UI/UE设计用户体验思考与总结(上)
2020-12-16
点击量:次
指尖滑动屏幕的时候,多停留几秒,捕捉一些用心的设计,记录并反思应用到自己的设计中去。设计让我们更加美好!
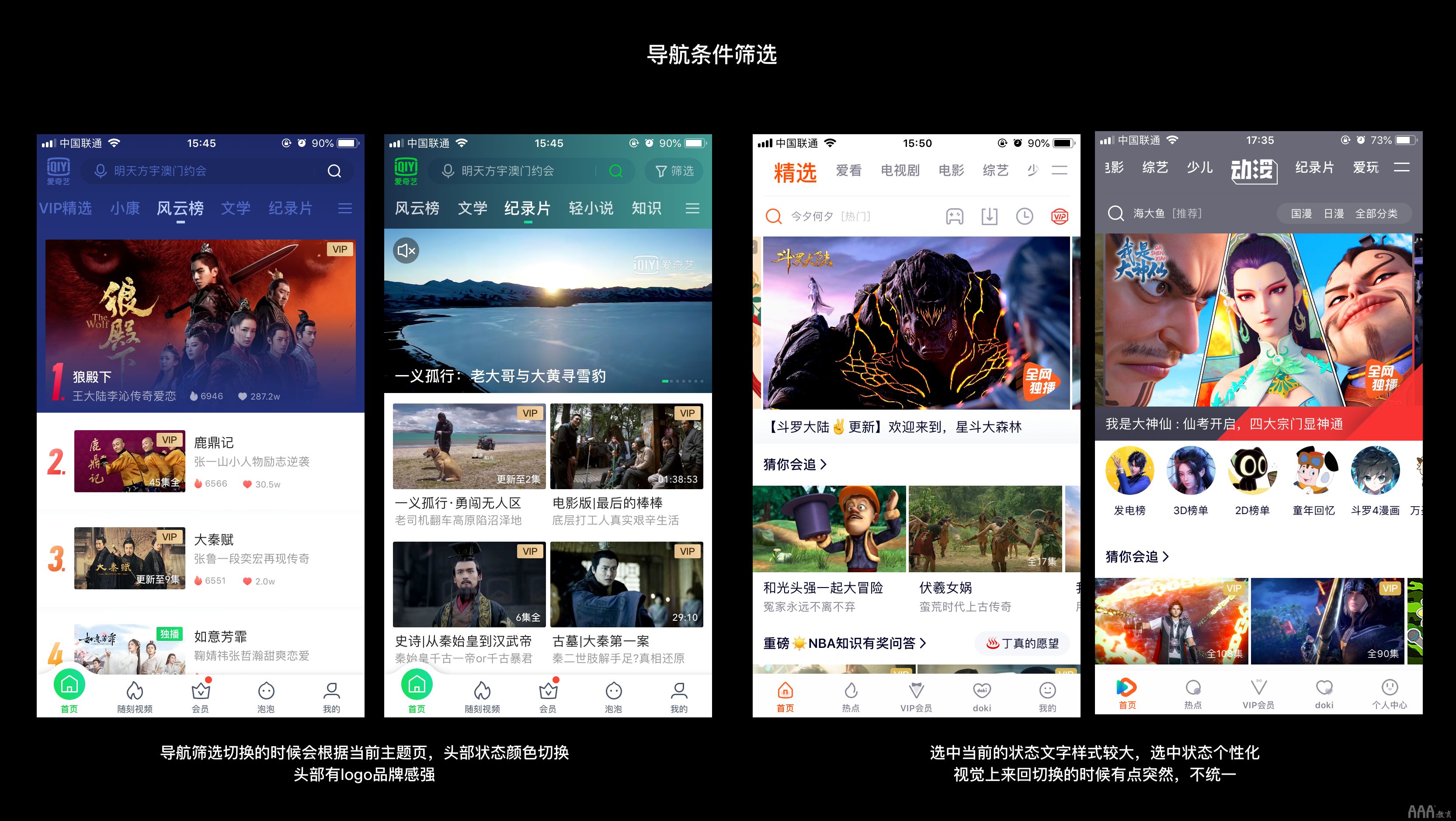
01、分类导航筛选
关键词
#导航分类 #主题
产品体验
爱奇艺:头部切换不同分类的时候,底部颜色跟着切换,气氛跟专题搭配
腾讯视频:头部切换的时候,不同专题选中状态个性化,有点突然
设计思考
爱奇艺:导航切换视觉上统一,专题颜色有带入感,视觉上给用户暗示视频风格
腾讯视频:感觉每个分类都是一个独立的页面,风格上都各自的排版布局

