UI设计中高级感怎么做
2020-12-02
点击量:次
对于UI设计师而言,总会听到老板和客户提“高级感”这个词,想要设计出更优秀的效果,如何才能提升“高级感”?
今天AAA教育周老师总结了几个简单直观改善网页视觉效果且能提升高级感的小技巧。年轻人,你可以不讲武德随便用!

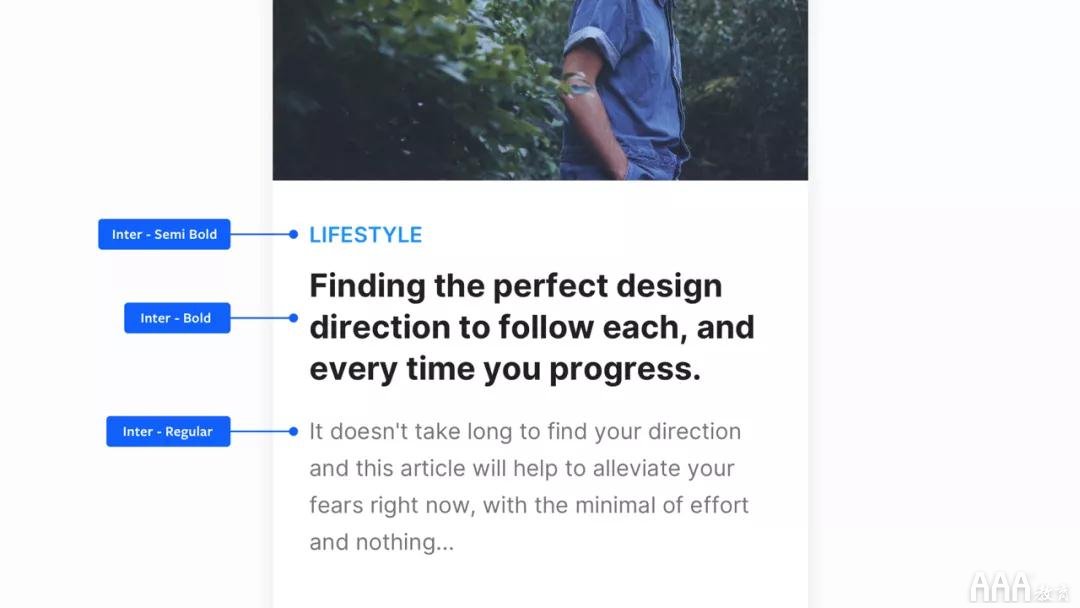
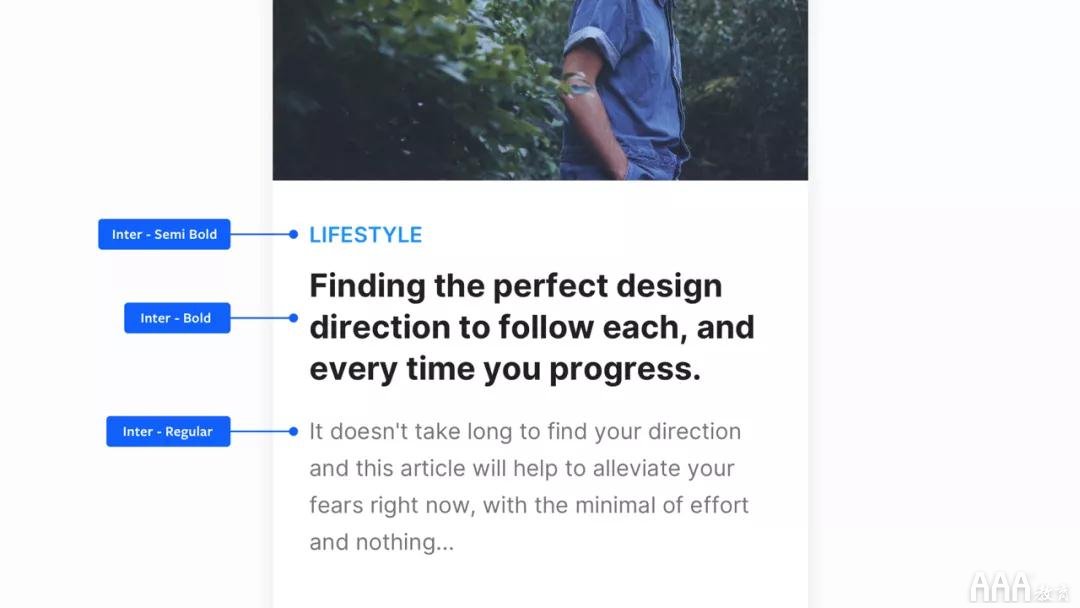
1 保持字体一致
在设计中尽量减少字体变化,这样可以使页面整体效果看上去更为一致和简洁。可以使用同一字体的不同字号和字重进行内容的区别。

