UI设计加插画为作品添彩的小技巧
2020-11-04
点击量:次
我们从小就经历过将语言和复杂的视觉进行联接的培训,我们小时候看到的各种插画和儿童读物,都是学习的素材。
在产品设计中除了添加表情符,添加插画,能够平衡界面,吸引用户注意力,让界面的功能和信息更容易被理解。
但是更重要的一点在于,插画需要具有明确的目的性,能作为内容的补充,而不是替代。插画应当能改进用户体验,不能干扰操作,样式与界面应该保持一致,不会显得格格不入。
网站有很多,老师介绍的是最常用的,我平时获取插画的地方一般是:

Ouch!同样是由 icons8 团队推出的高质量矢量插画素材网站 , 内置将近20种风格和50种主题的插画素材,支持下载png格式文件,并且完全免费可商用,非常实用!
Freepik

这是一个免费、可商用、高质量的素材网站,上面的导航栏还有一个分类。UI设计导航栏也有讲究。
大致分为矢量图、psd模板、icon、高清素材图、会员专区。但 Freepik 非常详细地在每一大项下设置了很多细小的分类,给英文不好的同学们降低了很多难度。
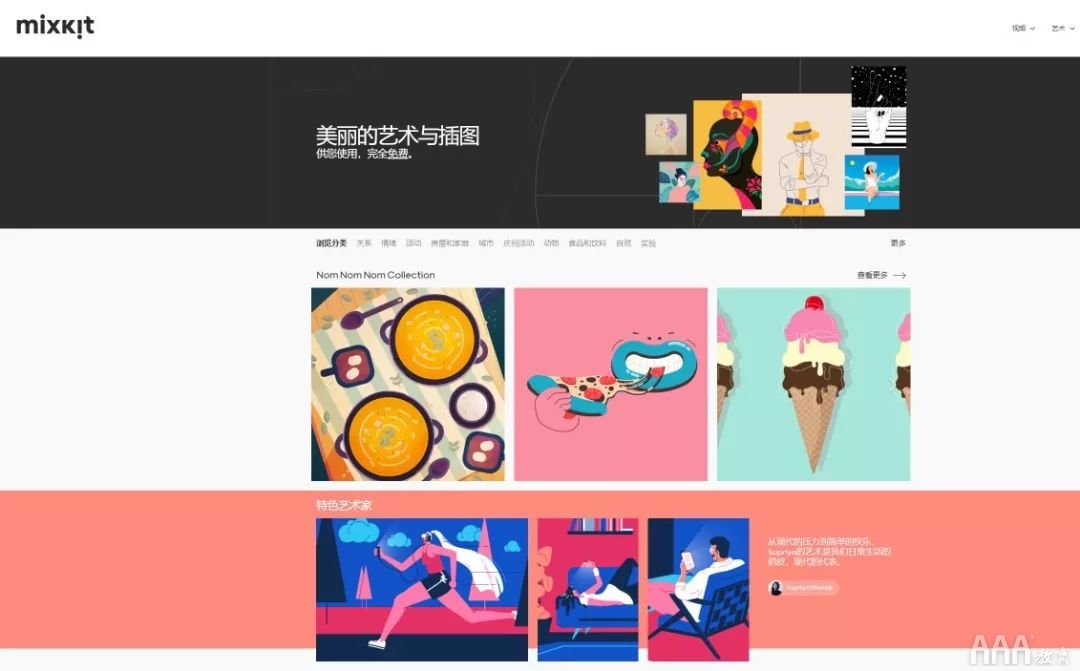
Mixkit Art

mixkit art是Mixkit前段时间推出的插画素材库,里面聚集了超多高质量的插画作品素材,全部免费可商用,而且还支持一键下载,简直不要太方便!!设计师们一定不要错过了~分类详尽,插画质量超高。
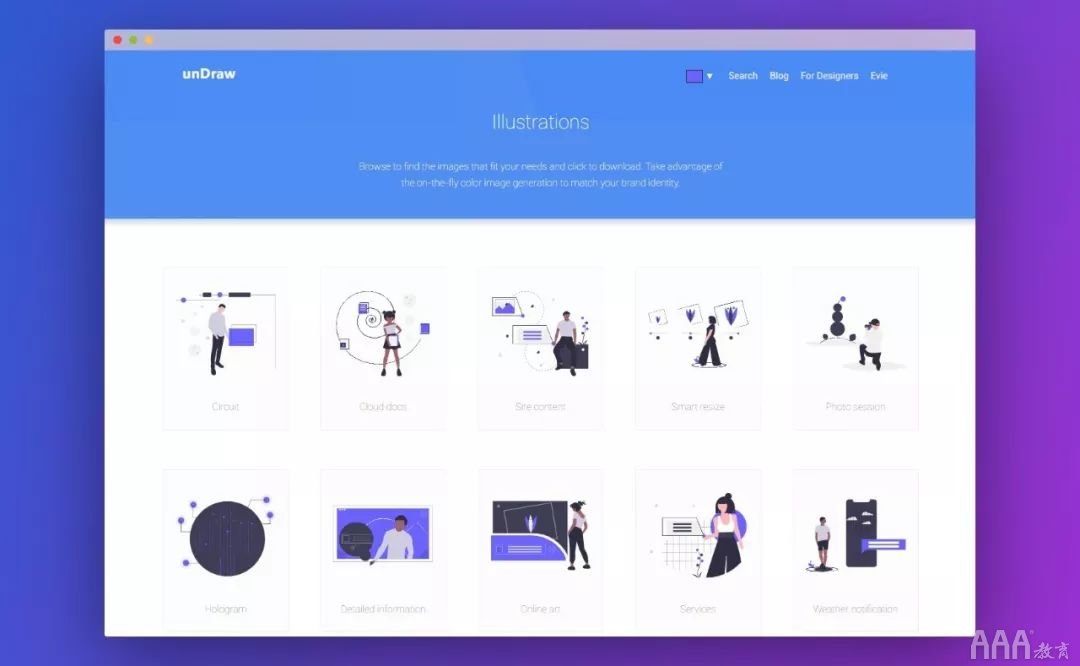
Undraw