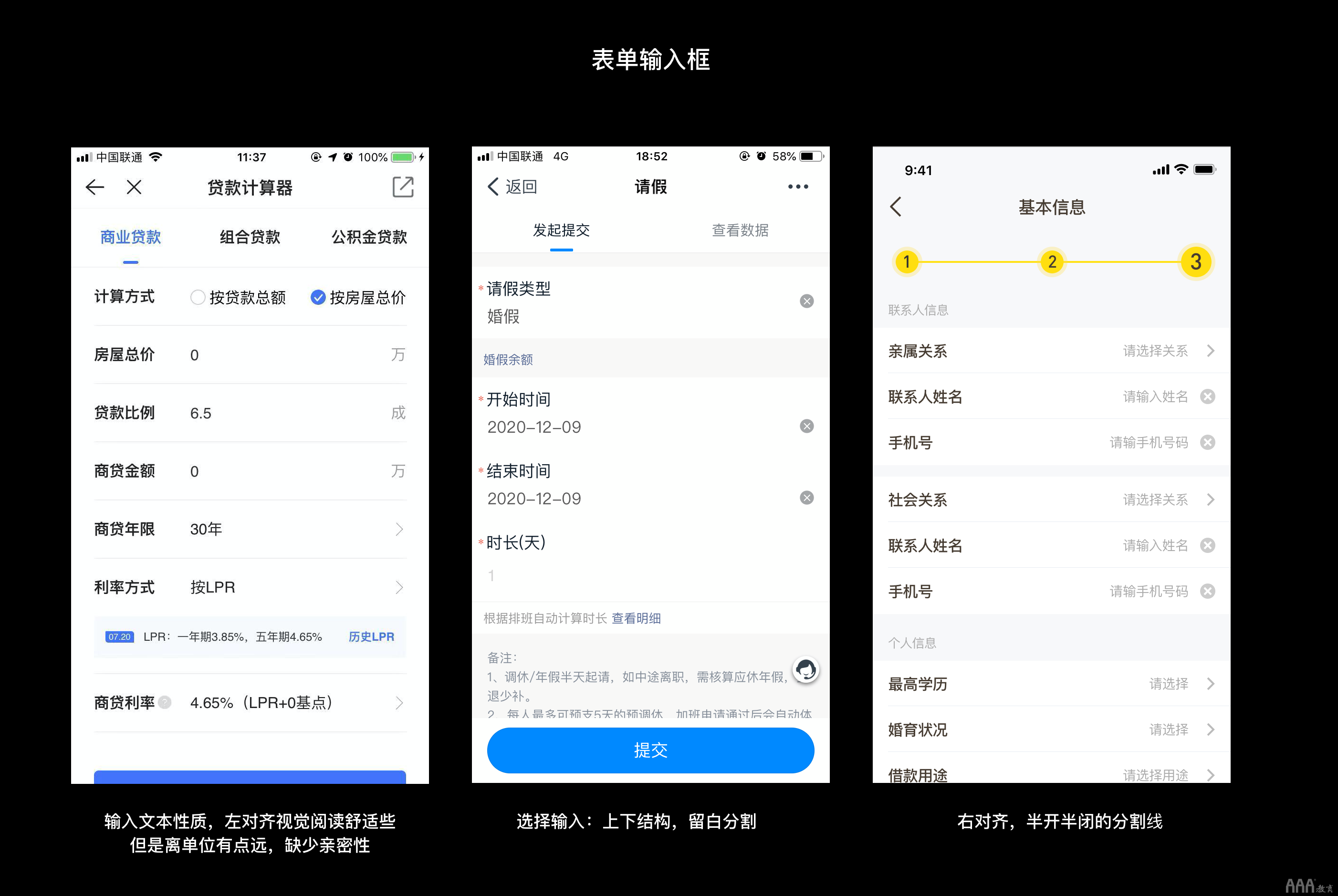
02、表单输入框
关键词
#表单文本输入 #选择输入
产品体验
贝壳:直接选中符合自己条件的选项,按钮直接确定筛选。
钉钉:请假页面,类型、时间选择,选中之后右侧有一键清除按钮,时长自动计算。
花借:授权的时候输入联系人信息两种属性表单都靠右对齐。
设计思考
贝壳:视觉上阅读左对齐,但单位离较远,缺少亲密性。
钉钉:使用大间距留白,同类型文案归类清晰,页面内容不多采用上下结构,合理减少页面留白
花借:统一右对齐,分割线半开半闭,给用户可点击,可编辑的感受。