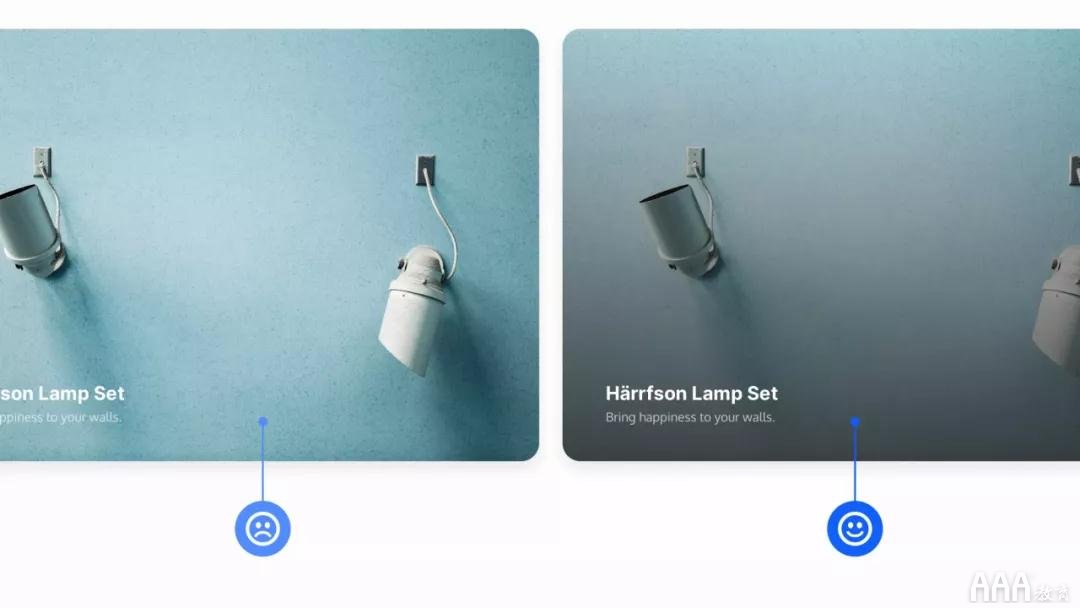
2改善图文的对比度
适当调整图文之间的对比度,根据文本在图像上的位置,可以选择有轻微变化的渐变叠加层(比如从上到下或从下到上的渐变),用来加强图文对比。

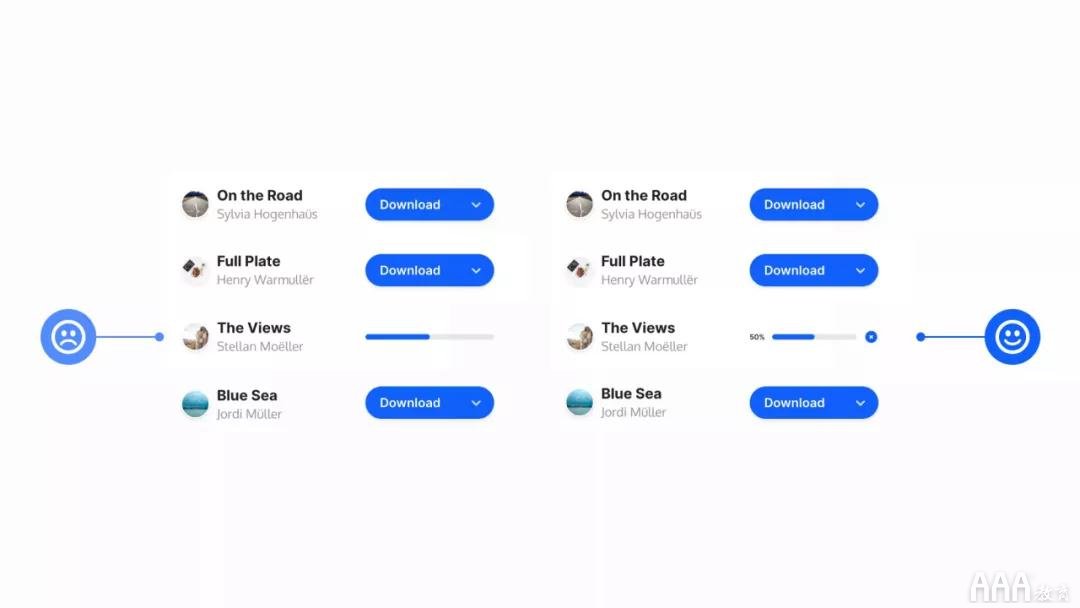
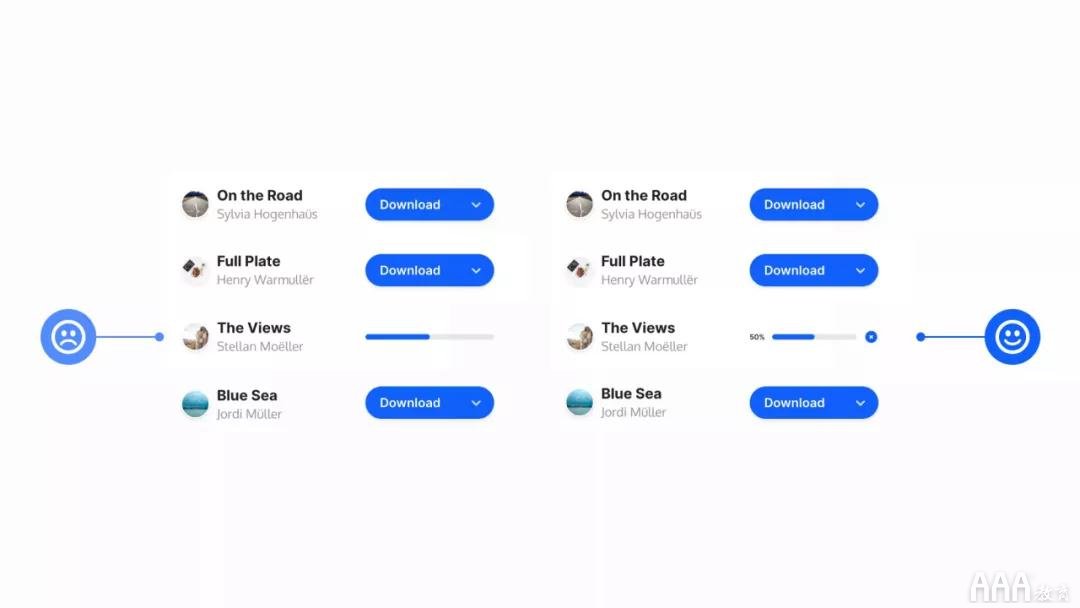
3尽可能多的提示时间进度
对于下载、加载、运算等一系列需要用户等待的操作,尽可能多的给予充分的提示,可以使用进度条 + 百分比数字 + icon进行显示,缓解用户因等待产生的焦虑情绪。

