从事UI设计踩过哪些坑
2020-10-21
点击量:次
从事UI设计踩过哪些的坑?在做设计过程中,特别是初学者在学习的过程中,经常会犯下面的这些错误。一起来看看这些错误现象及改善方法吧!AAA教育武老师和大家说从事UI设计踩过哪些的坑?
001 版式
首先在一个项目中不应使用两种以上的字体及其多种样式,这是一个很好的选择,但是我认为这已经变得太明显了,我希望无论如何都应遵循这一原则。
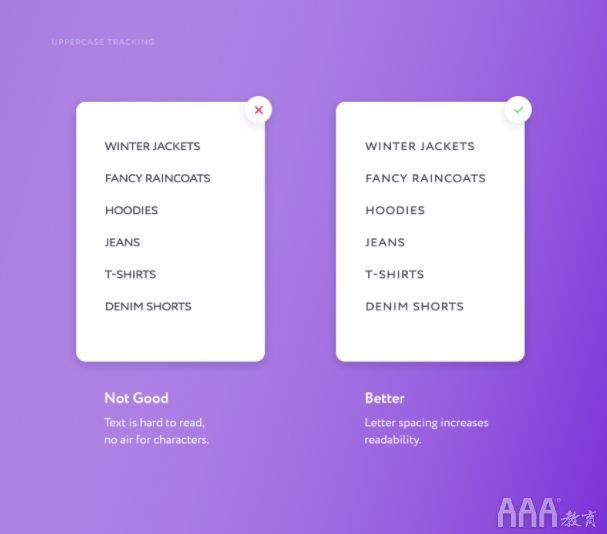
留意字间距
每次使用完全由大写字母组成的文本时,请不要忘记设置字母间距。这样可以防止字符彼此粘连,并使文本更具可读性。对于中文也一样,不要将字体间距放特别小,适当留出间距可以让你的设计更优雅,文本可读性更高。

为中英文都留出字间距
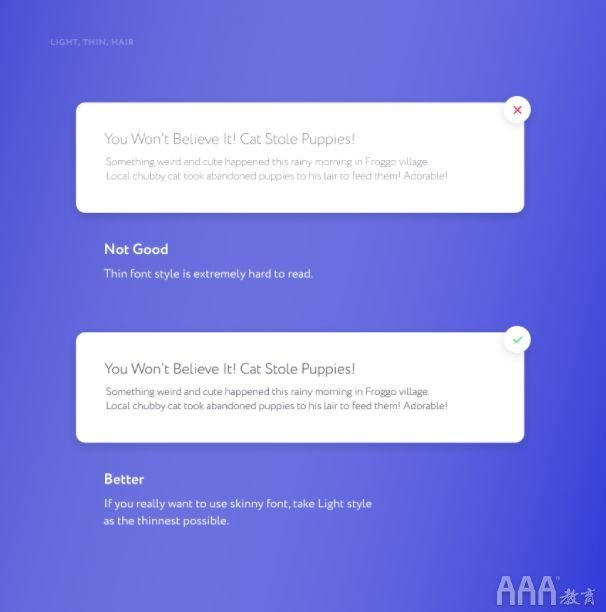
UI设计中的字体:Light,Thin 和极细的字体
需要谨慎使用这些字体样式。可以使用浅色,但取决于字体。如果你要设计最终会在屏幕上呈现的产品,那么最好不要用Light,Thin这样的极细字体,它们很难阅读,并且会在某些屏幕上造成半像素的效果,最终会非常虚。对于中文字体,更是如此。

