UI设计中一致性为什么这么重要
2020-11-03
点击量:次

但是,UI设计的一致性到底是什么?UI设计的一致性涉及确保用户界面中的元素统一。它们的外观和行为方式相同。这有助于不断证明用户对用户界面权限的假设,从而产生一种控制感,熟悉度和可靠性。
为了提高UI设计的一致性,您应力求与UI规范和行为,其他类似的应用程序(竞品)以及您自己的设计保持一致。
用户界面准则和行为
在设计时,不同的平台具有不同的UI和可用性准则。例如,如果要设计iOS应用程序的用户界面,则应熟悉iOS人机界面指南,并努力遵守它们。
竞品一般做法
您的用户会花时间在其他应用(竞品)上已经不是什么秘密了。结果,他们将熟悉并习惯于它们或其他地方使用的流行模式,规则和交互。考虑到这一点并考虑到它们对设计进行建模是增加可用性的好方法。您可以“带回”用户从以前的经验中积累的知识,而不必担心新的或不熟悉的用户界面会使他们感到迷茫。
这并不意味着剽窃别人的设计。您也不是临摹其他应用。您想使自己熟悉使用了哪些UI模式以及在其他地方进行了哪些操作来改进自己的设计。

考虑一下电子商务网站及其上购物车的位置。我们通常会在下面查看要购买的商品,如果要设计电子商务网站的用户界面,则需要考虑将购物车放在类似的位置。
布局,样式,类型选择和布局只是在整个用户界面中应保持一致的一些元素。如果您已将导航元素放置在屏幕A的应用程序标题中,请不要将其放置在屏幕B的页脚中。移动,更改或丢失元素不仅会让你的用户感到迷茫,甚至可能激励他们放弃使用自己的产品。
但是,嘿,如果我给产品加点情感化的设计呢?有策略地这样做。适度使用不一致之处以改善设计或增加用户界面的可用性。如果至关重要的是,用户必须注意用户界面中的某个特定元素,或者您需要引起注意,请使其与众不同。想要打破繁琐的设计吗?使用适度的不一致来增加视觉兴趣,只要它们不会影响操作。
那么,在与UI准则和行为,其他类似应用程序/网站,您自己的设计为应用程序和用户所做的目标是什么?一些主要好处是:
可用性提高
一致性使您的用户可以更轻松地浏览和使用您的应用程序,因为他们不必学习新的知识。他们知道会发生什么,因为他们之前已经在您的应用程序或其他地方学到了它。自然,这将使您的用户感到愉悦,并激发他们继续与您的应用互动。
消除混乱
一致的用户界面可促进通信。使用视觉一致性来确定内容的优先级,使其可导航或突出显示其中的重要部分。通过使用一致性来创建逻辑结构并明确定义用户可以在哪里找到的内容,您可以减少用户的考虑时间,提升用户体验。
引起情绪反应
我们已经提到过,UI设计的一致性可以使用户更轻松地浏览和使用您的应用程序。这将使您的用户对自己管理拇指下的内容的能力充满信心,并会因愉快的体验而引起积极的情感反应。
实践中的一致性
如果您不熟悉UI世界,那么其中许多概念可能很难形象化。为了更好地理解在实践中可以转化为一致性的内容,请查看以下完全具有一致性的应用示例。
出色的应用程式:清除
我不记得有多少次我引用或使用 Clear作为一个示例示例,该示例示例了UI设计中要达到的许多优秀品质。如果您不了解,可以去AAA教育官网查看相关文章!