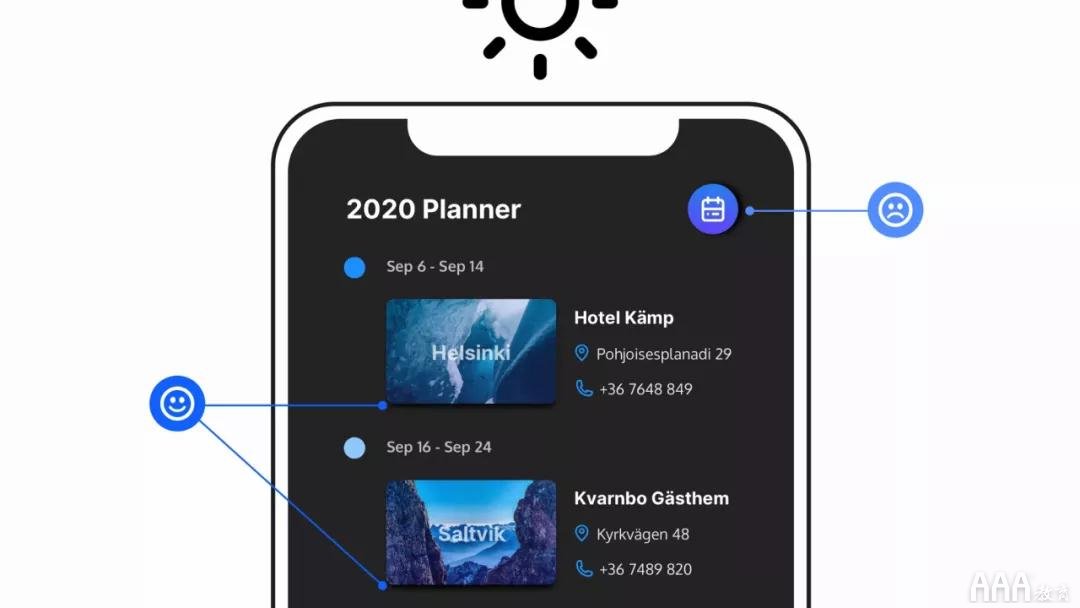
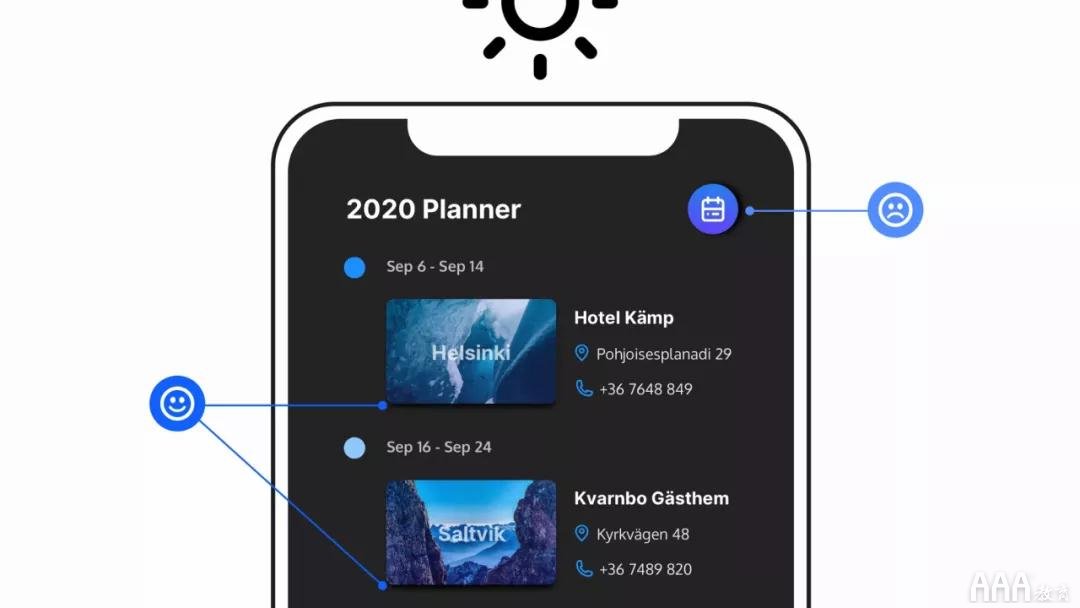
4页面统一光源
统一光源会使页面看上去更整体,不统一的光源阴影看上去是一个小问题,却很容易引起用户的注意。

