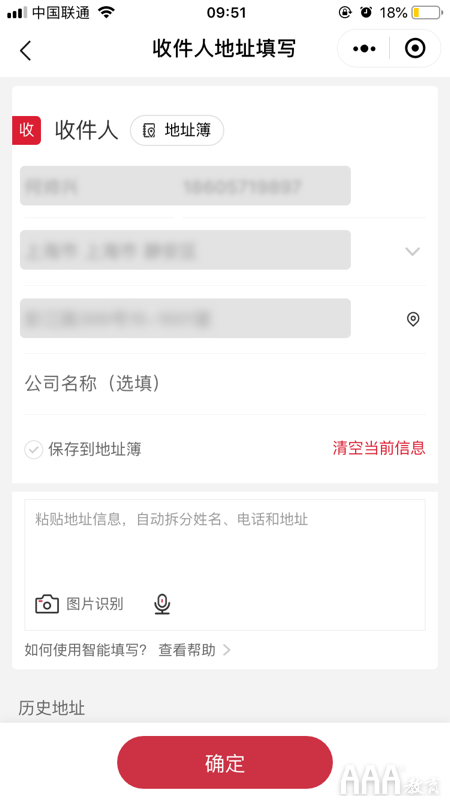
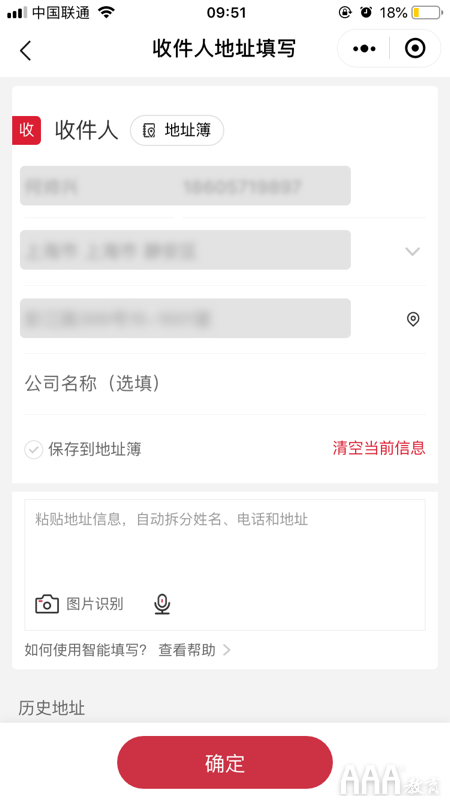
10、顺丰速运保存地址
关键词
#快捷保存
产品体验
在填写收件人地址的时候,底部有一个“保存到地址薄”的快捷操作按钮。
设计思考
因为很多淘宝供应商,公司寄到合作方的合同等等情况,物流市场件多,工作量大。为提高工作效率,减少容错率,用户在第一次书写地址的时候就可以选择保存到常用地址。

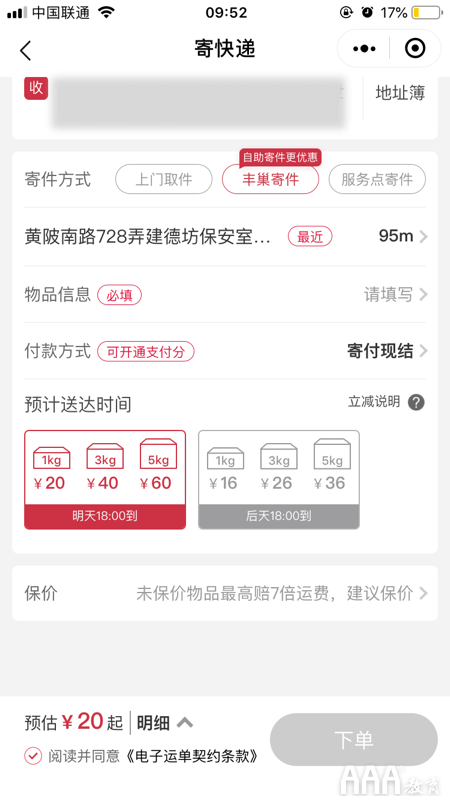
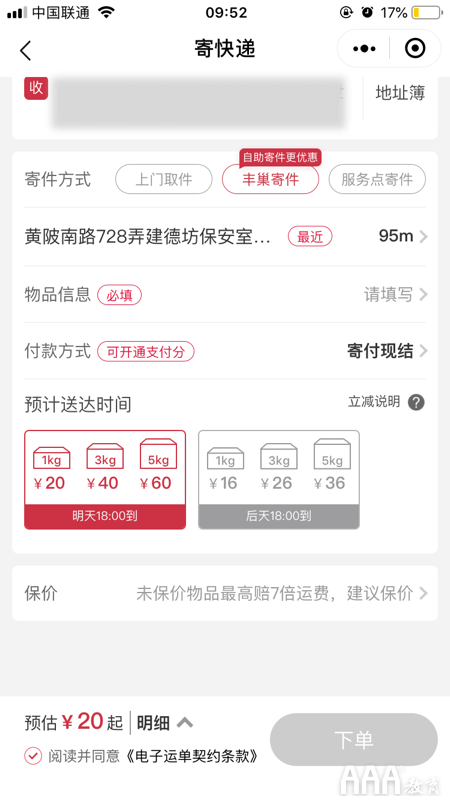
11、顺丰速运预计送达时间
关键词
#预估价格 #送达时间
产品体验
预计送达时间选择的时候,用图标的形式对应展示,很直观的把物品的重量,价格、时间放在一个盒子展示。
设计思考
寄快递最关心的就是时间跟价格,根据发货物件重量对应邮费,不同时间纬度下的价格变化,给用户一个心理价位,上面的时候预留好费用。