03、筛选结果
关键词
#筛选数据
产品体验
拉勾网:直接选中符合自己条件的选项,按钮直接确定筛选。
饿了么:筛选选项之后,文案提示“查看XXX商家”。
美团:筛选选项之后,按钮显示“完成X”个选项。
设计思考
拉勾网:求职者目标明确,知道自己的目标,所以文案不需要提示。
饿了么:服务用户角度,帮用户筛选适合的商家,增加用户留存,更加有温度,较好的体验
美团:用户视角,完成多个条件筛选,只提供几个数字,缺少点温度。

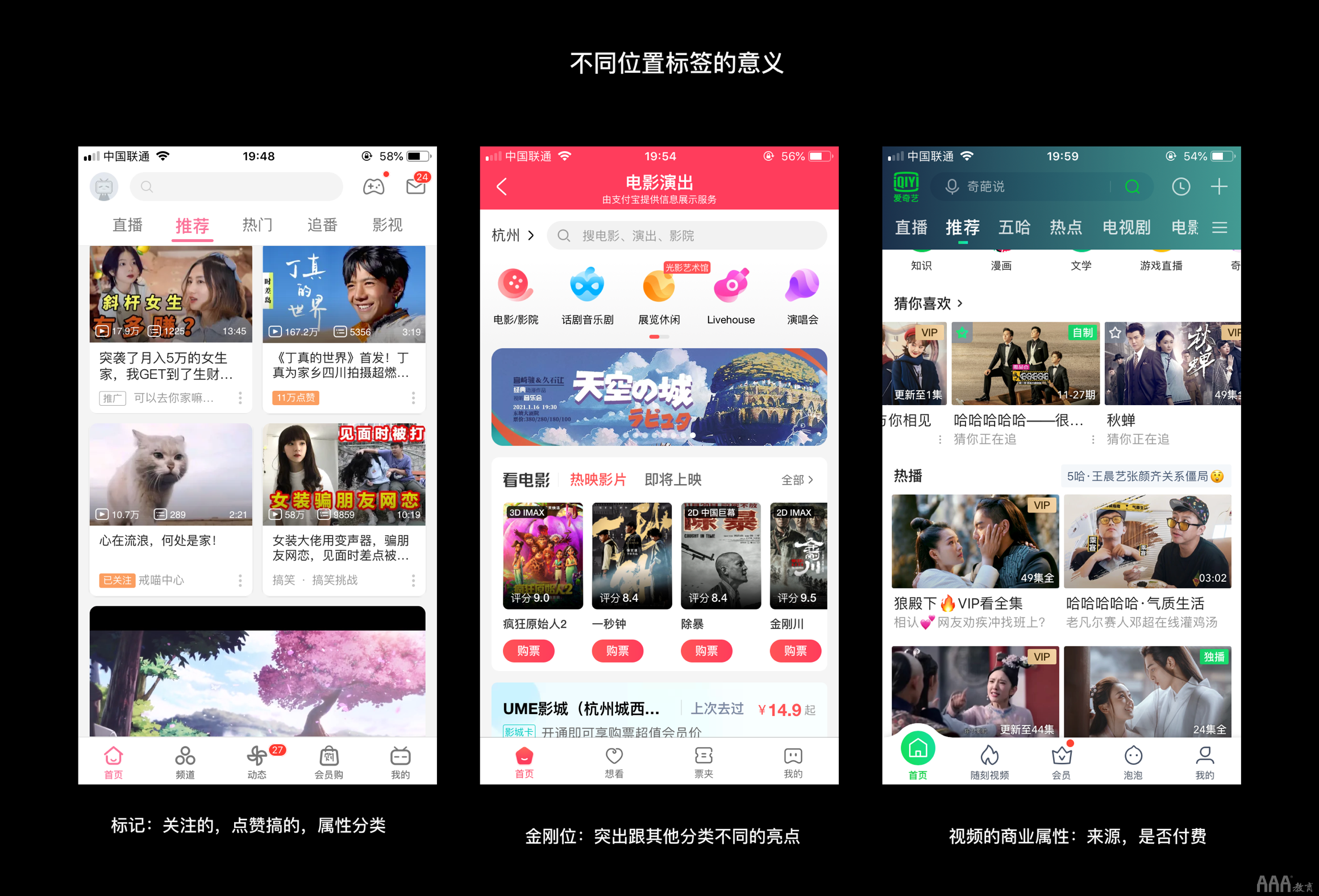
04、标签的使用场景
关键词
#标签
产品体验
B站视频:通过标签可以引导用户点击感兴趣的视频。
支付宝口碑金刚位:展览休闲突出卖点广告位:有个光影艺术馆。
爱奇艺:视频封面标签,视频来源,是否付费。
设计思考
b站:视频封面因为是用户自己上传,风格不同意,在封面上打标签识别性较差。
支付宝口碑:金刚位根据卖点,广告位推送。
爱奇艺:标签在视频封面上,视频的标签商业属性强,给用户直接感受,根据自己的会员身份筛选。同时提醒用户可以开通会员获取观看权力。