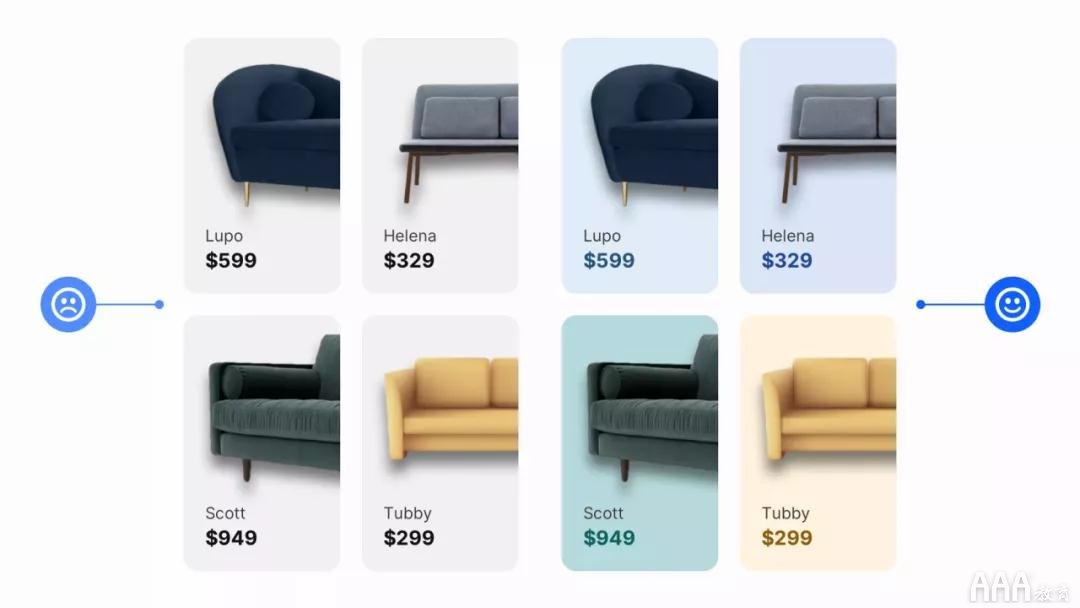
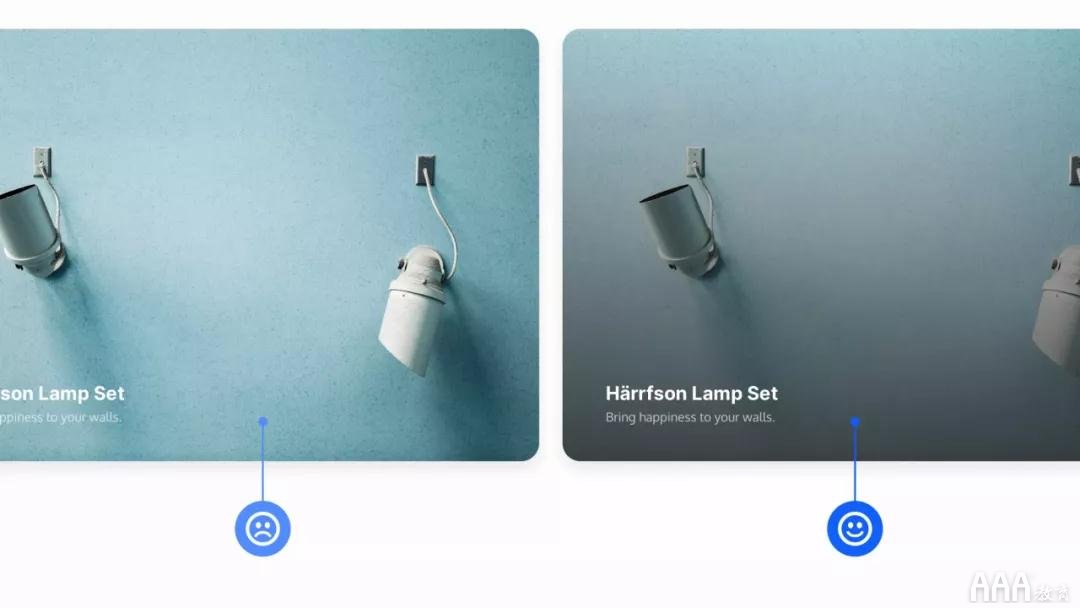
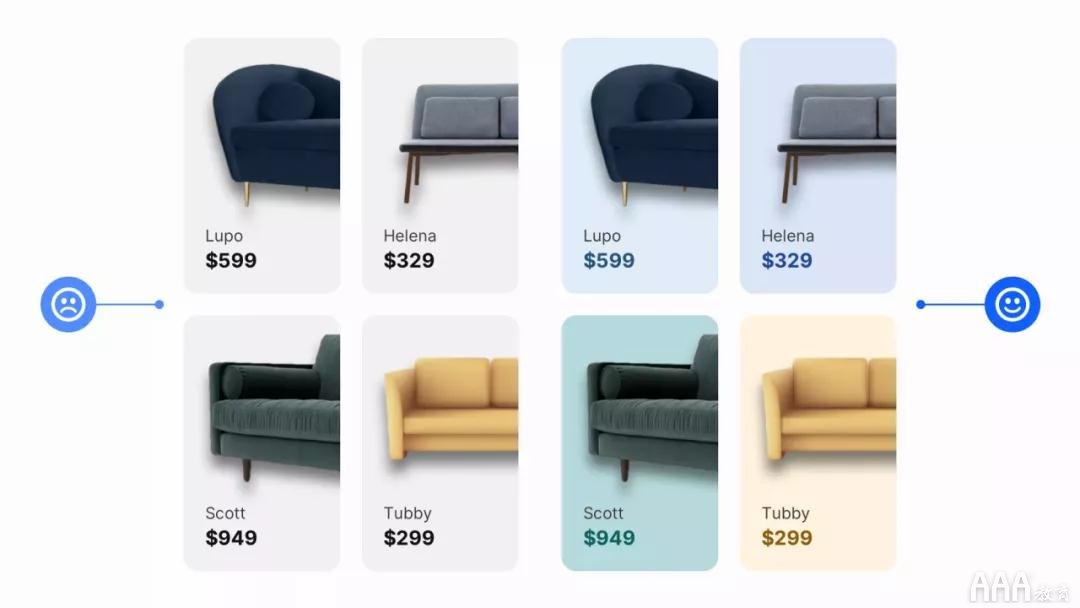
5 背景颜色与主体一致
图片背景的颜色可以从图片中的主体物上进行选择,能使图片色调更加和谐,并使页面更有活力。

