月薪过万的UI设计都知道的网页设计规范
2020-12-02
点击量:次
UI设计在近几年中可谓是火的一塌糊涂,很多人学UI设计的原因是新最高,还有一部分人是因为热爱。不过UI设计的薪资确实是设计界中最高的。但是你连设计规范都不了解怎么可以拿高薪呢?今天AAA教育周老师来和大家聊聊网页设计规范。
1. 网页规范:
网页宽度为1920 高度不限,有效可视区:950px~1200px宽度,具体尺寸根据项目,客户要求以及用户群决定。
首屏高约为700-750PX 主体内容区域1200PX。
文档建立:文件宽度为1920PX 高度不限,RGB颜色模式, 分辨率72
2. 字体规范:
中文常用字体:宋体-字体样式(无)、微软雅黑-字体样式(Windows LCD)、苹方(MAC)
英文常用字体:Times NewRoman、Arial、sans
(1)中文字常用字号:
导航文字大小:14px、16px、18px、20px;
正文内容:12px、14px;
标题:22px、24px、26px、28px、30px;
辅助信息:12px、14px;
(2)英文字常用字号:
标题和内容文字10-16px;中英文结合最小12px;全英文网站最小10px(比如底部信息);
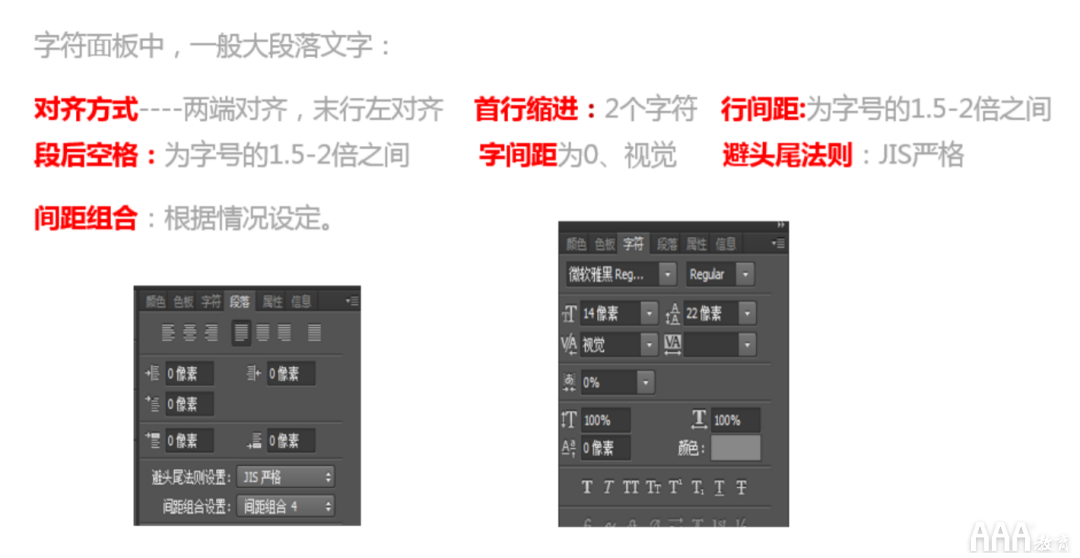
(3)段落字体格式:

3. 网页页面等级
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个。
注意:网站的首页只能有一个。
(2)二级页面:从首页点击进入之后的页面叫做二级页面。
(3)三级页面:从二级页面点击进入的页面。
4. 网页常见板块划分
(1)头部区域-----top或header
Logo、主导航、搜索、注册、登录、版本等信息...
(2)主视觉区----banner
展示公司品牌形象、新品宣传、主题活动等轮播大图
(3)主要内容区---main
新闻动态、产品与服务、公司介绍等
(4)底部信息区---footer
网站地图、联系我们、版权信息、ICP备案号等信息
5. 网页的颜色
(1)来自于LOGO的颜色;
(2)来自于环境的颜色;
(4)来自于产品的颜色;
(5)公式:随意选择四个颜色,调整四个颜色的明度和直线色相;
(6)选择一个符合你产品的任意颜色图片,然后在这个图片中提出来四种颜色,来作为网页的主色调 (服装,饰品、化妆品类居多)。
6. 网页设计需注意的问题:
(1)高清大图,图片不能有水印;
(2)有图片的位置最好配有文字说明不要大篇幅的图片摆放;
(3)文字排版,标点符号不能在一行的第一个,不要一个文字为独立的一行;
(4)如果色块中有文字,文字必须在色块的中心,不能上或者下留有太多空白空间;
(5)如果箭头朝下必须有下拉菜单,如果下拉菜单是合起的状态,箭头朝右;
(6)banner不能是现成的图片,需要进行合成和设计,也需要有文字的极差关系和对比;
(7)产品分类中必须有不同的产品体现;
(8)在每一个板块中都必须体现明显的连接;
(9)在网页设计中不要有重复图片,每个图片必须有一个部分是完整的;
(10)图片素材不要直接用设计好的图片;
(11)在板块中不要有纯图片的设计,一定有文字解释,有链接;
(12)一个版块内的图片要选择同一种类型;
(13)图片距离文字不要过近。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 月薪过万的UI设计都知道的网页设计规范
- 月薪过万
- 网页设计
- WUI
- UI设计