避免使用非常细的字体
注意UI设计中的文本规范,注意标题和主要文本字体大小
标题分为六个级别(h1-h6)。首先,您应确保项目中的对象不超过四个,并控制它们的逻辑和一致性。网站或登录页面的最大标题(可能出现在主页的第一部分)可能与您希望的一样大:当前趋势鼓励富有表现力的排版。但是,请确保不要与其余标题相距太远,因为太大的文本和太小的文本一样难以阅读。现在为正文、浏览器的默认设置(让我们使用Google Chrome浏览器作为参考)将以16像素大小显示每个文本。这个大小很容易阅读,但是我倾向于使用不少于17px的主文本和14px的其他文本。将12px保留为最小尺寸,由于视力问题或显示器不良而使较小的尺寸几乎不可读。切记避免距离太小。请勿在同一段中使用16px和17px,这会给产品的外观带来混乱和视觉上的混乱,并且完全是不合理的。对于中文来说,移动端UI界面文本字体最小建议为14px,太小则很难阅读。总体来说,中文比英文的字号要设置大一些。
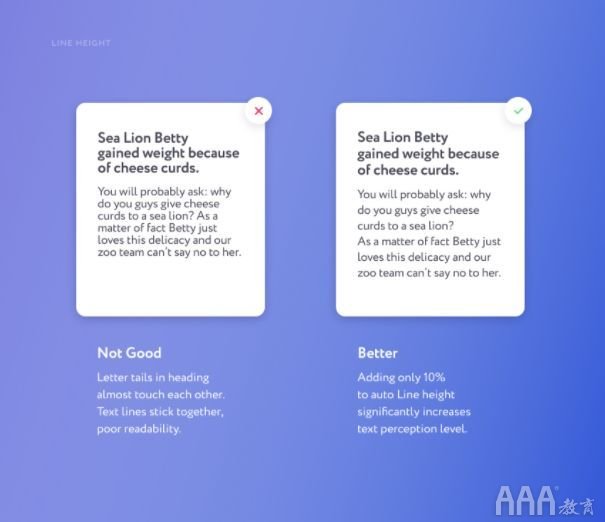
行高
将行高设置为固定值是非常不推荐的。通常需要稍微增加一点行高以提高可读性。尤其是大区域文本:网站或移动应用程序的博客,文章和信息块等等都需要这样做。另外,对于UI设计中的英文字体,确保字母的尾巴彼此不接触。

不要使用设计软件默认的行高,适当调大行高,设计会更优雅
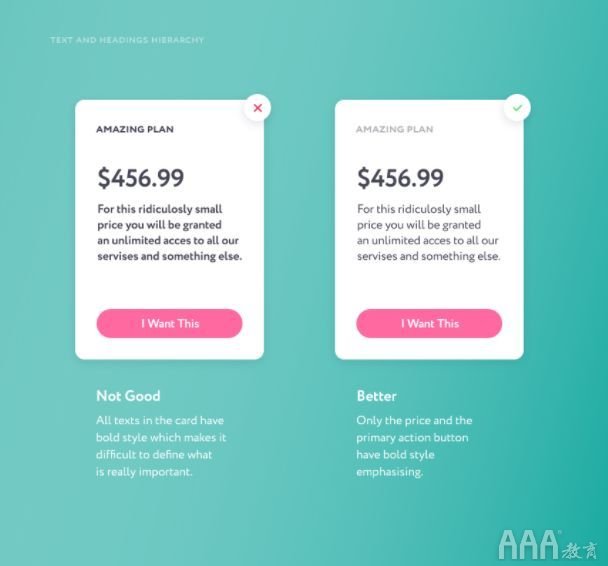
文本和标题层次结构
粗体文本应用于突出显示文本的重要部分。这包括标题,链接和按钮,有时还包括文本的强调部分。如果将粗体用于整个文本,用户会不清楚在哪里查找更重要的内容。正确地强调重点:所有内容不可能都一样重要。

文本是有层次结构的,区分重要信息和次要信息
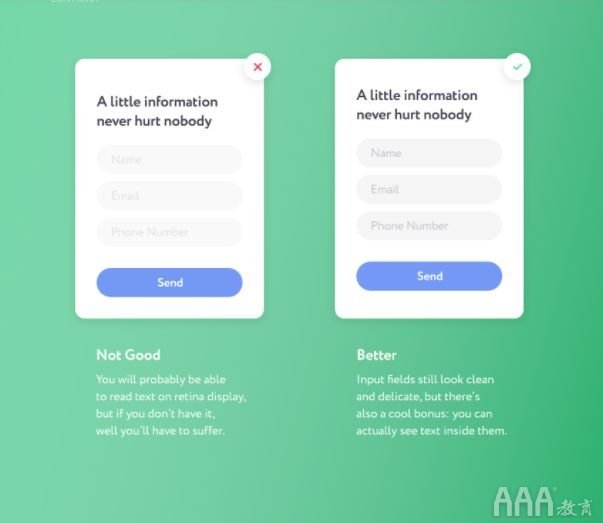
文本颜色对比
请特别注意UI设计中的文本颜色。它们彼此应该具有足够的对比度,以便在任何类型的监视器上都可以读取文本。这对于经常使用浅灰色的输入字段中的占位符尤其重要。如下图,输入框中的灰色文本几乎不可读,不推荐这么做。

