UI设计中如何设计出良好的搜索体验
2020-11-02
点击量:次
UI设计中如何设计出良好的搜索体验?良好的搜索体验可以改变或提升用户的体验。这是导航的重要部分,尤其是在内容较多的网站和移动应用中。但这是很好的设计如何不可见的一个很好的例子。尽管用户希望搜索效果理想,但除非失败,否则通常不会引起注意。下面AAA教育胡老师将会在本文中揭示有助于获得良好搜索体验的一些关键设计决策。
搜索从用户开始查找项目开始,到找到所需内容后结束。设计人员需要在考虑到所呈现内容的类型以及用户对此的需求的基础上,尽可能高效,轻松地引导用户完成每个步骤。
在本文中,将搜索流程分为以下4个主要步骤,并介绍了每个步骤的一些最佳做法和注意事项。
1. 启动搜索
2. 输入搜索输入(关键字)
3. 查看搜索结果列表
4. 查看单个项目页面
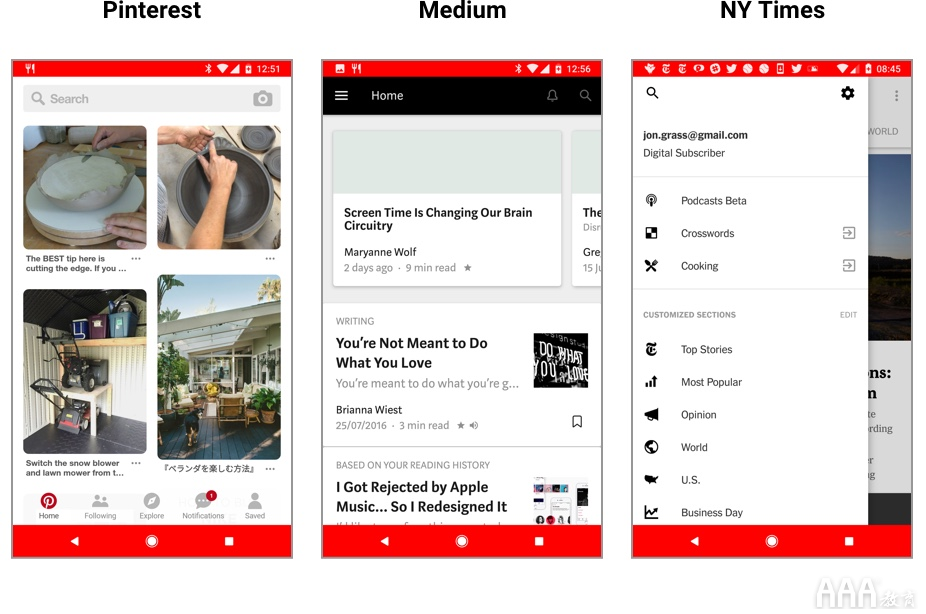
1.启动搜索
作为用户,可能感觉每个搜索栏都是相同的,但并不是那么简单。设计师必须考虑搜索如何适合网站的更大导航体验。尽管搜索无处不在,但它并不总是用户浏览给定网站或应用程序上内容的最佳方式。例如,用户经常出现在诸如淘宝之类的电子商务网站上,以查找特定项目或项目类型。搜索是他们找到所需内容的一种非常有效的方法。但是,在新闻站点上,用户通常希望更不可预测地浏览内容。这些用户仍然可以使用搜索功能,但是设计人员可以引导他们采用更加适合网站内容的大量浏览方法。搜索栏的突出位置应引导用户朝内容的适当导航风格发展。
如何使搜索栏或多或少突出?研究表明,搜索栏的位置,对比度和大小均有助于页面上搜索栏的突出。使搜索在整个应用中(而不是仅在特定页面上)可用是提高或降低其配置文件的另一种方法。第三个考虑因素,尤其是在移动设备上,是要显示完整的搜索栏,还是仅显示在点击时会扩展为搜索栏的搜索图标。所有这些决定都应经过精心设计,以匹配产品的内容和用户对如何导航的期望。

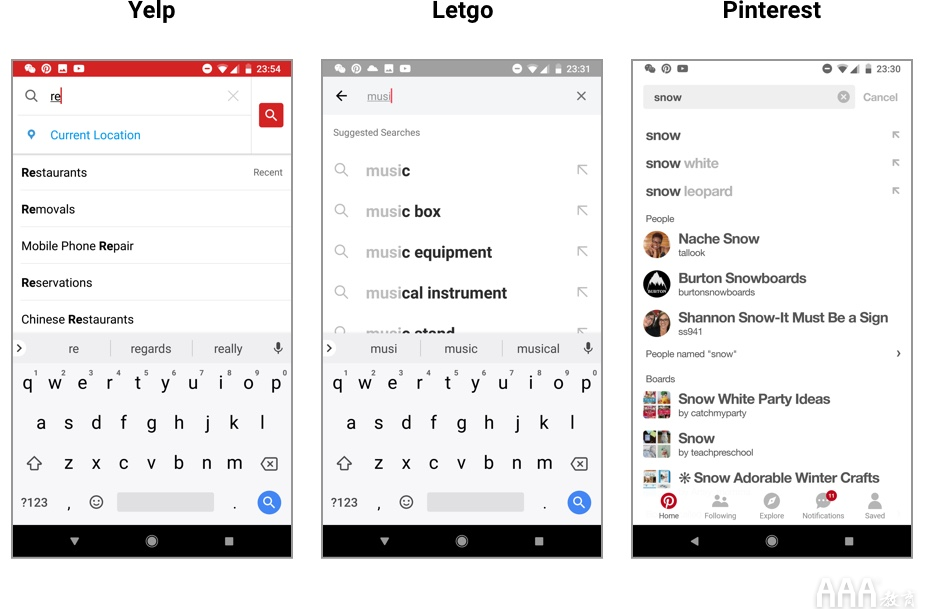
2.输入搜索输入
用户启动搜索后,设计人员需要帮助他们充分利用搜索条件。自动完成功能可以成为帮助用户改善搜索关键字的强大工具。但是就像启动搜索一样,自动完成的设计要比实际需要多得多。自动完成建议通常分为三种类型:普通关键字,来自搜索历史的关键字和范围内的搜索。范围搜索是指您在初始搜索中应用过滤器(或范围)以将结果限制到网站的特定部分时。
研究表明,人们误解了范围搜索。他们很少意识到从一开始就将结果限制在特定类别上,因此,如果他们看不到所要查找的内容,他们会认为结果不在那儿。尼尔森·诺曼小组(Nielsen Norman Group)的研究还表明,“回想起来,与初次尝试相比,用户更可能更改搜索范围”,因此应将作用域和筛选推迟到以后。不过,自动完成功能应包括建议的关键字和搜索历史记录,这些内容可以引导用户选择更容易找到所需内容的更好的搜索字词。
只要有可能,自动完成建议还应使用视觉提示来区分建议。例如,来自搜索历史记录的建议可以使用图标或文本来显示,而粗体字体可以吸引人们注意建议的关键字之间的差异。任何包含的范围或过滤器都应通过使用对比的字体颜色,字体样式或清晰的标签作为视觉提示来强调。

