UI设计界面最新流行的渐变色
2020-11-13
点击量:次
在web2.0时代,渐进式变化已成为一种普遍趋势。掌握流行审美是每个UI设计师的必修课,今天AAA教育的武老师就来为大家分享UI设计界面最新流行的渐变色。
部分原因是它们有助于实现3D的伪外观,逼真的按钮。然而,过了一段时间,许多设计师厌倦了它们,并宣布渐变已经过时,味道也不好。ios7之后,这一切又回到了人们的视野,后来的现代设计使渐变再次成为人们关注的焦点。
由于渐变越来越受欢迎,许多设计师开始称渐变为“新颜色”。

这是第一代iPhone时代的一个伪实体化按钮,具有强烈的渐变、厚边框和顶部的硬阴影。UI设计要提升细节感。
旧按钮样式

现代渐变,无需任何附加装饰,可以搭配同色系的柔和光影,营造出一种美丽的半写实感。
现代纽扣
我们喜欢自然的东西,特别是自然界存在的东西。你需要证据吗?你每天在你周围看到什么?天空!天空不仅仅是纯色,而是渐变色,这取决于天气和光线。这是UI设计色彩的重要性。
天空是坡度的重要来源
我们看到的大多数物体都是三维的,投下阴影。因为光很少是均匀的,所以产生的颜色和阴影从来都不是完全平坦的或者只填充一种颜色。它们是渐变色,这使得这种特殊的色调混合比纯色更自然。它们是自然界中的渐变色,这使得这种特定的色调混合起来比纯色更自然。
看看你周围的东西。它们的性质是渐变的,并且随着外部光源的变化而变化。
“看看周围。几乎你所看到的一切都是渐进的”
当我们开始选择梯度时,我们必须发现它们的两个主要特征。
一是能够创造出深度和清晰的形状。
另一种是吸引眼球并引导它到形状的某些部分。我们的眼睛喜欢明亮,温暖的色调,饱和度很高。UI设计如何吸人眼球?
即使是细微的渐变也会使你的按钮更加用户友好和“点击通过”。
深度可以让渐变+阴影组合看起来更接近眼睛-这有助于理解它们背后的相互作用。
这并不意味着我们应该完全放弃平面设计,回到前十年的模拟按钮。这两种方法各有优缺点,将两者健康地结合起来可能是有益的。
平面设计风格可以使设计不那么凌乱,更简单,更注重功能而不是形式。
草图或更自然的设计提醒我们,我们是为真实的人设计的,他们更喜欢他们已经知道和理解的东西。真实的渐变可以在一个原始的极简主义项目中添加“人为因素”,使其更加人性化。
渐变是两种或多种颜色之间的过渡。这些颜色也可以具有透明度值。您可以使用它来淡出相对于其背景的对象。
坡度主要有三种类型。
线性(线性渐变)

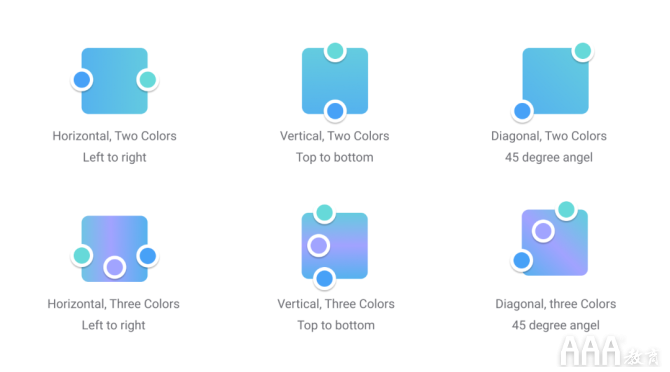
线性是最流行的梯度类型。顾名思义,它是两种或多种颜色的线性过渡。我们可以修改颜色本身、透明度和渐变角度。
线性梯度样本情况
径向(径向梯度)
在径向渐变的开始处,一种颜色位于渐变环的中间,另一种颜色最终位于其边缘。这类梯度中最常见的是圆形梯度,过渡层沿圆周均匀分布。
两种不透明的颜色通过添加高光和阴影在圆形中创建3D效果。
如果渐变的两端具有相同的颜色,并且一端是完全透明的,我们最终将模糊或淡出。UI设计模糊重要性你知道吗?
径向渐变适用于非圆形形状,为它们添加了一些有机的、逼真的样式。
角度(角度梯度)

角度渐变沿逆时针方向旋转。颜色之间的角度决定了过渡是双向的(180度)还是中间有一条清晰的分界线(0度)。
这种类型的渐变很少是界面的好选择。
在同一位置设置的两种颜色之间有一个锐利的边缘,而渐变方向相反。
当两种颜色处于180度时,两种颜色之间会有平滑的过渡。到两边去。
你可以添加更多的颜色和播放角度来获得一些有趣的结果。
最佳实践
如何设计一个好看又有意义的界面设计梯度?为此,需要遵循一些基本规则。
两种颜色
UI设计色彩重要体现在,两种颜色渐变是大多数设计的最佳选择。随着颜色的增加,渐变在视觉上变得繁忙。
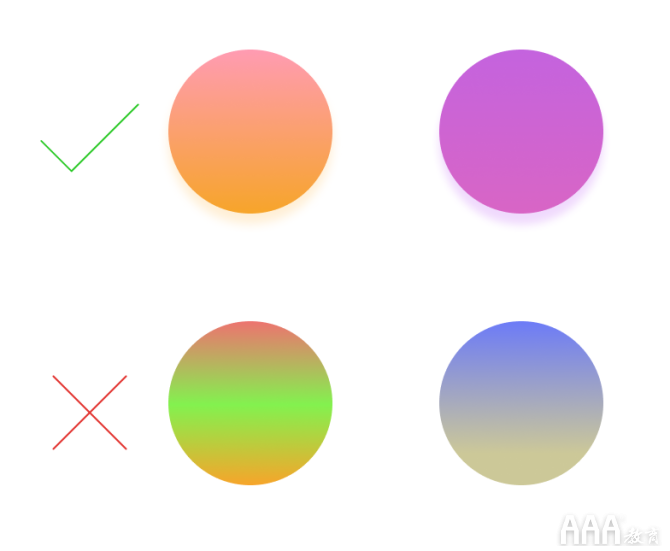
选择正确的颜色

试着搭配相似的颜色,暖中带暖,冷中带冷。
这将帮助你避免一个糟糕的混合搭配(最极端的是红色和绿色的混合),所以UI设计色彩调色很重要。
细微的渐变
最好的渐变通常非常微妙,颜色之间几乎没有差别。这使它们看起来更自然,更容易使用。
渐变是按钮和其他交互元素的常用选择。你可以选择几乎任何颜色,并从中创建一个美丽的渐变。但是,如果你刚刚开始学习渐变,最好使用一种安全的方法,确保不翻车。这篇内容你学会了吗,更多精彩内容请持续关注AAA教育。
 长按识别二维码,加关注
长按识别二维码,加关注