文本颜色对比要具有可读性,并兼具层次感
002 元素间距和边距
负空间(元素之间的“留白”)对于UI设计至关重要。留白有助于用户厘清元素之间的关系,提供节奏感和平衡感。
减少多余的框架和线条
将一个语义块与另一个语义块分开的最简单方法是使用框架或1px的细线。但是这并不总是最好的方法。我看过一些设计作品,一个内容框套一个内容框,里面还有几个容器,每个容器都有自己的1px线条。
在这种情况下,你需要停下来思考一下:这真的合适吗?当今的界面上到处都有卡片:在线商店中的卡片,应用程序中的卡片。有时使用1px的线来分隔是合理的,但是还有其他区分此类元素的方法,例如阴影或间距。最主要的是,区块之间的边距应大于其内部的填充。毕竟,内容是任何产品中最重要的部分,因此请不要无理地减少为其保留的空间或者间距。(也就是说,除了用各种线条来划分内容,留白也是一种方式。)

尝试用留白等区分内容层次,不要用太多线框
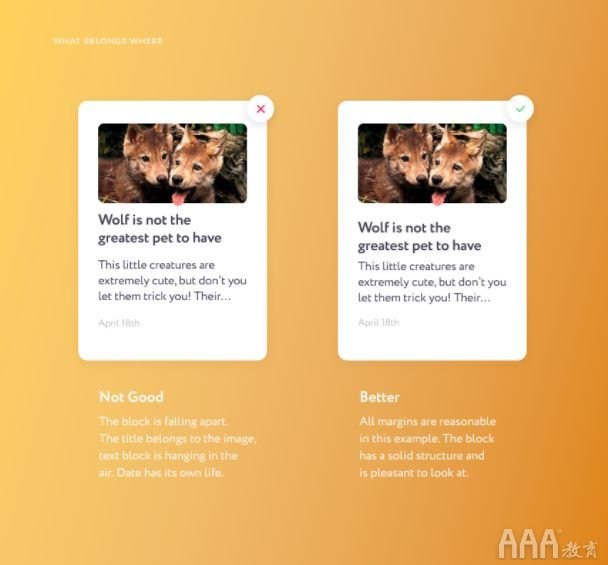
将正确的元素放在正确的位置
边距有助于从视觉上确定一个元素是否属于另一个元素。一起来看看新闻网站上文章的布局。假设它由一张图片,一个标题,3-4行预览文本和发布日期组成。标题应“结合”文本并构成一个坚实的元素。日期的边距应比标题和文本之间的边距略大。最后,图片应与日期保持距离,远离标题文本单元,甚至更远。

