UI设计作品中如何做到抓人眼球_上
2020-10-21
点击量:次
对于UI设计来说,用户注意力是一种非常宝贵的资源,每一秒都非常重要。那我们应该如何将用户注意力吸引到特定的元素上,确保用户能看到我们希望他们看到的东西?答案很简单——利用视觉重量。今天AAA教育武老师就梳理了自己的经验,与大家分享UI设计作品中如何做到抓人眼球。
01 什么是视觉重量?
视觉重量是一种可以抓住用户眼球的力量。我们页面上的每个对象,其实都有自己的重量。一个物体的重量越大,它吸引的注意力也就越多。视觉重量就是可以帮助我们我们创造视觉焦点的重要工具。
02 如何测量视觉重量?
视觉重量是衡量某物吸引用户注意力的程度,与可以测量的物理重量不同,视觉重量只能被感知。但是,我们可以通过一个简单的测试来了解页面上哪个元素比其他元素具有更大的视觉权重。花几秒钟看一下页面/屏幕。闭上你的眼睛,试着记住页面中哪些对象还留在你的记忆中。这些物体会比其他物体有更多的视觉重量。
以下是一些确定物体重量的基本原则:

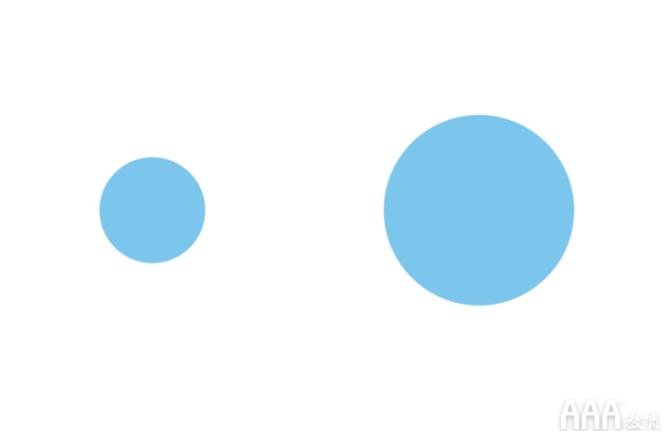
较大的元素要比较小的元素更能吸引眼球。在物理世界中,当我们有两个相同类型的物体时,较大的物体自然也会更重。
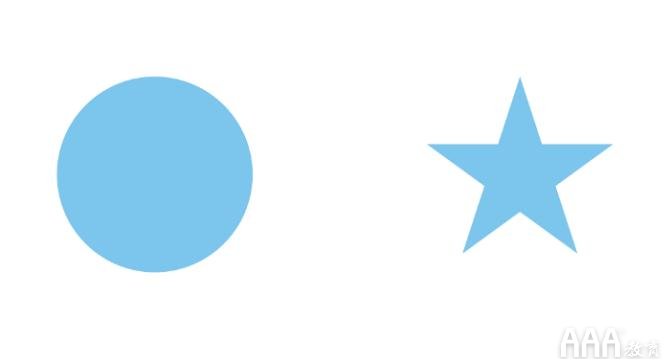
形状

规则形状的元素看起来比不规则形状的元素更重。这是因为不规则的形状有时会给人一种物体的某些部分被移除的印象。
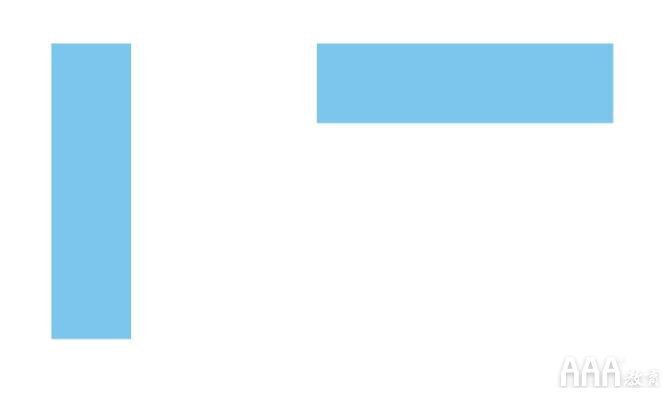
方向

垂直的元素看起来要比水平方向的元素更重。
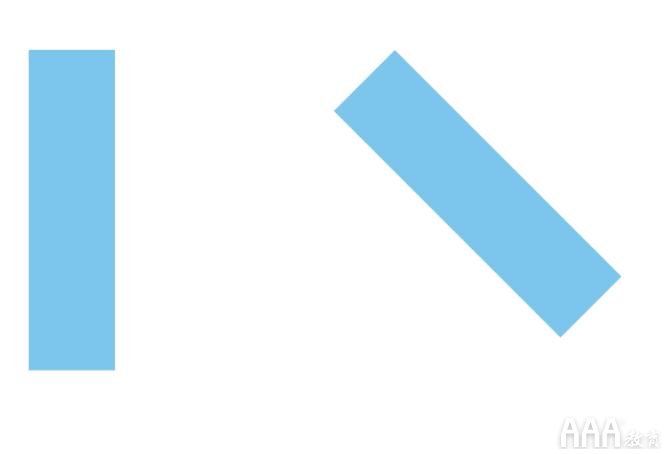
而与水平或垂直方向相比,对角线方向会产生更多的视觉重量。

用户的个人兴趣会影响他们对设计的理解。例如,当我们看到两个元素(汽车和火车)时,如果我们对火车更感兴趣,那么火车的图像就会吸引我们的注意力。这也是为什么当两个人浏览同一页面时,他们有时会关注到不同的地方,因为他们的兴趣不同。
结论
在实际进行视觉设计时,我们不能单独的去使用某一规则,而是应该按照需求灵活融合和使用这些技巧。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计作品中如何做到抓人眼球
- UI设计



