UI设计中的IOS14设计规范
2020-09-21
点击量:次
你了解UI设计的规范吗?
很多新人在开始做移动端UI设计的时候,对界面的尺寸规范不是那么清楚,很多时候都是凭借自己的感觉和经验去设计,导致做出来的页面总是不那么尽如人意,从而一遍遍修改,拉低了工作效率。
那么,今天AAA教育郭老师就跟大家聊一聊,设计规范的那些事!
什么是设计规范?
通俗来说,设计规范是围绕在某种风格或者大型设计项目下形成可视化、数据化的标准,针对相对独立的体系建立的统一遵守条款。
UI设计规范是基于用户界面而制定的一套可复用设计库,也是为了方便设计师、开发和测试人员共同协作,而遵循的规律和法则。
每个设计平台有不同的设计规范,今天先说常用的iOS设计规范。iOS 与其他平台不同,主要是清晰、顺应、纵深三大原则。
9月17日,苹果正式发布了iOS 14的新版系统,这次较大的亮点,便是iPhone桌面UI新增“小组件”功能,让原本规规矩矩的 iPhone主页发生了很大的变化;更进一步的如果你足够敏锐,就一定会第一时间想到小部件是需要 UI 进行设计的。

下面我们着重来看一下新增的几个章节。
启动
规范导航:应用框架_2.1启动

这里注意把启动 (Launching) 和启动页 (Launch Screen) 区分开来,启动指的是应用启动的整个过程,而不单单指启动页面。
iOS对应用启动的要求就两个:快速,无缝。
快速指的是利用启动页面来缓解用户的等待感,甚至可以设计一张与应用首页差不多的启动页,骗过用户的认知。
无缝则指的在启动的过程中不要请求设置信息、不要要求评价、不要显示授权许可和免责声明,总之,不要打断用户在启动过程中的体验。
苹果铅笔
规范导航:用户交互_3.2苹果铅笔

苹果铅笔作为 iPad 的杀手级配件,其硬件灵敏度、功能完善度和对 iPadOS 的集成度都已经达到了很高的水准。其中,开发者可以利用 Apple Pencil 触控的三层纬度即高度 (Altitude)、压力 (Pressure) 和方位角 (Azimuth) 来设计一套优异且完善的手写交互体验。还可以自定义双击笔身的功能,让 App 和 Apple Pencil 更加契合,让用户在 iPadOS 当中流畅的工作。
而且值得一提的是,新的 iPadOS14 已经支持 Apple Pencil 全局手写输入,不需要再呼出那个半屏高的键盘来打字了。
游戏控制器
规范导航:用户交互_3.9游戏控制器

其实 iPadOS 刚刚出来就已经支持了游戏控制器 (游戏手柄),这一章节主要旨在指导移动游戏开发者 (或者游戏UI/UX设计师) 如何利用游戏手柄,来带给用户最好的游戏体验。
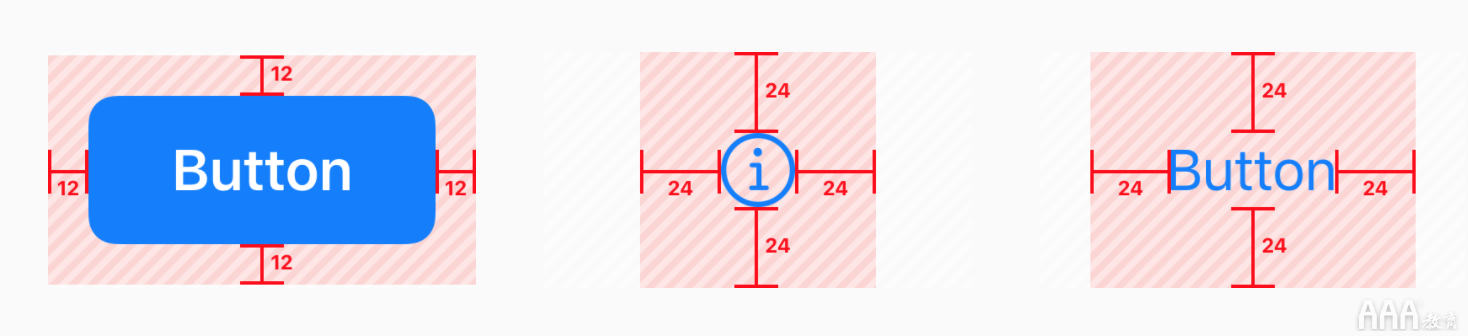
指针
规范导航:用户交互_3.13指针