从一致性角度来看,它所做的不只是外观相同。我已经在几种不同的设备上使用了该应用程序,并且喜欢在所有这些设备上导航所需的简单手势几乎都相同,即使在Mac上也是如此。它使我在如何使用该应用程序方面积累的知识可以转移到所有设备上,从而提高了可用性。
如Duolingo APP
Duolingo是一款有趣的应用程序,宗旨是帮助任何人学习一种新语言。它不仅使学习变得有趣,而且还展示了如何在用户界面中实现有益的样式一致性。
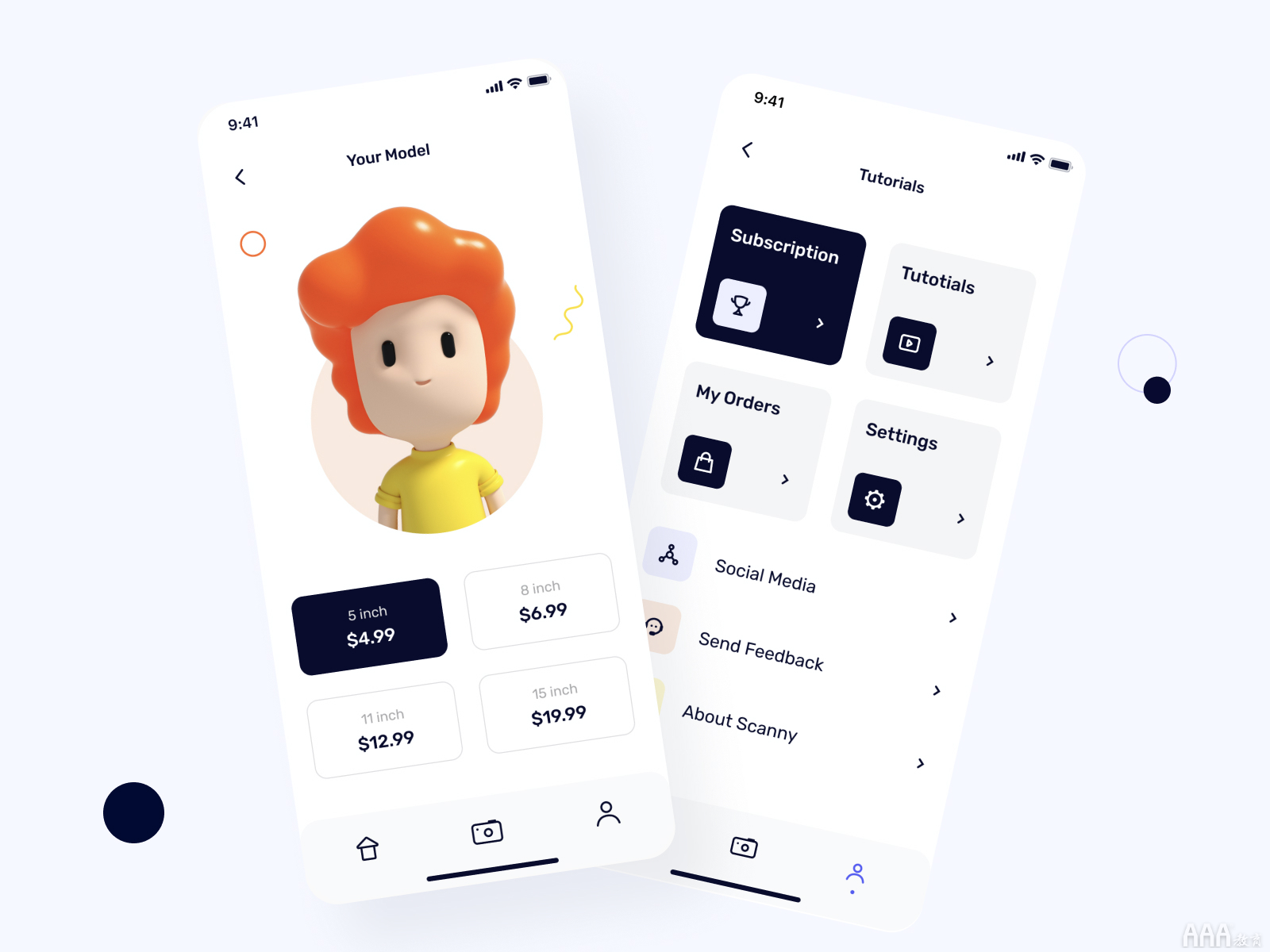
应用程序中的按钮,字体,导航元素甚至插图均经过精心设计,目的是彼此视觉上保持一致。颜色,灯光和形状的设计旨在使整个应用程序以及围绕应用程序的所有材料(例如其网站)保持一致。它不仅使该应用程序易于浏览,而且使其具有品牌感和专业性。
Duolingo在视觉上令人愉悦且易于使用,使该应用程序能够唤起强烈而积极的情感反应。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中一致性为什么这么重要
- UI设计一致性
- 一致性为什么这么重要
- UI设计