哪些元素应该成块,哪些应该离的更远点,需要注意,这也是从事UI设计容易踩的坑。
少即是多
总是有一些客户或经理要求将所有信息都放在一个块或一个移动应用的首屏中。比如,标题,电话,整个菜单以及促销信息等等等等,哦,对了,还不要忘了将大大小小的图标塞进去。设计师不是谈判者,不能提出一个简单的技巧来使他们改变主意。但是作为设计师,至少您可以这样说:用户一次收到的信息越少,对他来说采取行动(例如打个电话)的概率就越大。渐进式的信息获取可确保更轻松,更愉悦的客户体验。用户永远都不会费力地解读您的界面布局。一堆紧密分组的元素是不美观的,最终是丑陋的。
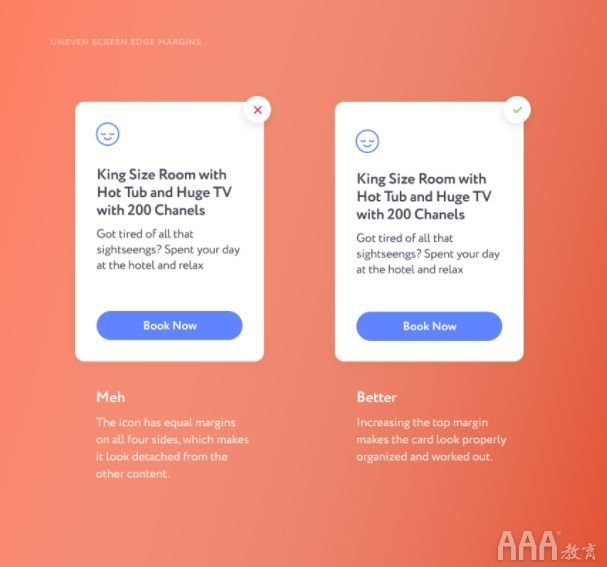
屏幕边缘留白不一致
设计海报,广告或卡片时,请注意边缘的空白。如果以经典方式(从左上角到右下角)设置内容,确保上边距比左边稍大。这看起来会更吸引人。

顶部多来点留白,设计会更优雅
003 颜色和图像
图像,图标和背景的设计决定了产品的调性及氛围。图片应准确展示公司,应用程序或网站所提供的内容。
我不经常做Logo,在我的职业生涯中,我仅仅设计过20个Logo,好的Logo很难设计。但是,设计师只要遵循基本规则和原则,就可以创建出像样的Logo。例如,仔细选择颜色。有一次,我看到一家名为“ VIP catch”的钓鱼店,上面有一个紫色Logo。紫色和“ VIP”一词的结合并没有真正与钓鱼相关。通常,除非有明确的暗示,例如“ XXX VIP Catch”紫色场景,否则您可以将任何颜色用于任何行业。关于做Logo的另一个提示:如果您很难用图形来做logo,那么可以尝试设计只有文字的logo,独辟蹊径也许能达到更好的效果。
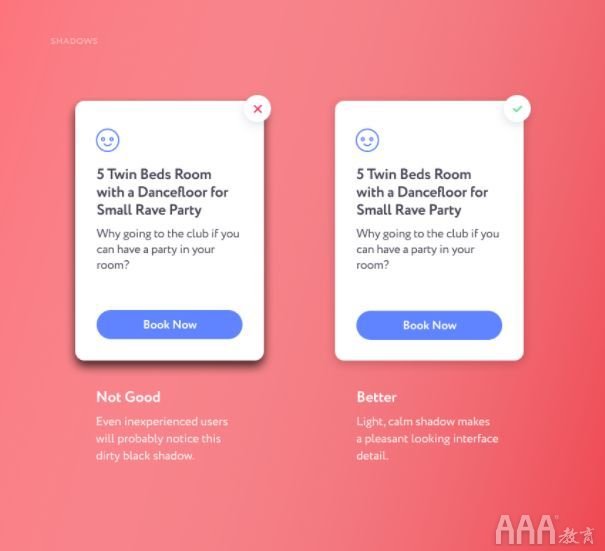
阴影
物体下方的阴影绝对不能为黑色。始终将其投射在其表面上的阴影变暗。对象通常具有多个阴影:一个阴影很小且明亮,直接位于阴影之下,第二个阴影则更加模糊和透明。另外,避免在设计稿中出现“脏的颜色”,不自然的阴影。

