UI设计中字体使用小窍门
2020-10-29
点击量:次
在选择字体时,需要考虑很多因素。最重要的是,品牌的个性,所提供的产品或服务以及受众。提供无限不同的字体设计,每种字体都有自己的风格和风格,选择合适的字体不是一个草率的决定。下面AAA教育胡老师悄悄给大家说说UI设计中字体使用小窍门。
虽然在单个设计中尝试使用多个字体是很吸引人的,但对于用户来说却是不胜枚举。如果您不熟悉字体配对和排版,请从使用相同系列的字体开始,换句话说,使用单个字体。合适的字体可以和谐地协同工作,因此粘贴到一个字体将自动为您的界面提供更具凝聚力的外观。

许多字体仍然具有足够的范围,以确保您具有用于不同目的的足够的字体变体。例如,某些字体包括斜体,扩展,粗体和压缩选项等功能。尽管这些确实允许更多的创造性安排,但应避免过多地使用字体样式。
并非所有字体都是一样的(清晰易读),并且在可读性方面,最好放心使用。传统上,serif字体是打印的首选之选,因为它更易读,而sans-serif字体更适合数字接口。
最后,选择字体时,至关重要的是要确保字体对Web浏览器兼容。常用的字体库(例如Google字体)提供了基于Web的字体文件,这些文件可以在浏览器中呈现,并且问题最少。专家提示:下载网络字体时,切勿下载过多的字符集。

可读性是指整体阅读体验的质量。UI设计人员通过仔细管理类型的对比度,大小,组成和颜色来实现可读性。界面上的文字应直观地呈现给您的用户,以将认知负荷保持在最低水平,并使那些可能有视觉障碍的人可以访问。为了为您的用户带来丰富的阅读体验,请遵循以下一些做法:
格式化
在世界许多地方,用户通常从左到右,从上到下阅读-因此,将文本保持在左侧是确保可读性的第一步。一致的左边缘还为每个句子完成后的眼睛提供了返回的位置,这使阅读文本块变得更快,更容易。设置格式时,建议使用严格或者宽松,这样就可以有效的避免符号出现在段头。
空白空间
空白是减少读者必须吸收一次文字量的一种关键方法。充分利用空白会吸引用户的视线,告诉他们阅读什么以及如何阅读。谨慎且有意地使用它;在空白处略过可能意味着您的用户很难分辨太近放置的单词。另一方面,过多的空白将使用户感到困惑。
层次结构
可以通过使用对比度,填充,交替的文本大小和边距来实现良好的层次结构。
线高
行高,也称为前导,是指文本在行中垂直间隔的方式。理想的行高取决于字体本身的大小,但是,如果您使用16的标准字体大小,则通常认为行高1.5x是一个不错的起点。如果基本字体大小较小或较大,则可以相应地调整行高。
字母间距
字母间距是每个单独字母之间的间距。字母间距经常被设计人员所忽略,但这可能会影响文本的可读性。使用字母间距时要考虑的一些基本准则是:
使用大写字母增加字母间距
增大字体大小时减小字母间距
增加字体粗细时减小字母间距
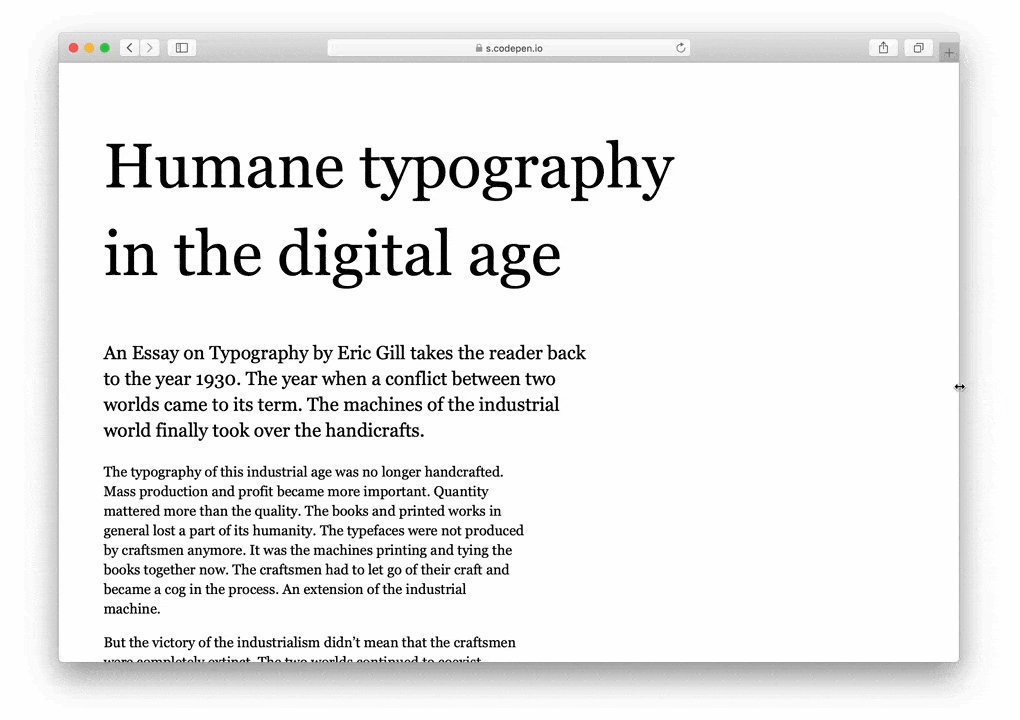
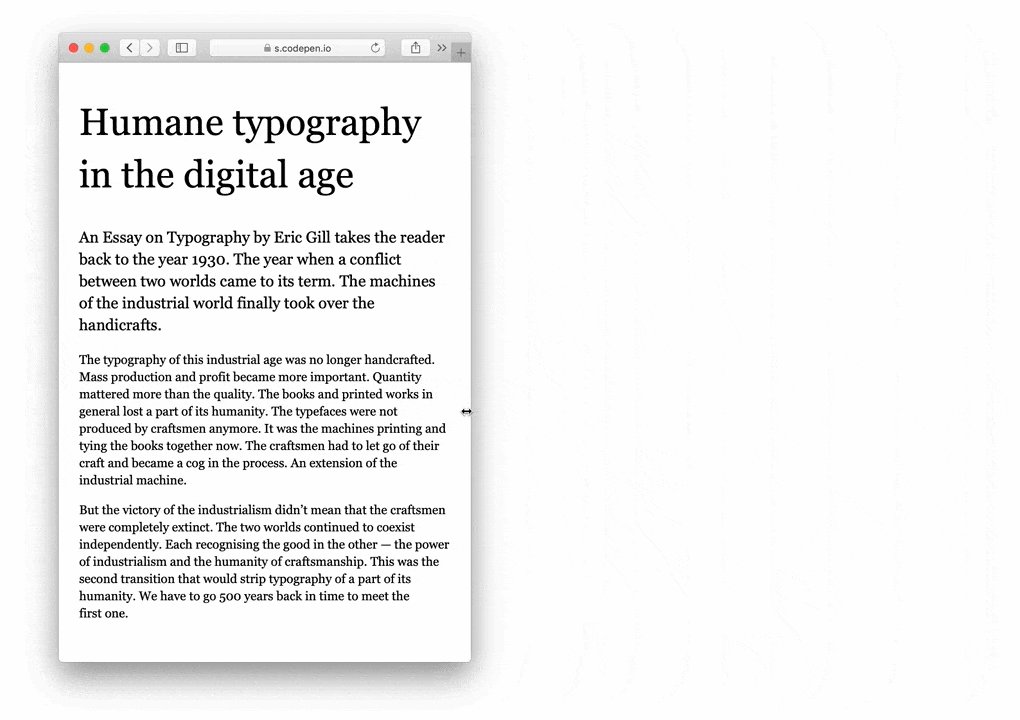
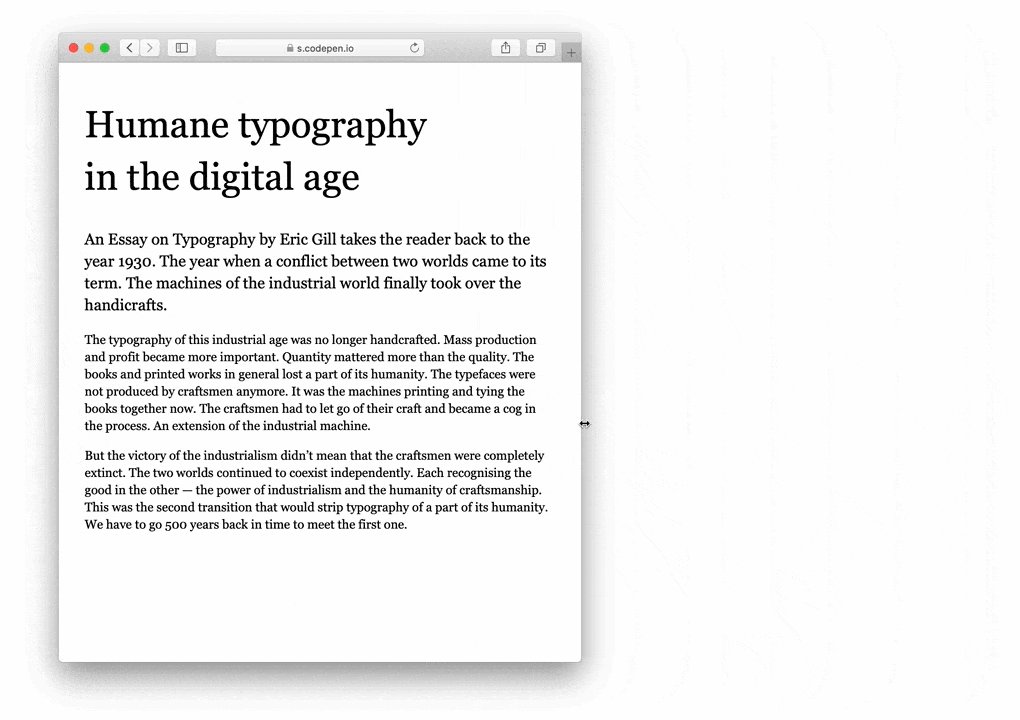
线长
