UI设计按钮层次结构的颜色对比原则
2020-11-10
点击量:次
假设用户在界面上遇到一对按钮时犹豫不决。用户向左看,然后向右看,进行比较。经过思考后,他们做出选择。他们的选择不仅迟了,而且他们也不确定,因为您的按钮没有很强的层次结构。今天AAA教育武老师为大家分享UI设计按钮层次结构的颜色对比原则。
要建立强大的按钮层次结构,请避免设计师犯下以下常见的颜色对比错误,UI设计配色避免出错。使用基于Web内容可访问性指南(WCAG)颜色对比度公式的在线颜色计算器来评估对比度级别。
不要使用相同的颜色轮廓按钮

设计人员通常喜欢将主按钮的轮廓形状用作辅助按钮。样式可能有所不同,但按钮仍在竞争,因为它们的颜色对比度相同。
为确保主按钮得到更多关注,请为轮廓按钮使用强调色的阴影以减弱对比度。您可以通过保持强调色的色调并降低亮度和饱和度,直到其对比度低于主按钮,来创建阴影。但是,请确保其足够高,以达到可读性的最低可接受水平。这也考验UI设计师的配色经验。
不要使用黑色的辅助按钮
UI设计师的现在另一种趋势是使辅助按钮变黑。他们认为使用中性色不会竞争。但是,黑色按钮赢得了战斗,因为它具有更高的对比度。UI设计要注意抓人眼球。
不要使用黑色,而应使用强调色的色调,以使辅助按钮比主按钮弱。为此,您需要增加亮度并降低强调的色彩饱和度。
请勿在主色上使用浅强调色