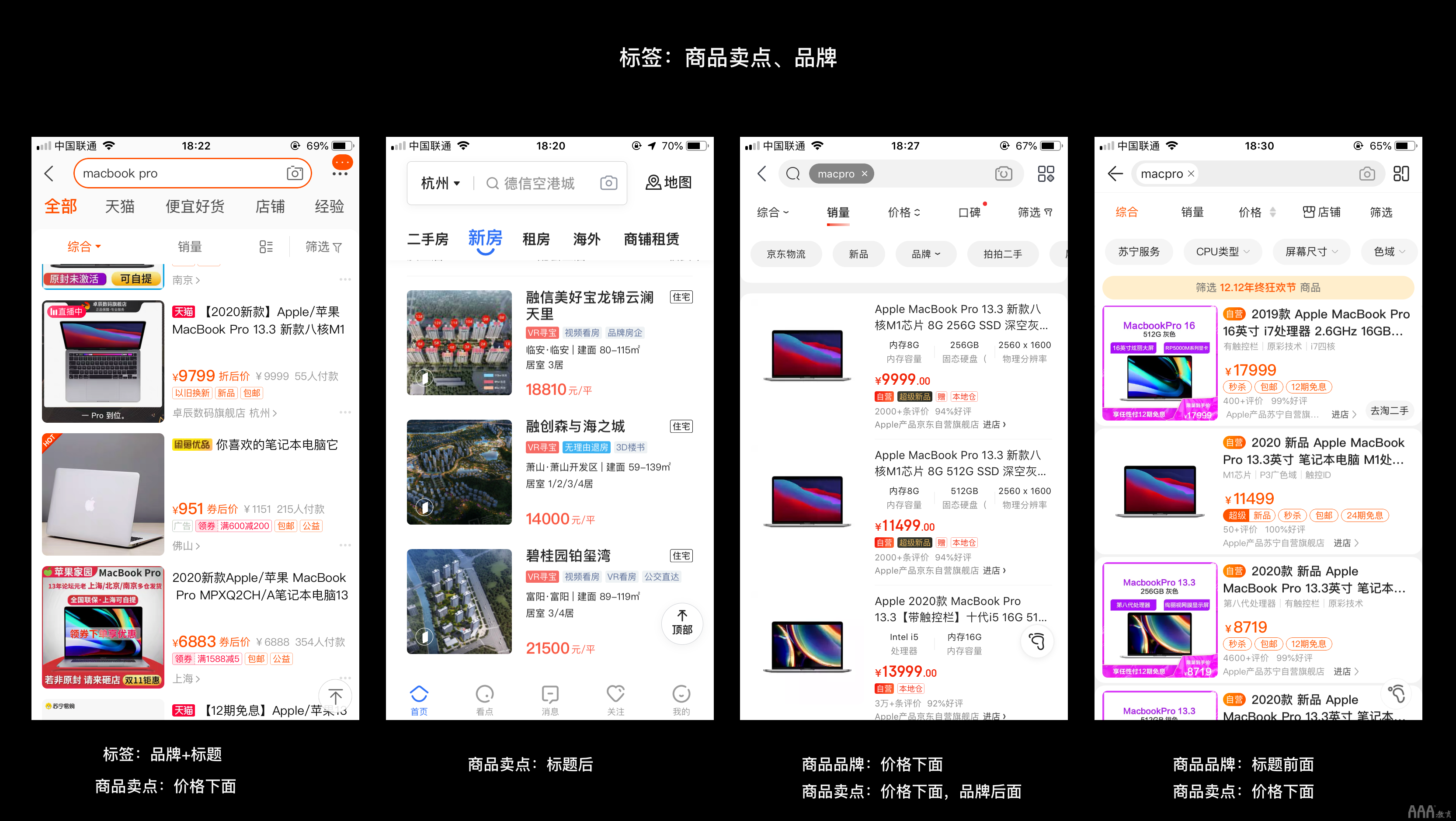
05、商品标签
关键词
#商品卖点
产品体验
视觉层级,帮助用户快速筛选对自己有用的信息,品牌元素用色块,卖点满减信息用描边标签
淘宝:品牌标签在商品名称前面,卖点跟在价格后面。
贝壳找房:卖点跟在楼盘名称后面。
京东:品牌跟卖点标签都在价格后面。
苏宁:品牌标签在商品名称前面,卖点标签再价格下方。
设计思考
一个商品有很多信息,如何快速抓取用户有用的信息,帮用户快速进行筛选,提升产品使用效率,增加转化率。
品牌标签根据用户对品牌对依赖性程度,公司对业务需求来定。