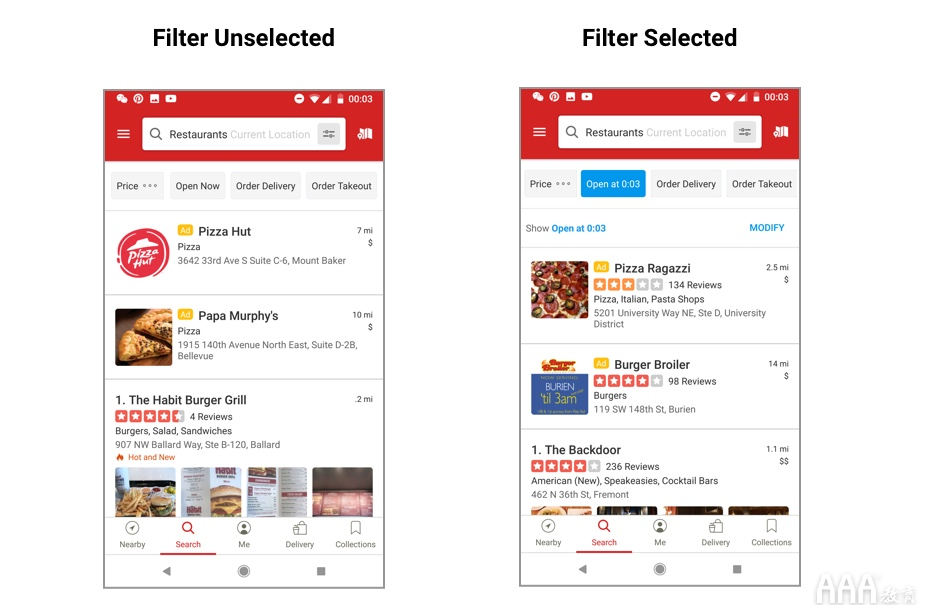
3.查看搜索结果
搜索结果页面不仅需要向用户显示搜索结果,而且还允许他们根据需要轻松优化搜索。一种简便的方法是在结果页顶部显示带有用户搜索词的搜索栏。这不仅使用户想起了他们当前的搜索,而且使轻松地快速运行新搜索变得容易。
现在是时候让示波器和过滤器大放异彩了。在此阶段,过滤器为用户提供了所需的控件,以准确找到所需的内容。搜索过滤器或过滤器图标应突出显示,并且过滤器应与用户需求相关。选择后,应用的过滤器应始终可见并且易于取消或更改。
在移动搜索中,针对每个搜索过滤器的输入法尤为重要。与任何时候用户在移动设备上输入数据一样,为每个项目选择最合适的输入控件很重要。使用价格范围的滑块,切换两个互斥的选项以及“选择所有适用项”选项的复选框将使此过程尽可能的顺利。预先填写您可以使用的任何信息(例如位置信息),也可以节省用户的时间和精力。

4.查看项目页面
用户获得一组相关的搜索结果后,他们可以深入研究每个结果以获取更多信息。在此阶段,他们的主要目标是进行比较和评估。
众所周知,比较苹果和橙子很困难,因此商品页面需要具有一致的信息。无论是产品页面,用户个人资料,视频内容还是其他内容,商品页面上的信息都必须在所有商品之间保持一致。如果有些页面没有显示成分和价格,而另一些页面没有显示,您如何决定购买哪个呢?然而,Baymard Institute的这项研究表明,超过60%的电子商务网站并未在所有产品页面上都列出相同的基本信息,这使用户很难比较这些产品。
出于相同的原因,项目页面应该显示相关信息,而减少关键信息。尽管有些用户可能希望查看产品的完整规格表或有关电影的非常详细的元数据,但大多数用户都需要一些关键细节。以易于扫描的格式显示最常需要的信息,使用户可以快速评估项目的相关性,以便他们继续前进或继续寻找。先进的比较工具可以并排显示几个项目的关键信息,使查找合适的项目变得更加容易。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中如何设计出良好的搜索体验
- UI设计搜索
- UI设计如何设计搜索
- UI设计