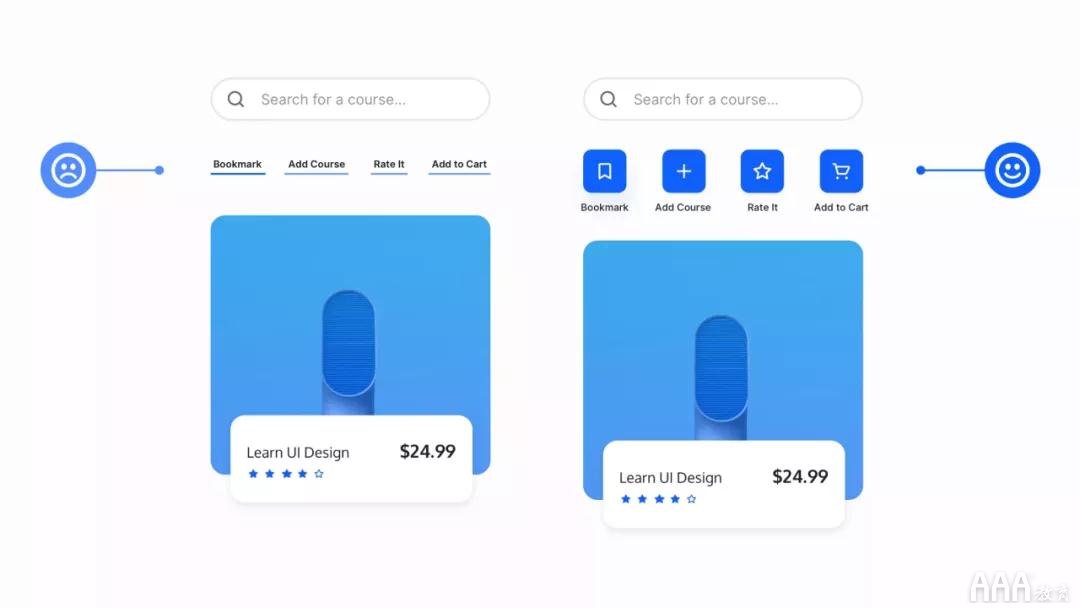
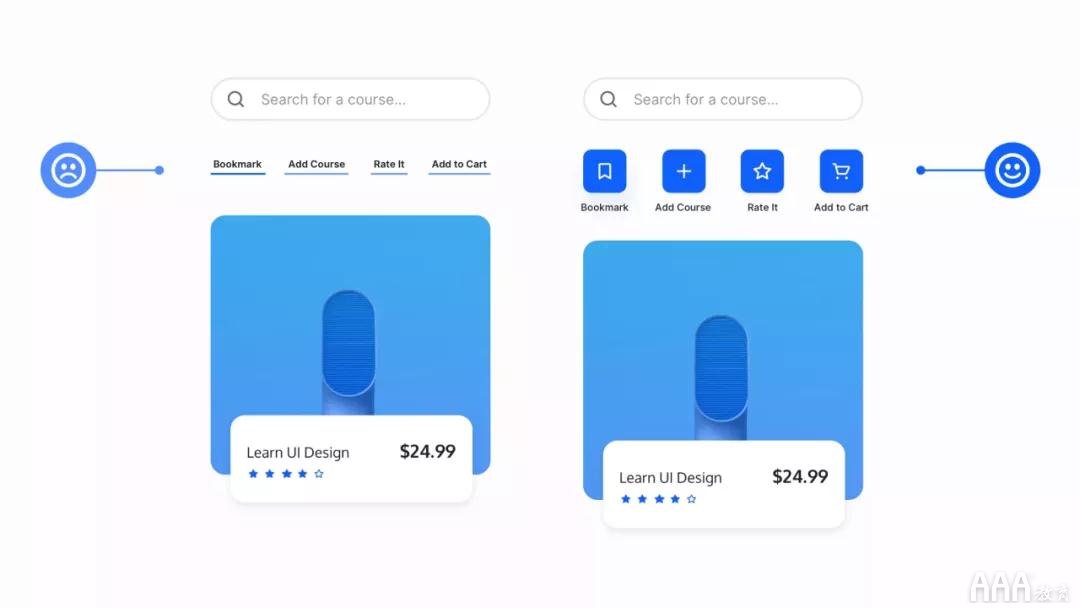
6 增大功能键的有效面积
对于功能按键,尽可能的增大可视面积和点击面积,标签可以尝试添加icon,带有icon的标签会比纯文本标签更易引起用户注意,更易被点击。