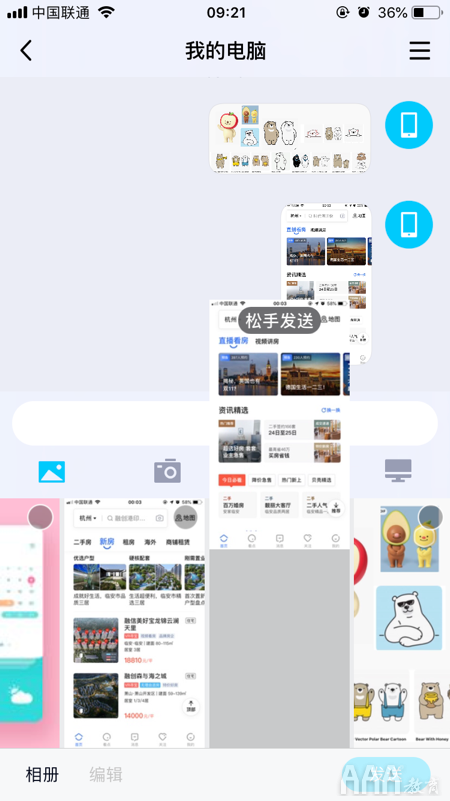
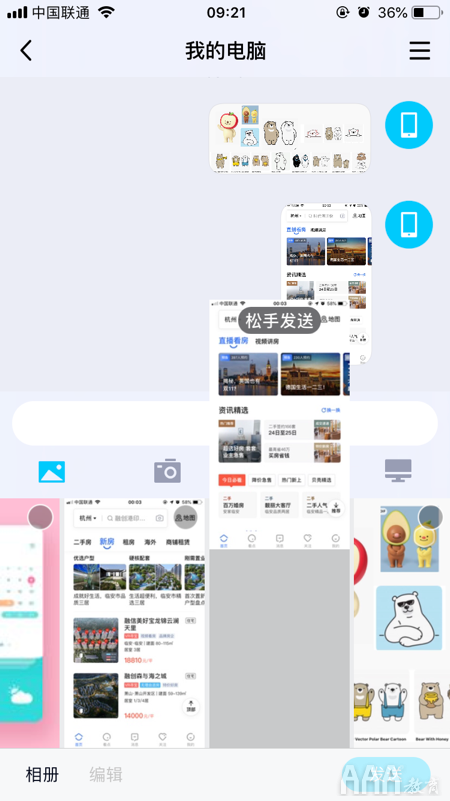
06、qq选择图片松手发送
关键词
#拖动
产品体验
发送图片的时候,长按一张图片 可以拖动发送,有小字提醒“松手发送”。
设计思考
长按相册拖动到对话框里,随着手指移动,完成操作,让用户互动有参与感。