UI设计要抓人眼球。同时也要注意和谐。将彩色按钮与中性灰色配对并不总是意味着彩色按钮会获得更多关注。如果主按钮的口音太轻,则中立的辅助按钮将胜出。
为避免此错误,请选择不太亮的强调色。明亮的强调色可能看起来很吸引人,但与白色背景或文本的对比度却不佳。在主要按钮上使用较深的重音,以使次要按钮无法吸引注意力。避免UI设计颜色出错。
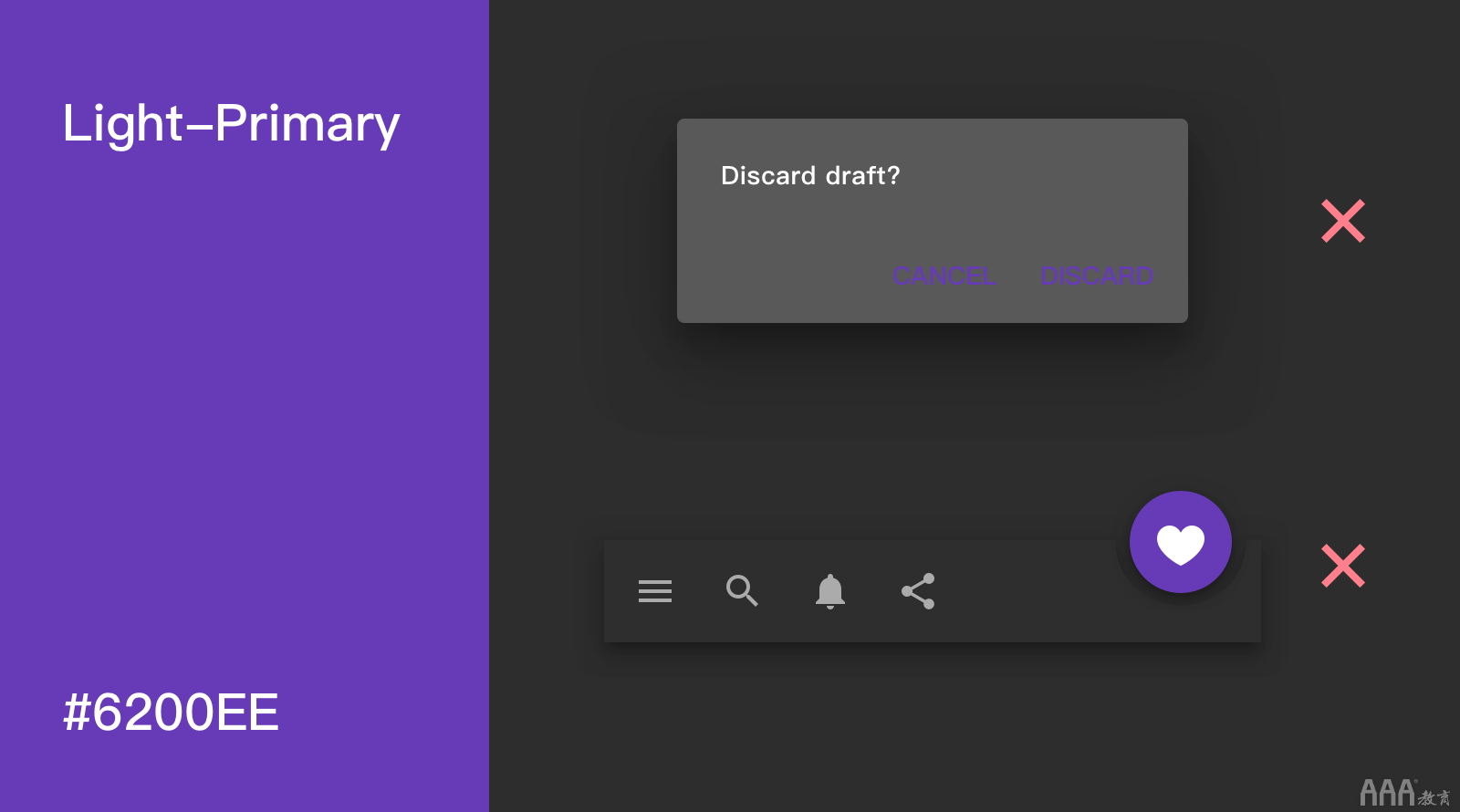
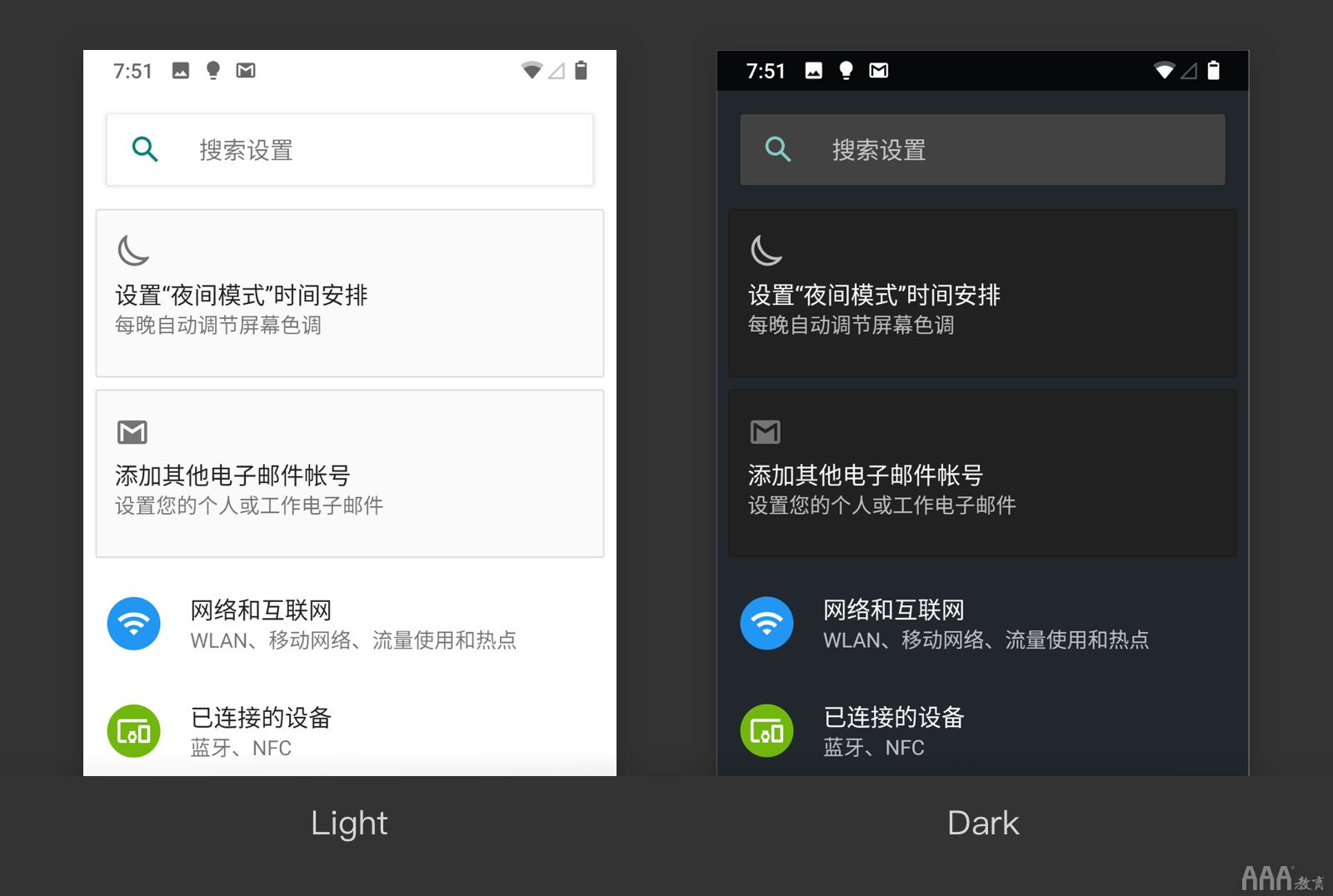
暗模式下的按钮对比度

在深色模式下使用的强调色应与在浅色模式下使用的强调色不同。使用相同的重音颜色将使文本标签更难以阅读,按钮也更难以感知。
了解按钮对比在黑暗模式下如何工作,应避免的错误以及可遵循的最佳做法。以上就是UI设计按钮层次结构的颜色对比原则,这些知识学到了吗?更多精彩内容持续关注AAA教育~
 长按识别二维码,加关注
长按识别二维码,加关注
- << 上一篇 UI设计切图规范
- >> 下一篇 UI界面进度条如何设计