行长是指文本块的宽度。较短的行更受欢迎,因为它们更易于阅读。基于1440px的屏幕大小和16的基本字体大小,屏幕上文本的建议行长在60到80个字符的范围内。对于移动屏幕,此范围可以调整为每行35至45个字符。
可扩展性

enmmm-实在太多了 ! 最后是可扩展性,即响应式排版的艺术。在之前的文章中,我们探讨了响应式设计,它是指根据屏幕尺寸进行调整和重新调整的用户界面。当以较大的尺寸通过时,某些字体很容易看到,而另一方面,字体非常细的字体或装饰过度的字体在较小的设置下可能会破裂。将字体合并到用户界面中时,确保字体可扩展是至关重要的一步。
可缩放字体,也称为离群字体或矢量字体,是可以放大或缩小而不会导致任何失真的字体。每个字符的轮廓都作为数学公式存储。除了提供无数种每种字体的大小外,可缩放字体还具有另一个优势,即它们可以充分利用输出设备的分辨率。显示器的分辨率越高,可缩放字体的外观就越好。
如果您的字体系统(产品上使用的字体家族)包括旨在多种用途的字体(从小标签到较大的标题和大容量内容),请选择与多种尺寸兼容并提高每种尺寸的可读性和可用性的字体。这些包括Lato,Univers和Avenir。
在界面中测试文本的可伸缩性时,请务必使用真实文本。Lorem Ipsum占位符无疑在某些情况下很有用,但是使用对界面重要的单词和句子字母测试可伸缩性将使您更实际地了解它们的伸缩性。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中字体使用小窍门
- UI字体
- 字体小窍门
- UI设计