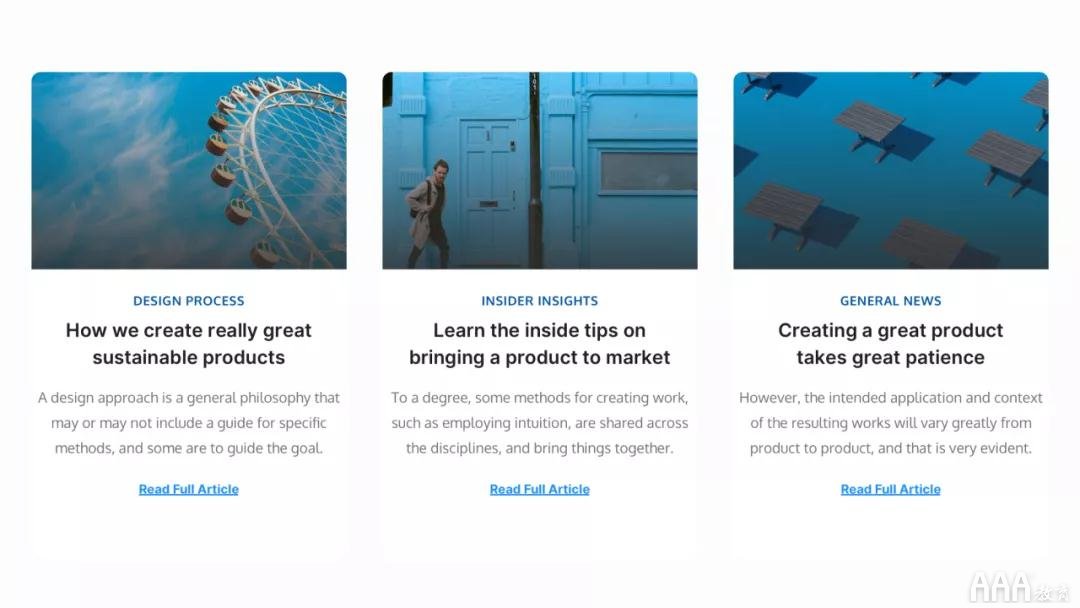
7 合理选择文本的对齐方式
标题、小段的文字通常使用居中对齐,而在大面积的长篇文本上使用左对齐。

