UI设计中的配色经验分享
2020-10-21
点击量:次
一个好的设计作品,除了需要灵感,排版,文字设计,图形处理等,颜色搭配的重要性也占到非常大的比重。今天AAA教育的武老师来讲解UI设计中的色彩,分享UI设计中的配色经验。
大家可能会注意到时代审美是在变动的,如果现在还有人拿出几年前的设计方法,可能会闹出笑话。设计虽然是一种高级的与审美结合的脑力劳动,但是它与人们的生活联系十分紧密,随着设计的要求越来越高,人们渐渐被宠坏,审美的能力也越来越强,越来越挑剔,而人们判断的第一标准就是既视感,说白了就是颜色的搭配。但是也不要过度追求时髦,而忽略了最基本的的东西。
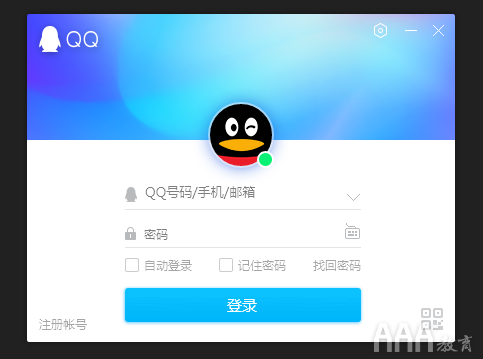
看下面的图,基本是同一个软件的东西,哪个是当下审美潮流的设计一眼就可以看出来。



学过语文的朋友应该都知道,好的文学必须有对比。设计中也是,意思是无论在整体构图上,颜色搭配上,元素的排列上,必须存在对比,没有对比就没有效果,没有对比就不能突出重点,没有对比就没有美感。
颜色的搭配同样要遵循对比的原则。可以细分为纯度,明度,色相上进行对比,明暗对比,深浅对比,冷暖对比等。
颜色的对比很容易激发视觉上的冲击。颜色的对比原则从另一个层面上讲,也是一种衬托。为了让设计更好的表达主题,人们往往需要用很多相关元素去衬托主题。这个原则是通用原则。不仅仅是平面设计,后期制作,影视制作,音乐等很多艺术形式都是这样。
经验一:色彩的黄金法则 6:3:1