12、数字故宫在线逛展滑动
关键词
#切换
产品体验
左右大卡片滑动切换展会入口,正中央的卡片默认放大,视觉上离用户更近一步,带入用户一个看展的感受。
设计思考
看展是体验艺术文化的过程,需要用户有带入感,不像电商那种快速浏览,所以更深入的互动性,大卡片的那种banner 展示效果会让用户有点击欲望。

13、小来打卡早起鼓励
关键词
#用户留存 #排名文案
产品体验
早起排名,超过50%(一定比例)文案鼓励:比XX%的人起的早;起的晚低于50%之后:比760万人起得早。
设计思考
打卡之后根据大数据分析你的排名,通过不一样的数据单位展示。无论早起与否,满足用户自我满足,自我安慰。从数字上鼓励用户早起,并能进一步刺激用户转发分享。

14、微信读书-首页卡片
关键词
#社交 #拉新
产品体验
首页是大卡片切换区别于其他读书类平台的没有设置金刚位分类,微信读书基于社交功能,提供一些跟好友的互动每日一答活动,集赞得联名卡
设计思考
把读书这件事情做成社交属性,变相让用户主动去读书,增加用户活跃度,增加了用户粘性跟用户拉新。

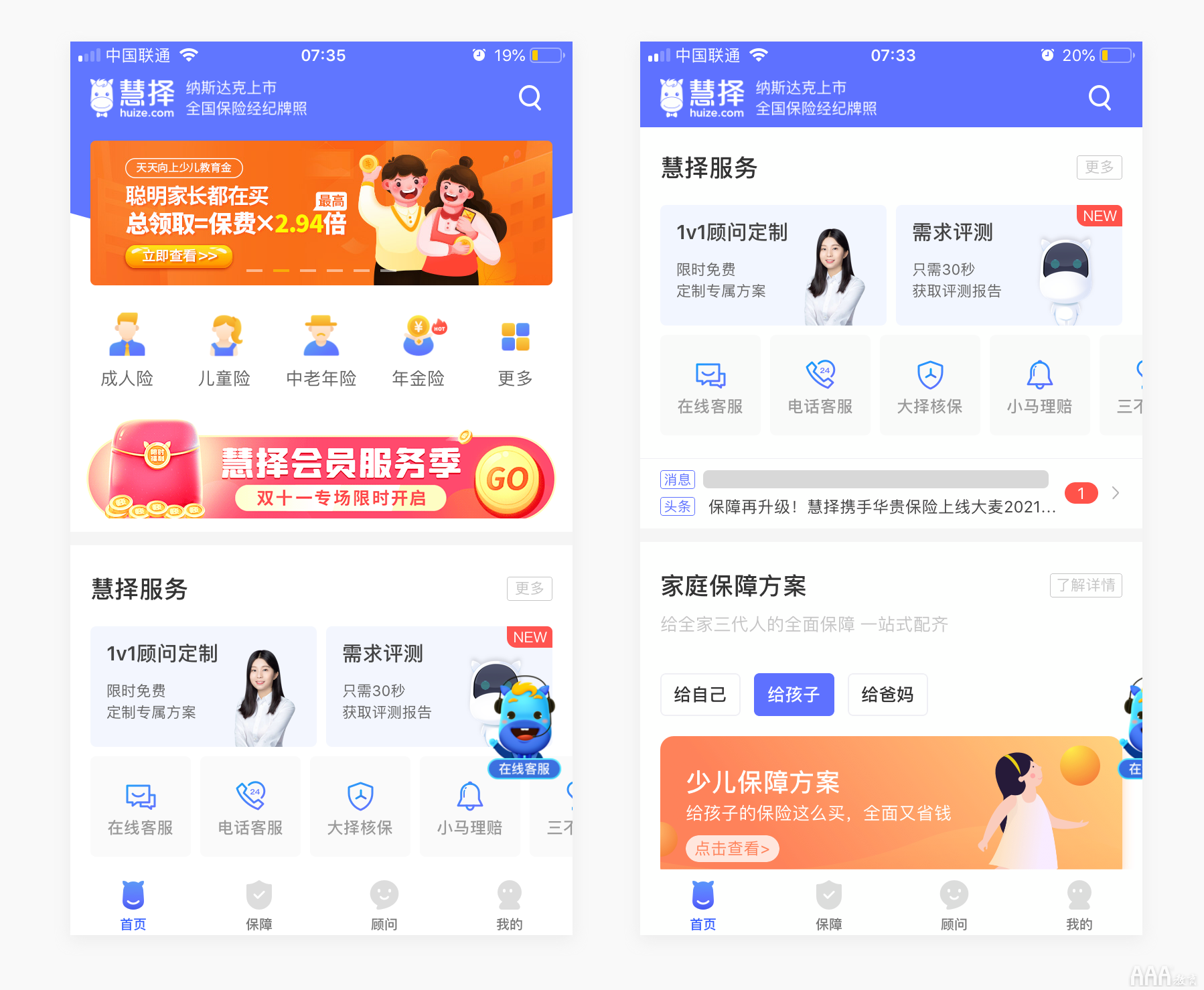
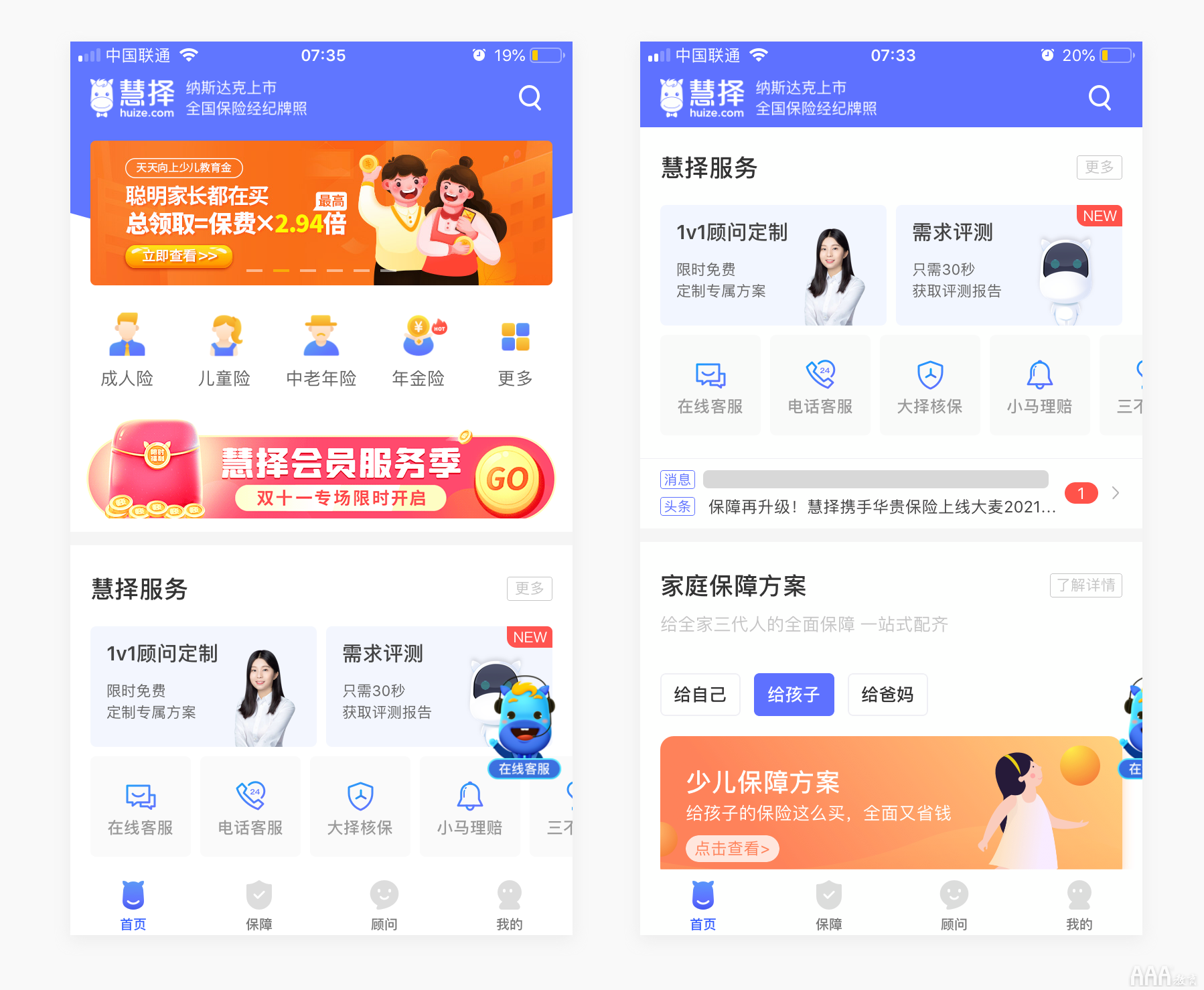
15、惠择网-便捷的客服顾问
关键词
#信任感 #便捷
产品体验
惠择网App在首页右侧悬浮展示了客服咨询入口,提供客服咨询或者专业咨询,降低用户学习成本。
设计思考
为了降低浏览页面时的干扰,上滑页面会隐藏显示1/3左右。以吉祥物小牛为客服形象代言,情感化的表现带来更好的品牌传播和亲和力。带给用户信赖感,建立信任。