iPadOS13.4 以及 iOS13.4 版本引入了动态的指针效果,苹果依然在原有的指针交互上更进一步做出了更多的改变,比如说高亮、抬升、悬浮三种内容效果,以及随内容效果而无缝变形的指针形状。
这里值得 UI 设计师注意的重点概念,叫做元素的命中区域 (hit regions),这个区域可以帮助指针进行磁吸定位,并定义指针变形的边界,所以在做 iPadOS 的适配时需要格外注意元素的 Padding。

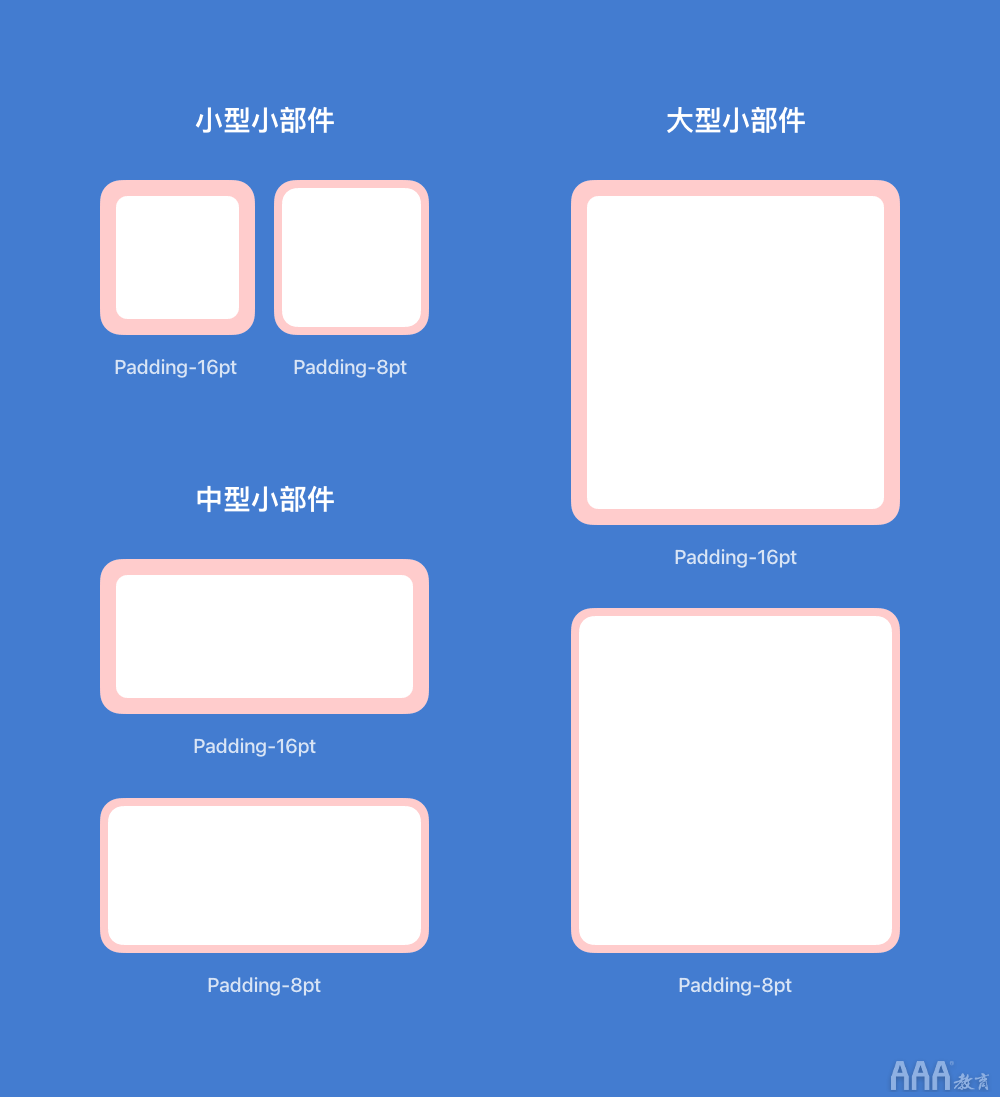
小部件
规范导航:系统功能_4.11小部件

作为此次 iOS14 更新的重点,小部件的设计要点还是相当多的。简而言之,除了之前概述中提到的三种尺寸之外,对于设计师来说更重要的是利用图形、图片、文字和排版设计出一个有重点、实用且优美的小部件。iPhone 用户头一次可以这么大程度地自定义自己的桌面,所以小部件的设计如何设计得出彩又不浮夸,对设计师来说也是一种考验。
官方给出了小部件的标准 Padding,为 16pt,更紧凑的为8pt。我们也制作了一份小部件边距模版。