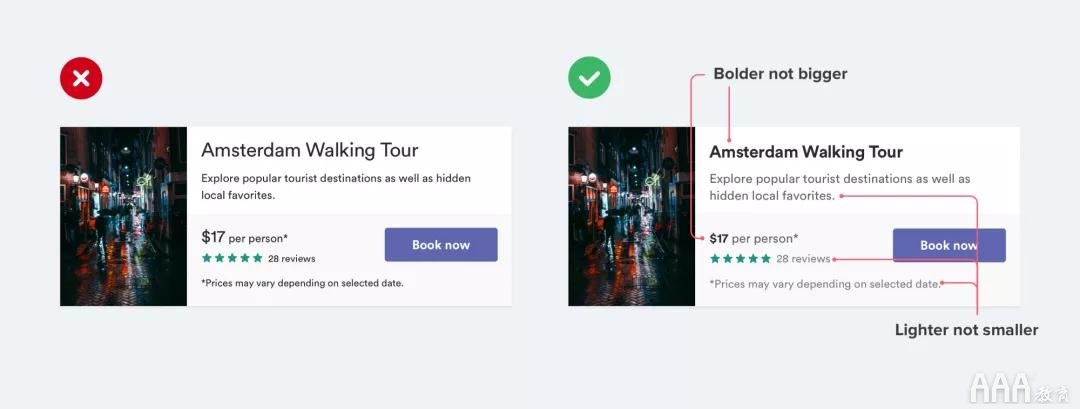
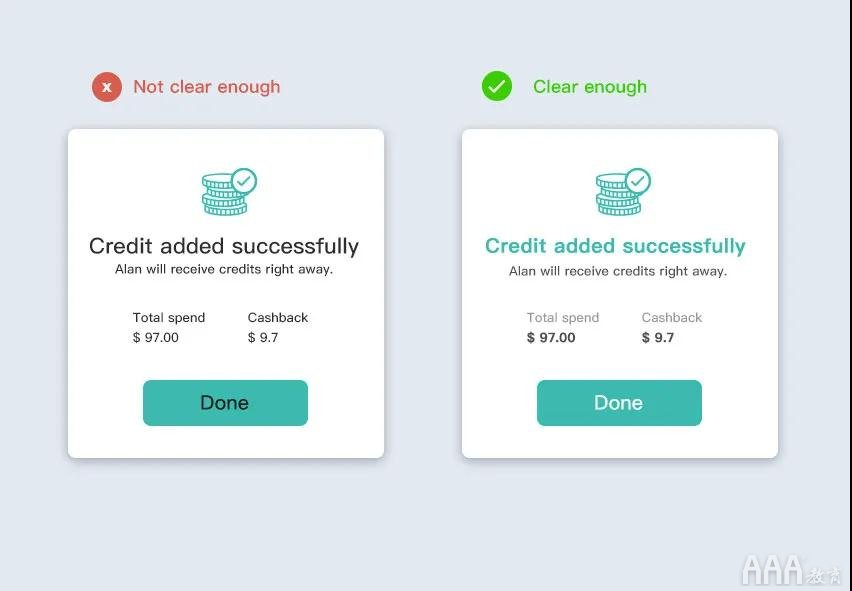
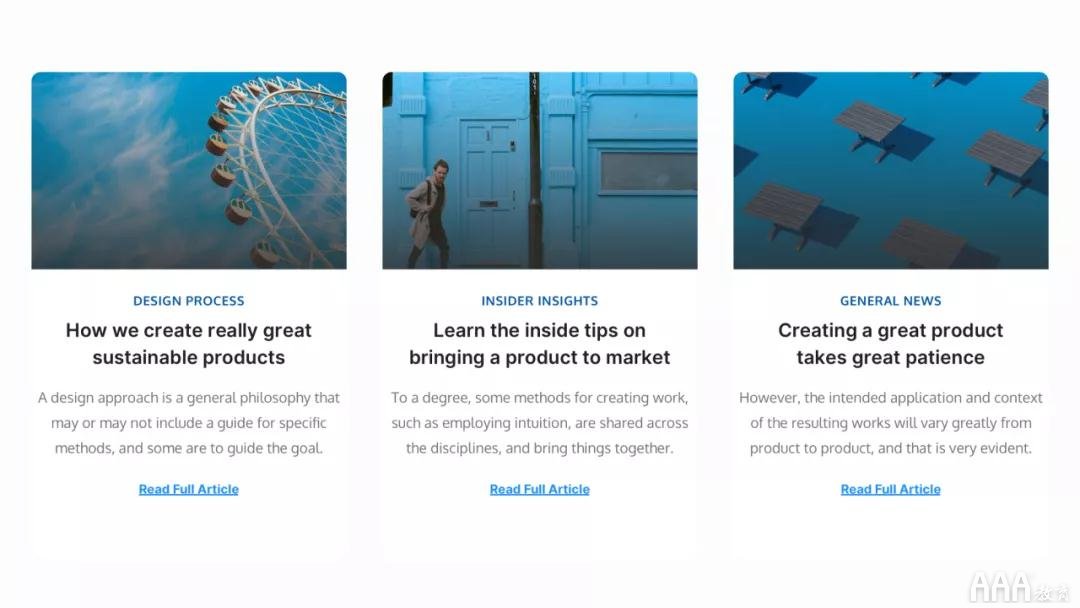
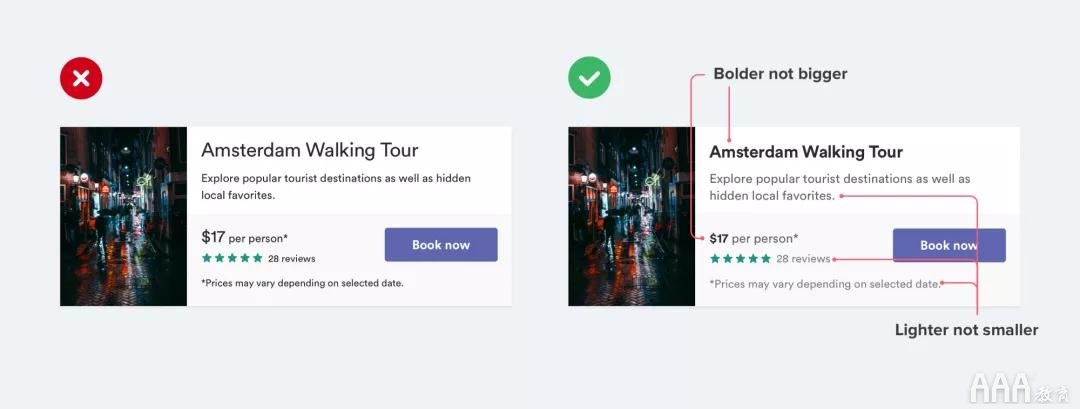
8 使用色彩和字重来创造层次结构
使用色彩和字重来创造层次结构,而不是单纯的大小对比。
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。
如果可以的话,你甚至可以采用两到三种颜色:
主要内容采用深色(诸如标题,但是不要用纯黑)
次要内容采用灰色(比如文章发表日期)
辅助性内容采用浅灰色(比如页脚中的版权声明)