在一个UI设计作品中达到黄金法则,也就是60%的主色,30%的辅助色,加上10%的点缀色,不敢说满足这个条件就一定是一个好的设计,但至少是一个不容易出错的设计。黄金法则黄金法则大家都不陌生,人物雕塑、建筑等,黄金比例就会有美观,以后大家在对自己设计稿不满意的时候,不妨看看我们的配色是否满足这个黄金比例60%的主色调,它可能被用来渲染画面气氛;另外的30%是为了画面的平衡,是为了衬托主色调而生。至于那10%刚才也有阐述,设计不能是死板的,有时需要一点点灵动。
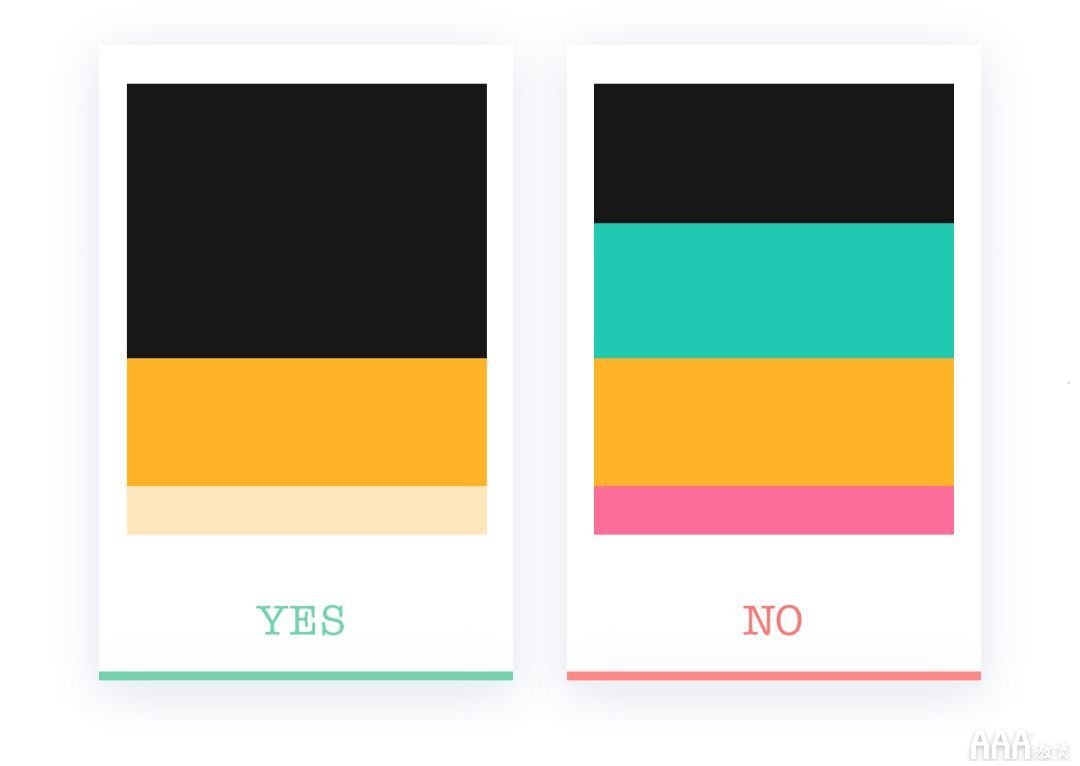
经验二:留心黑白
一般人对黑色有一定的恐惧感,对白色往往又忽略。因为黑色是没有色相的,会认为黑色会让画面变得死气沉沉;要素过多忘记留白。恰恰相反,有时候用那么一点点黑色,会让画面呈现出简练、精致的感觉,甚至是灵性;而白色则会让作品闲的美观,有呼吸感。
经验三:自然色系,和谐统一
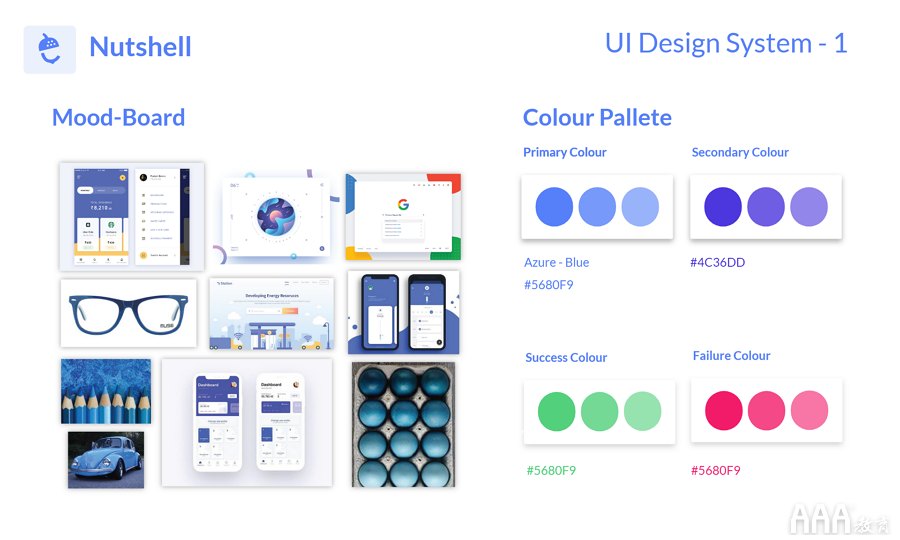
对于人来说,喜欢无违和感的,喜欢看风景,喜欢看建筑,人的眼睛总是容易习惯一些美的东西,比如蓝天白云绿草地、落日灯火炊烟。从这些自然的事物里提取颜色,会让你的设计更加有亲和力,会让人的眼睛更加舒服,让人更加体会美的力量。
经验四:色彩的反差

颜色会影响心情,不同颜色的对比情况,给人不同的情感反应。比如正式的场合,黑西服,白衬衫会有种肃穆感,餐厅总是用明快的色调,寝室总是用暖色系以及很相近的颜色。颜色对比的情况跟色彩心理学联系非常紧密。
如果你的设计想设计的是一个非常正规的事物,比如通知页面,那么用强对比,强对比提起人的集中力和紧张感;如果你想表现轻松、随意,比如母婴用品,那么就用弱对比,弱对比让人舒缓、愉悦。
以上就是本文对颜色的浅析,这些都是经验,不是必须要准守的准则。如果你认为这些方法使用有矛盾,阻挡自己的设计思路了,那就跟随自己的心,多琢磨,多学习,有助于养成色彩敏感能力。如果有小伙伴想进一步学习配色技巧,可以来AAA官网。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中的配色经验分享
- UI设计



