UI作品设计中阴影技巧与模糊的妙用
2020-10-22
点击量:次
阴影和模糊是两种特别常用的效果,一些小技巧的运用和小细节的把控,会给你的设计新增更多亮点。今天AAA教育武老师与大家分享UI作品设计中阴影技巧与模糊的妙用。
阴影
投影(Drop Shadow)

外阴影(或称投影)在UI设计中经常被使用,一个完美的阴影取决于从中心的偏移(x轴、y 轴 或两者)、模 糊值和不透明度值。在上面的例子中,阴影在Y轴上向下移动20个像素,然后在左侧模糊,或者在左侧没有模糊的情况下向左移动。
比如设计工具Sketch也有一个 "扩散 "值,这使得阴影看起来像一个较小的元素正在投射阴影。
任何阴影的形成都需要形成X、Y和模糊值(Blur),模糊值必须是一个大于0的数字,而X和Y则可以是负数,表示可以在不同的方向上移动偏移阴影。
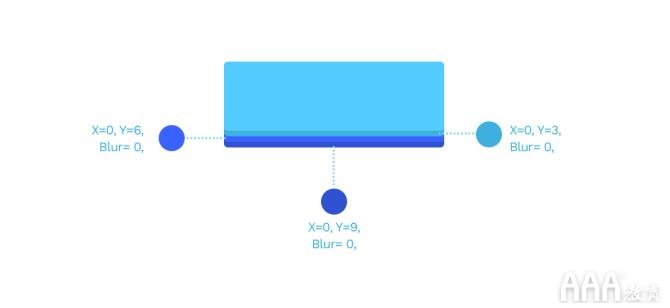
你还可以通过在同一个对象上添加多个阴影来堆叠阴影,以获得更加丰富的阴影变化。无论是在PS软件还是sketch软件中均可以对投影进行叠加操作,比如下面的案例就是由三个深蓝色进行位移形成,每个阴影向下移动了3个像素。
新拟态(Neumorphism)

新拟态是最近比较热门的UI表现形式,关于 新拟态 这里就不做详细阐述。
当我们对上面的知识点有了了解后,我们再一起来看看关于 新拟态 。这种阴影效果需要结合X和Y值的正值和负值进行双重叠加呈现,这是表现 新拟态 所必须的核心原则。
外观自然,阴影柔和
视觉的表现需要看起来自然而柔和,一个看起来很自然的阴影是能在设计中产生最大影响的元素之一。想要让你的阴影看起来自然最主要的就是要避免使用纯黑色的阴影,需要用设计元素本身的配色来进行色彩延展,通过主色延展的配色方案替代纯黑。纯黑色做出来的阴影会使其对比度太大,看起来不自然。如果你研究现实生活中的影子,你会发现它们经常会有不同的深浅和色调。
默认阴影通常太暗,可能会超过设计的其余部分。
修复阴影的最好方法是将阴影从黑色(默认)改为原色的暗色。在上面的例子中,阴影是不透明度降低的深紫色。
内阴影
内阴影在UI中比较少见,它的参数与投影参数相同,但它出现在对象内部。
它们并不那么流行,因为大多数界面都是一系列层叠在一起的。在这种情况下,外影是有意义的,因为它提供了深度,内阴影会暗示对象有一个洞。
如大多数界面所示,左侧的示例使用经典的图层堆栈。向任何图层(右)添加内部阴影可能会导致在图层中创建的孔的错觉,这可能会破坏堆栈的视觉结构。
这种风格的唯一用例是表单输入(包括表单字段和复选框或单选按钮)和新拟态方法中的挤出形状。在某些情况下,它们可以用来使对象看起来更逼真,但只能适度使用。

您可以通过在对象上使用内阴影并反转X和Y的方向来实现此效果。
新拟态 的主要问题是将内部阴影和挤出的形状作为 "选定 "状态的概念。标准状态和选定状态之间的可感知差异是如此之小,以至于即使是非视觉障碍用户有时也会完全忽略它。这又导致了 新拟态 最大的无障碍性缺陷之一。

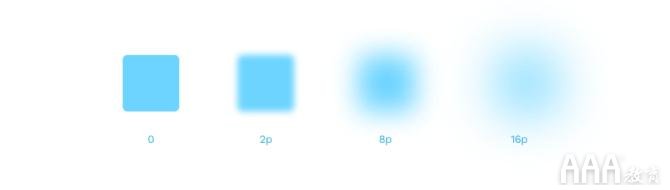
现在大多数设计工具都有一个类似于高斯模糊的模糊类型,可以将效果均匀地扩展到每个方向。它的主要数值变化是半径,它越大,模糊效果越突出。
高斯模糊是最常使用的模糊类型,你可以把它运用到画面之间的过渡中,或者通过有选择地模糊背景来表现一点真实的景深。
作为阴影的高斯模糊
这种类型的模糊还可以帮助你在物体下生成非标准的点状阴影。 只需模糊一个椭圆,并将其放置在投射阴影的对象下方。 你可以单独使用它,也可以将它与标准的投射阴影结合起来,获得更独特的效果。
背景模糊

当苹果公司开始在他们的操作系统中使用背景模糊来实现某些屏幕中的烟熏玻璃效果时,背景模糊就开始流行起来。一个应用了这种效果的对象会模糊它下面的一切。
运动模糊
运动模糊是模拟物体在角度值定义的方向上的运动,这里的模糊值与高斯模糊的工作原理相同。
变焦模糊
变焦模糊发生在物体由内而外变得模糊的时候,它常被用于摄影,但不是界面设计的好选择。
在这种特殊的模糊类型中,你还可以设置模糊的原点。通过移动该点,你可以实现一些有趣的效果。
关于阴影和模糊的一些UI基础普及,希望这些小的知识点可以为你深入每一个细节。后续将会为大家分享更多基础知识,AAA教育带给你更多帮助!
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计阴影与模糊技巧
- UI设计