9 按钮色彩凸显重要性
在给用户提供多个选择的时候,可以通过色彩所传递的情绪是积极还是消极的,来简单快速地进行设计。

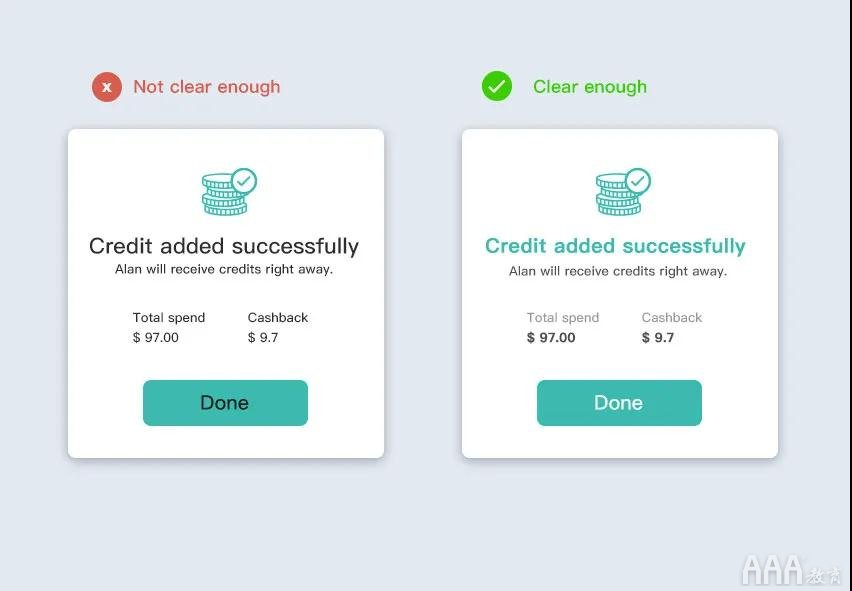
10 用字重和明暗来区分层级
尤其是在构建文本内容的视觉层级的时候,可用到的属性很多,只使用大小差异来构建就显得过于单一了。
在很多时候,可以借助色彩、字重、明暗来进行区分。我们可以让更重要的文本更大、字体更粗、色彩更加鲜明,或者使用更深的黑色来呈现。

今天AAA教育周老师总结了几个简单直观改善网页视觉效果且能提升高级感的小技巧。年轻人,你可以不讲武德随便用!

在设计中尽量减少字体变化,这样可以使页面整体效果看上去更为一致和简洁。可以使用同一字体的不同字号和字重进行内容的区别。

适当调整图文之间的对比度,根据文本在图像上的位置,可以选择有轻微变化的渐变叠加层(比如从上到下或从下到上的渐变),用来加强图文对比。

对于下载、加载、运算等一系列需要用户等待的操作,尽可能多的给予充分的提示,可以使用进度条 + 百分比数字 + icon进行显示,缓解用户因等待产生的焦虑情绪。

统一光源会使页面看上去更整体,不统一的光源阴影看上去是一个小问题,却很容易引起用户的注意。

图片背景的颜色可以从图片中的主体物上进行选择,能使图片色调更加和谐,并使页面更有活力。

对于功能按键,尽可能的增大可视面积和点击面积,标签可以尝试添加icon,带有icon的标签会比纯文本标签更易引起用户注意,更易被点击。

标题、小段的文字通常使用居中对齐,而在大面积的长篇文本上使用左对齐。

使用色彩和字重来创造层次结构,而不是单纯的大小对比。
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比。
如果可以的话,你甚至可以采用两到三种颜色:
主要内容采用深色(诸如标题,但是不要用纯黑)
次要内容采用灰色(比如文章发表日期)
辅助性内容采用浅灰色(比如页脚中的版权声明)

在给用户提供多个选择的时候,可以通过色彩所传递的情绪是积极还是消极的,来简单快速地进行设计。

尤其是在构建文本内容的视觉层级的时候,可用到的属性很多,只使用大小差异来构建就显得过于单一了。
在很多时候,可以借助色彩、字重、明暗来进行区分。我们可以让更重要的文本更大、字体更粗、色彩更加鲜明,或者使用更深的黑色来呈现。

 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中高级感怎么做
- UI设计进阶
- UI设计