08、喜马拉雅会员
关键词
#付费 #会员
产品体验
会员等级,没开通会员的时候会送几天会员体验,往右边滑动,不同等级会员卡片通过图标、光感动效体现不一样的尊贵感。
设计思考
会员的本质就是产品根据用户的投入而给予的特权,满足受众的自我肯定,提升认可感和价值感,刺激用户开会员享受服务。

关键词
#客户拉新
产品体验
未登入状态的时候,点击户型详情的提问入口,会以气泡的形式展开部分提问问题,再点击就触发注册登录弹窗。
设计思考
对未注册的用户提供部分展示信息,以气泡发送的形式展示,刺激引导用户点击欲望,想要知道问答详情,就需要登录注册,一个引导用户留存的交互设计。

关键词
#快捷保存
产品体验
在填写收件人地址的时候,底部有一个“保存到地址薄”的快捷操作按钮。
设计思考
因为很多淘宝供应商,公司寄到合作方的合同等等情况,物流市场件多,工作量大。为提高工作效率,减少容错率,用户在第一次书写地址的时候就可以选择保存到常用地址。

关键词
#预估价格 #送达时间
产品体验
预计送达时间选择的时候,用图标的形式对应展示,很直观的把物品的重量,价格、时间放在一个盒子展示。
设计思考
寄快递最关心的就是时间跟价格,根据发货物件重量对应邮费,不同时间纬度下的价格变化,给用户一个心理价位,上面的时候预留好费用。

关键词
#切换
产品体验
左右大卡片滑动切换展会入口,正中央的卡片默认放大,视觉上离用户更近一步,带入用户一个看展的感受。
设计思考
看展是体验艺术文化的过程,需要用户有带入感,不像电商那种快速浏览,所以更深入的互动性,大卡片的那种banner 展示效果会让用户有点击欲望。

关键词
#用户留存 #排名文案
产品体验
早起排名,超过50%(一定比例)文案鼓励:比XX%的人起的早;起的晚低于50%之后:比760万人起得早。
设计思考
打卡之后根据大数据分析你的排名,通过不一样的数据单位展示。无论早起与否,满足用户自我满足,自我安慰。从数字上鼓励用户早起,并能进一步刺激用户转发分享。

关键词
#社交 #拉新
产品体验
首页是大卡片切换区别于其他读书类平台的没有设置金刚位分类,微信读书基于社交功能,提供一些跟好友的互动每日一答活动,集赞得联名卡
设计思考
把读书这件事情做成社交属性,变相让用户主动去读书,增加用户活跃度,增加了用户粘性跟用户拉新。

关键词
#信任感 #便捷
产品体验
惠择网App在首页右侧悬浮展示了客服咨询入口,提供客服咨询或者专业咨询,降低用户学习成本。
设计思考
为了降低浏览页面时的干扰,上滑页面会隐藏显示1/3左右。以吉祥物小牛为客服形象代言,情感化的表现带来更好的品牌传播和亲和力。带给用户信赖感,建立信任。

 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI UE设计用户体验思考与总结
- 用户体验
- UI设计思考
- UI设计