07、贝壳找房周边配套多了附近楼盘
关键词
#推荐更多 #全景
产品体验
之前地图只有一些周边配套,现在还给用户提供了更多出口:附近楼盘,咨询窗口,可以查看全景。
设计思考
给了用户更多选择,让用户置身于楼盘场景中,身临其境,同时直接抓住用户心里,相同地段其他楼盘推荐,减少用户跳出率,同时提供咨询服务,拉新。

01、分类导航筛选
关键词
#导航分类 #主题
产品体验
爱奇艺:头部切换不同分类的时候,底部颜色跟着切换,气氛跟专题搭配
腾讯视频:头部切换的时候,不同专题选中状态个性化,有点突然
设计思考
爱奇艺:导航切换视觉上统一,专题颜色有带入感,视觉上给用户暗示视频风格
腾讯视频:感觉每个分类都是一个独立的页面,风格上都各自的排版布局

关键词
#表单文本输入 #选择输入
产品体验
贝壳:直接选中符合自己条件的选项,按钮直接确定筛选。
钉钉:请假页面,类型、时间选择,选中之后右侧有一键清除按钮,时长自动计算。
花借:授权的时候输入联系人信息两种属性表单都靠右对齐。
设计思考
贝壳:视觉上阅读左对齐,但单位离较远,缺少亲密性。
钉钉:使用大间距留白,同类型文案归类清晰,页面内容不多采用上下结构,合理减少页面留白
花借:统一右对齐,分割线半开半闭,给用户可点击,可编辑的感受。

关键词
#筛选数据
产品体验
拉勾网:直接选中符合自己条件的选项,按钮直接确定筛选。
饿了么:筛选选项之后,文案提示“查看XXX商家”。
美团:筛选选项之后,按钮显示“完成X”个选项。
设计思考
拉勾网:求职者目标明确,知道自己的目标,所以文案不需要提示。
饿了么:服务用户角度,帮用户筛选适合的商家,增加用户留存,更加有温度,较好的体验
美团:用户视角,完成多个条件筛选,只提供几个数字,缺少点温度。

关键词
#标签
产品体验
B站视频:通过标签可以引导用户点击感兴趣的视频。
支付宝口碑金刚位:展览休闲突出卖点广告位:有个光影艺术馆。
爱奇艺:视频封面标签,视频来源,是否付费。
设计思考
b站:视频封面因为是用户自己上传,风格不同意,在封面上打标签识别性较差。
支付宝口碑:金刚位根据卖点,广告位推送。
爱奇艺:标签在视频封面上,视频的标签商业属性强,给用户直接感受,根据自己的会员身份筛选。同时提醒用户可以开通会员获取观看权力。

关键词
#商品卖点
产品体验
视觉层级,帮助用户快速筛选对自己有用的信息,品牌元素用色块,卖点满减信息用描边标签
淘宝:品牌标签在商品名称前面,卖点跟在价格后面。
贝壳找房:卖点跟在楼盘名称后面。
京东:品牌跟卖点标签都在价格后面。
苏宁:品牌标签在商品名称前面,卖点标签再价格下方。
设计思考
一个商品有很多信息,如何快速抓取用户有用的信息,帮用户快速进行筛选,提升产品使用效率,增加转化率。
品牌标签根据用户对品牌对依赖性程度,公司对业务需求来定。

关键词
#拖动
产品体验
发送图片的时候,长按一张图片 可以拖动发送,有小字提醒“松手发送”。
设计思考
长按相册拖动到对话框里,随着手指移动,完成操作,让用户互动有参与感。

关键词
#推荐更多 #全景
产品体验
之前地图只有一些周边配套,现在还给用户提供了更多出口:附近楼盘,咨询窗口,可以查看全景。
设计思考
给了用户更多选择,让用户置身于楼盘场景中,身临其境,同时直接抓住用户心里,相同地段其他楼盘推荐,减少用户跳出率,同时提供咨询服务,拉新。

 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI UE设计用户体验思考与总结
- 用户体验
- UI设计思考
- UI设计