unDraw是一款设计师必备的扁平风格插画图库,里面有大量的优质插画素材,还支持在线调整插图配色。所有作品均出自大神Katerina Limpitsouni,且持续不断更新中,无需注册就能一键下载 SVG 或 PNG 格式文件,免费可商用!UI设计中配色也很重要。
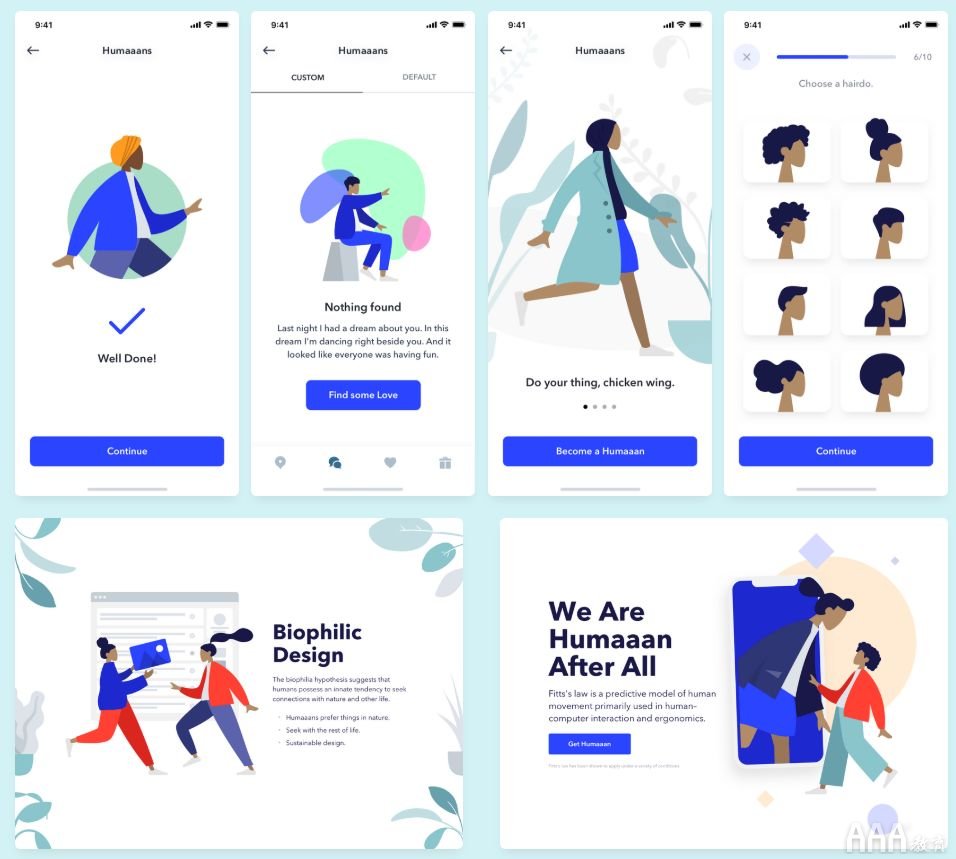
Humaans

Humaaans是一个主要提供人物插画的高质量素材网站,除了直接下载源文件外,Humaaans还可以根据我们的不同需求自由搭配服装、动作、背景等,非常灵活自由。重点是完全免费可商业,设计师必备!
以上内容就是为大家收集整理分享的小技巧,主要就是给大家整理推荐常用的素材网站,超级实用,相信文章一定会对大家有所帮助,更多知识获取,持续关注AAA教育~
 长按识别二维码,加关注
长按识别二维码,加关注