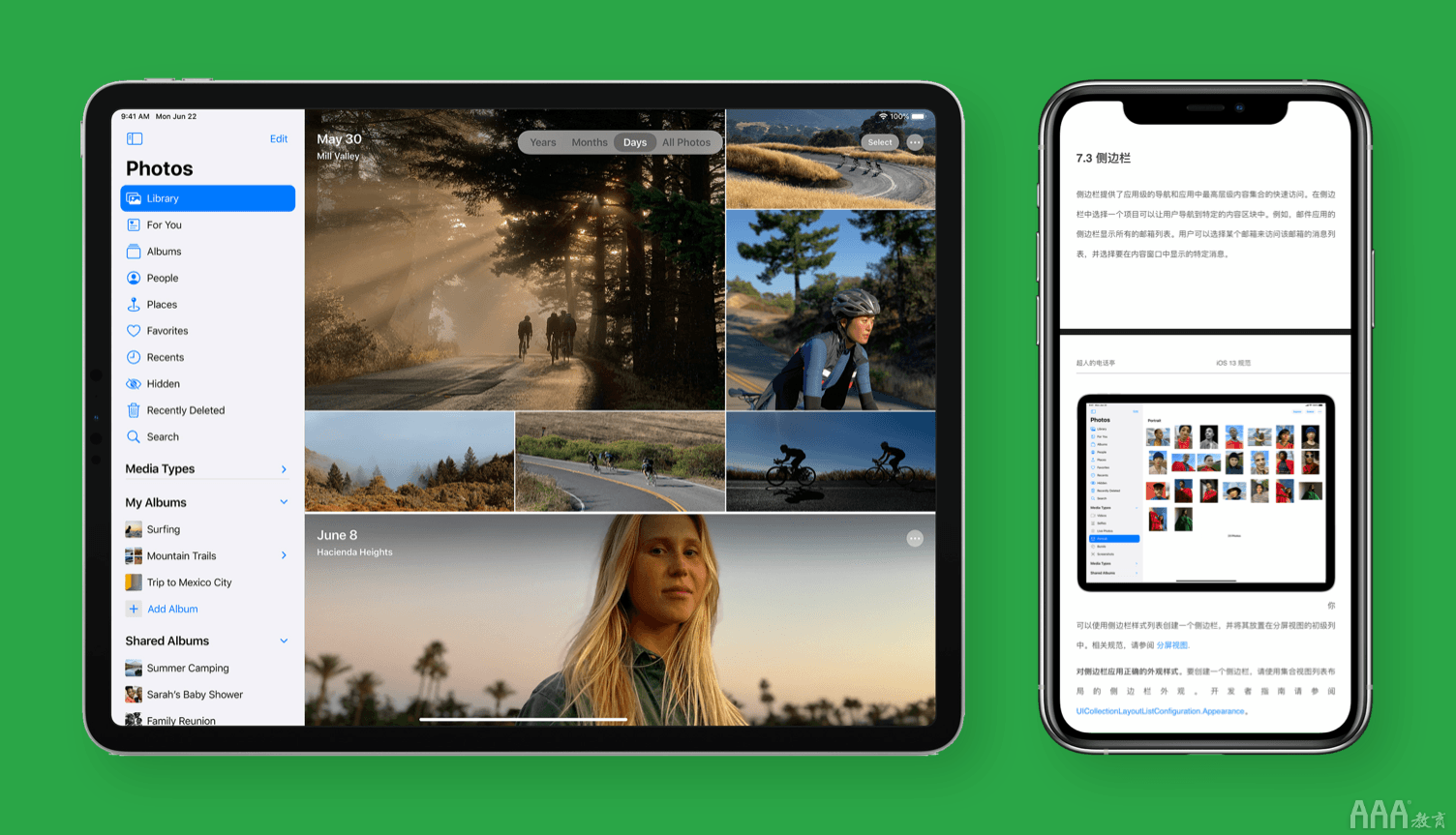
侧边栏
规范导航:UI栏_7.3侧边栏

不得不说,iPadOS 正朝着 MacOS 大跨步前进,从之前的支持鼠标、游戏手柄,到现在引入 MacOS 应用经典的侧边栏,再到这次 WWDC20 展示出的运行在 A12Z 上的 MacOS Big Sur,我们似乎可以看到 iPad/Mac 融合正在逐渐从未来,向现实走来。
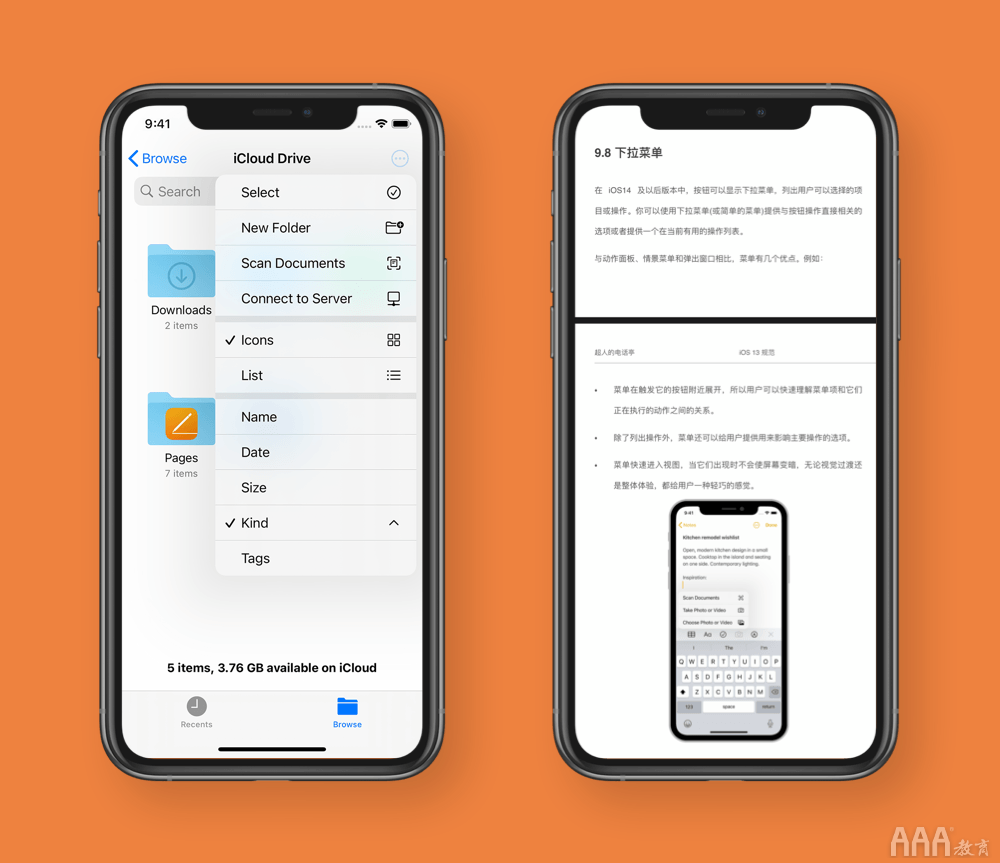
下拉菜单
规范导航:控件_下拉菜单

我们可以注意到苹果的下拉菜单,也会有主屏快捷操作菜单的影子——左边标题,右边符号。不过鉴于现在国内 APP 早就用上了自己设计的下拉菜单,以后估计也不太会去向官方靠拢,这一趴看看交互原则就好,具体设计还是各玩各的。
结尾
更新介绍就到这里结束了,实际上本次规范更新的幅度并不大,尤其是对 iOS 来说,但依然涵盖了几个比较重要的点比如小部件。希望各位对官方规范保持最新的理解,在工作中游刃有余。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中的IOS14设计规范
- UI设计
- IOS设计规范