阴影应该更自然舒适
UI设计中的图标和图形
将可以矢量化的图标都使用矢量格式。所有图标,箭头和Logo都建议以SVG格式提供给开发人员(用于iOS开发的话,则提供PDF文件)。PNG图标的边缘模糊,外观不好,尤其是在视网膜显示屏上看到的效果更差一些。svg图像占用更少的内存。
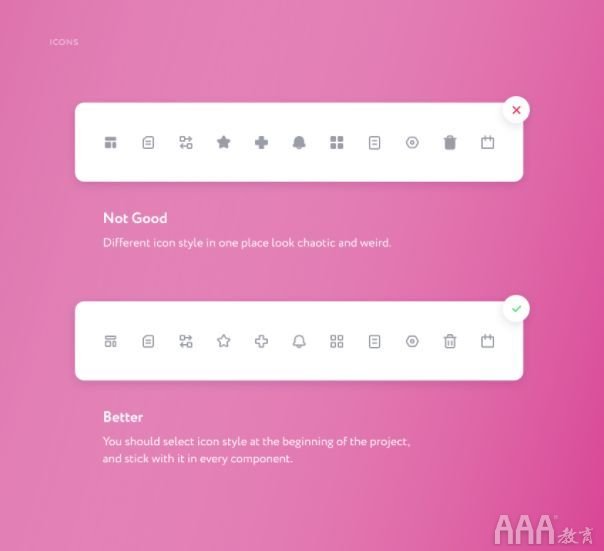
如果您正在为网站或应用程序设计一组图标,请确保所有图标都保持一种风格。这意味着相等的笔触宽度,相等的边框半径。检查并确保每个图标适合相同大小的外框,并具有同样的质量。如果某些图标中有圆形,请确保这些圆具有相同的直径。总而言之,图标应具有一致的样式。

图标风格应统一
004 其它UI设计中的常识
避免使用诡异的布局
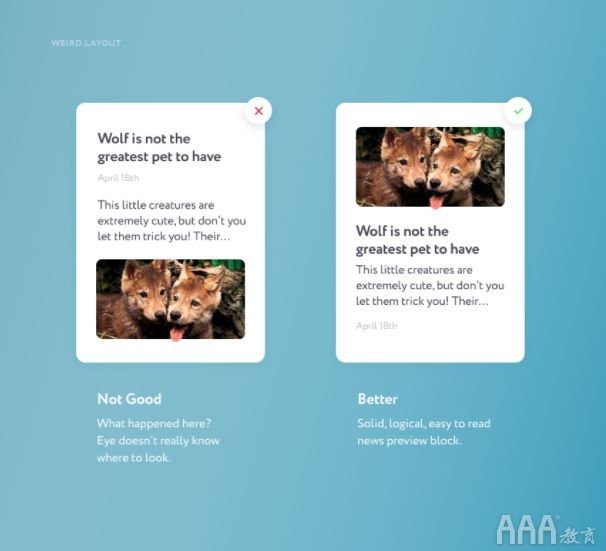
让我们回过头继续研究“留白和边距”部分提到的新闻预览示例。如果我们以常规顺序排列元素(图像,标题,文本和日期),则可能会造成用户理解混淆。
避免在没有充分理由的情况下将元素实验性地放置在屏幕/页面/卡片上。否则,用户可能会感到困惑,并离开您的网站或直接卸载应用。请记住,设计师和艺术家是不同的职业。在设计过程中,我们为用户创建产品,这意味着您的个人创作冲动必须在不会干扰用户体验的情况下才能尝试。

将图片放在上方,更符合用户阅读习惯
画板尺寸
在移动应用上开始设计之前,务必向开发人员询问他们常用的屏幕尺寸,这一点很重要。通常情况下,iOS为375px,Android为360px(一倍图尺寸下)。使用这种方式可以让开发工程师用最方便的手段来适配不同的手机屏幕,避免不停的换算引起的误差。
从事UI设计容易踩的坑还有,使用宋体等印刷字体
在设计中使用宋体等印刷字体,非常不专业,尽量不要使用。
另一个提示:即使只是出于演示目的,也不要复制黏贴重复内容在你的设计稿上,这样会显得非常敷衍。放置不同长度的不同图片,标题和预览文本。
Sketch和Figma提供了大量自动填充插件,可以解决此问题。
当然,每个规则都有其例外。在某些情况下,可以不按照规则设计。但是在大多数情况下,这些技巧有助于改进您的设计。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 从事UI设计踩过哪些坑
- UI设计踩过哪些坑



