如何分析UI设计作品
2020-09-14
点击量:次
很多同学问过我一个相同的问题:看到一个作品,觉得很好,但是具体哪里好,就说不上来了!今天带着这个问题,AAA教育郭老师带大家一起来聊聊如何把一个作品进行拆解,然后系统的去分析好与坏。
当然我们只是单纯的从视觉角度来分析,先能把视觉层面的分析明白就很不错了。
我一般会把一个视觉作品拆分为以下几个层面来进行分析:
1.创意2.配色3.造型4.质感5.构图6.排版
我们逐一来聊一下:
1.创意
创意是设计的灵魂,看一个作品,我会先看它的创意,有时候创意到位了,即使没有那么多花里胡哨的技法,也可以让观看者感觉震撼。
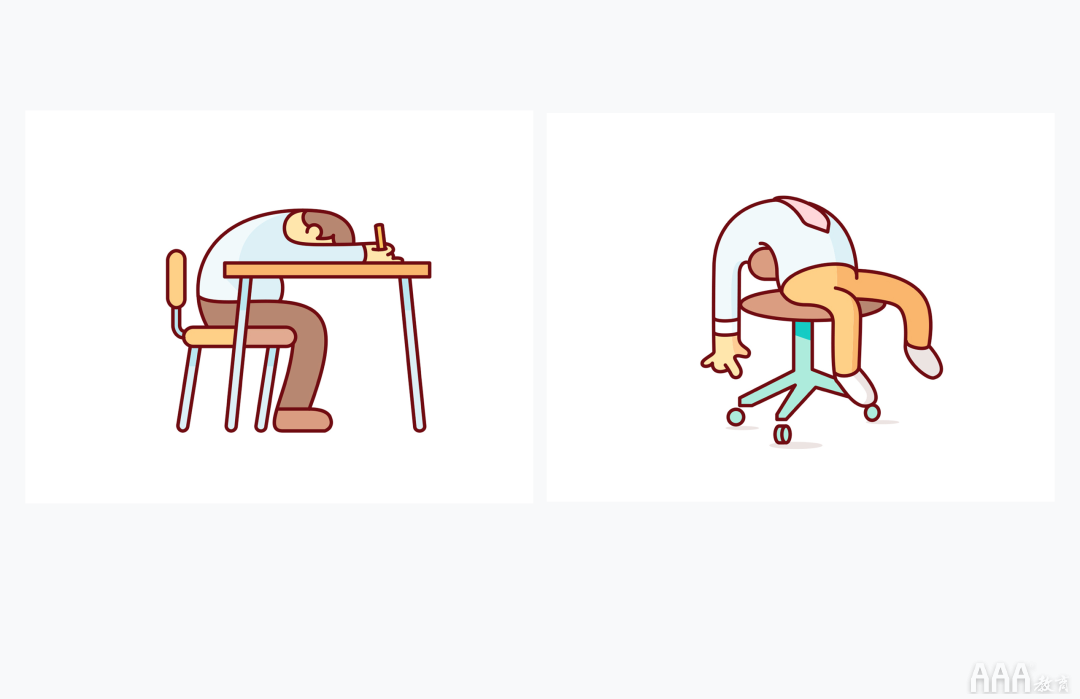
比如下面这几个来自国外设计师的图标插画:

没有复杂的技法,但是我们可以深刻的感受到工作带给我们的疲惫感,这就是创意的力量。
当然这几个插画图标,除了创意,离不开夸张造型的相辅相成。
再来一个例子,我做的这个性别开关按钮:

利用性别图标与开关的结合,再配合动效,产生一定的创意,让观看者有点新颖的感觉。
创意如果真的恰到好处,即使没有其他包装修饰,也可以很震撼,所以这个要素是我首先去分析的。
2.配色
配色层面也是非常出效果的,颜色可以快速给人第一感觉,比如一说微信可以想到绿色,一说支付宝可以想到蓝色等等。
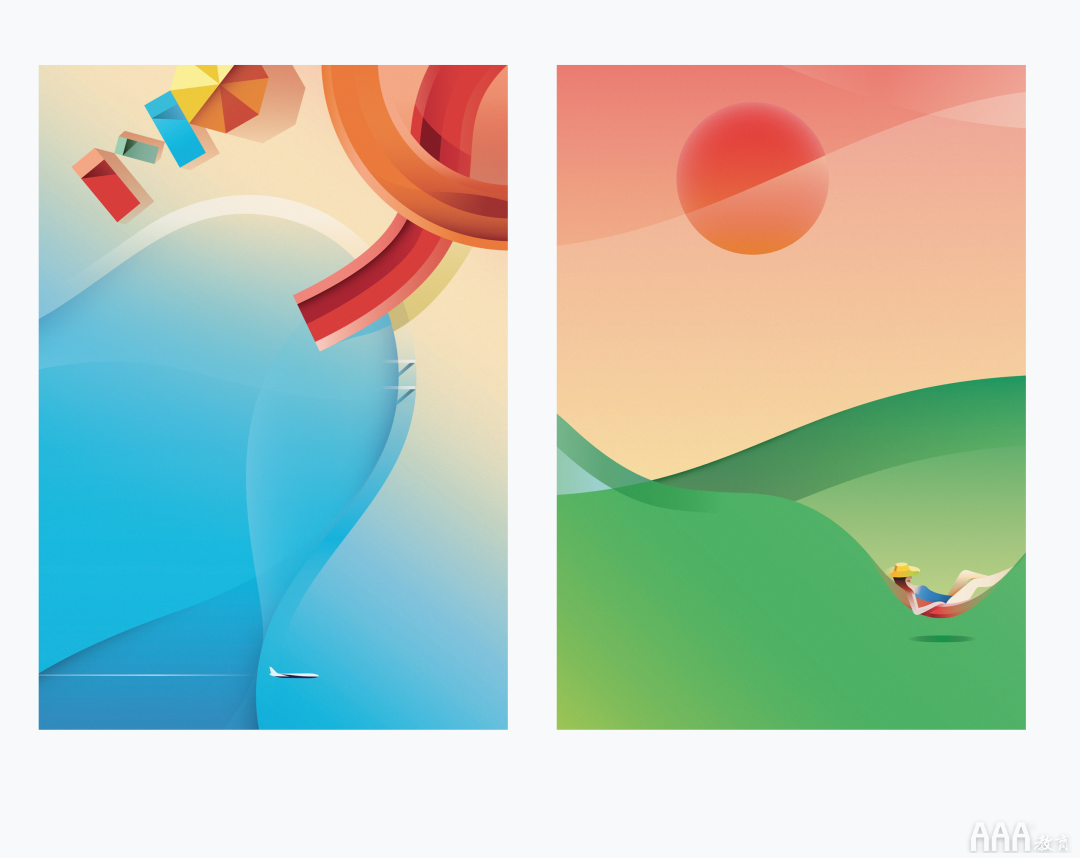
很多作品都是靠颜色吸引眼球的,比如下面这组作品,颜色用的就比较不常见,但是又很舒服,那就是颜色比较出彩,没跑了:

除了知道它颜色用的好,不常见以外,最基本的配色手法,你也要能回答出来,比如第一张用了蓝红对比色,第二张用了绿红互补色,加上小面积点缀色,再配合柔和的渐变,让画面精美舒服。
这些都是我们在分析作品好坏的时候,能说出来的套话,哈哈。
3.造型
造型其实是很难把控的,尤其涉及到复杂结构的时候,如果形能做的很出彩,那真的是难得的人才。
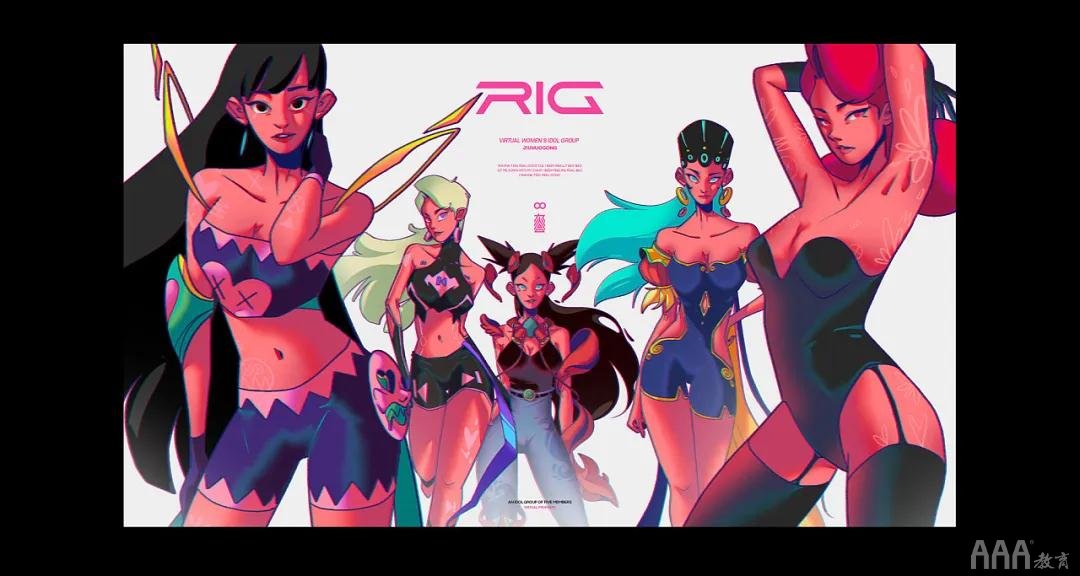
比如像霖霖这种作品:

其中最大的亮点之一就是造型,你说颜色或许可以模仿模仿,但是这造型,不是从小画画真是整不来!
再比如下面这组作品:

也是在造型方面比较有出彩,让人眼前一亮。
如果美术功底不深,不太建议从复杂的造型方面做突破口,一旦造型没整明白,其他层面又没有亮点,那这作品肯定是凉凉了!
4.质感
质感是我个人比较喜欢的一个层面,其他层面如果做不好,就可以用质感来补救一下。
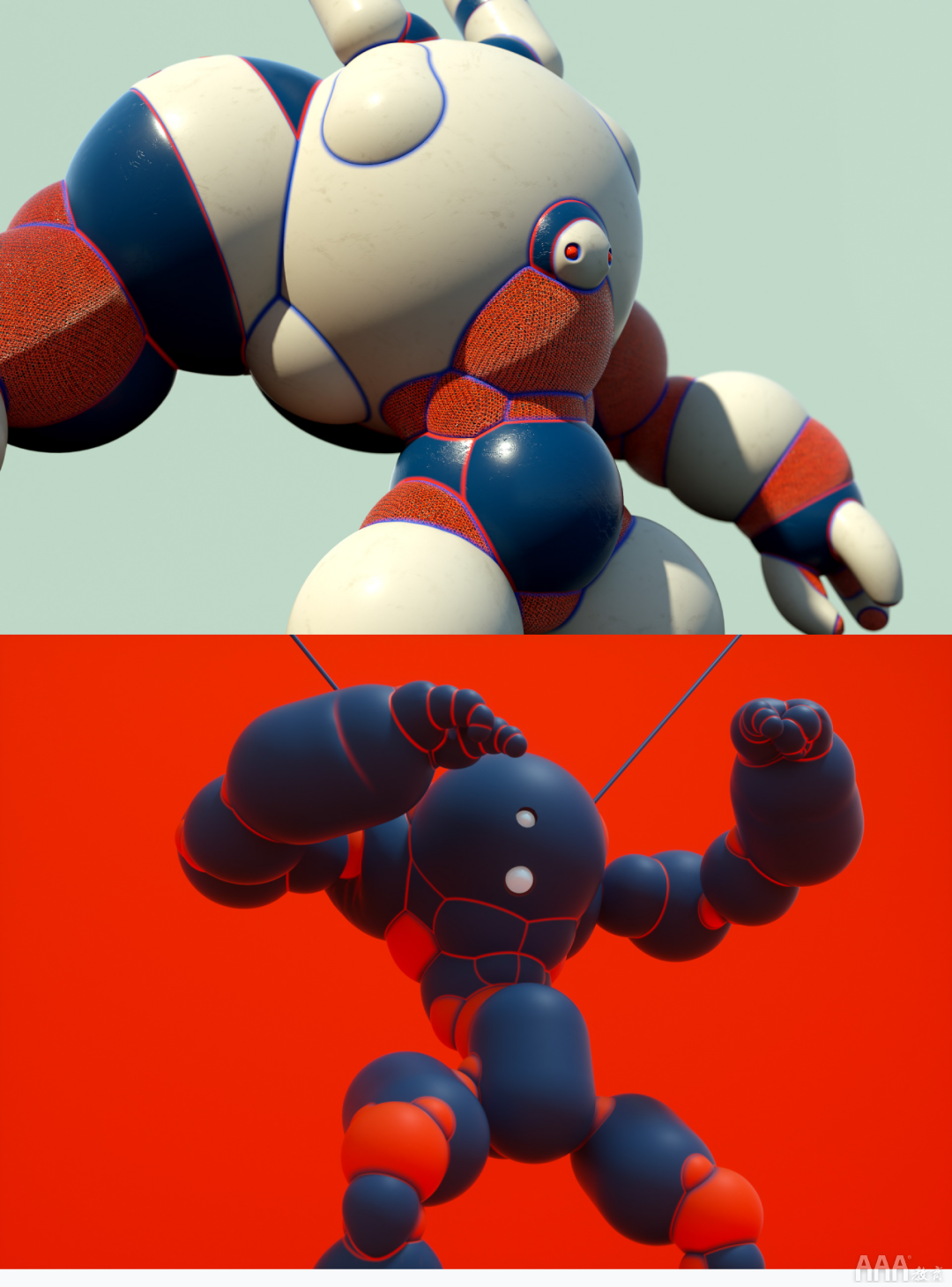
像下面这个作品:

元素、配色、构图都 比较简单,唯一出彩的层面就是质感渲染的比较好,比较真实。
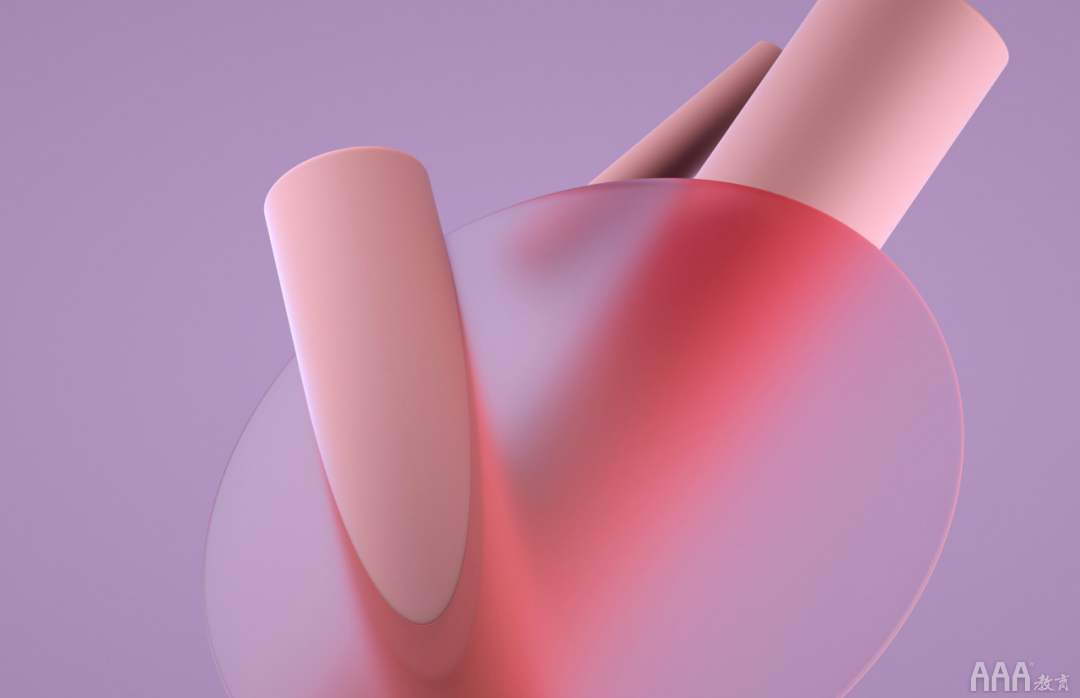
或者加一些特殊材质,磨砂、金属等等,像下面这个,就是加了个类似于磨砂的材质:

一下子就有亮点了,你说如果没有这个特殊材质,妥妥的平淡无奇,而且后面那根棍子还有点脏,哈哈哈哈!
所以说,质感真的相当重要!
5.构图
构图也很容易出效果,一个不常见的构图,很容易打动观赏者。
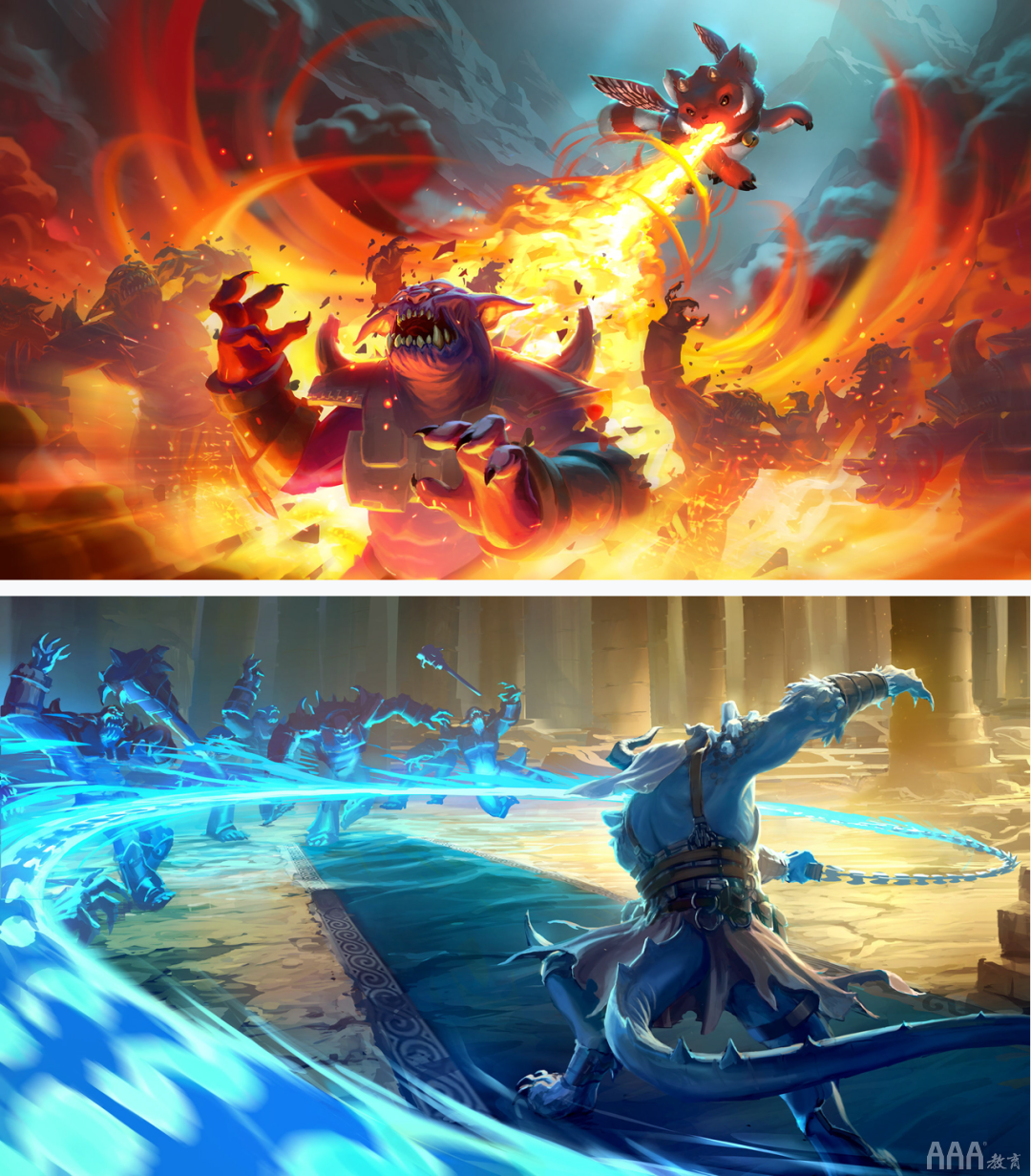
游戏里面的场景构图玩的比较开,整的都挺酷的:

像我下面这个作品:

除了构图还行,其他的也就没啥了,但也就是有了这么一个小亮点,也就够了,总比什么都没有强一些。
6.排版
排版是个细活,以前写过一篇关于排版的细节,很多时候排版可以拯救一个不咋滴的页面。
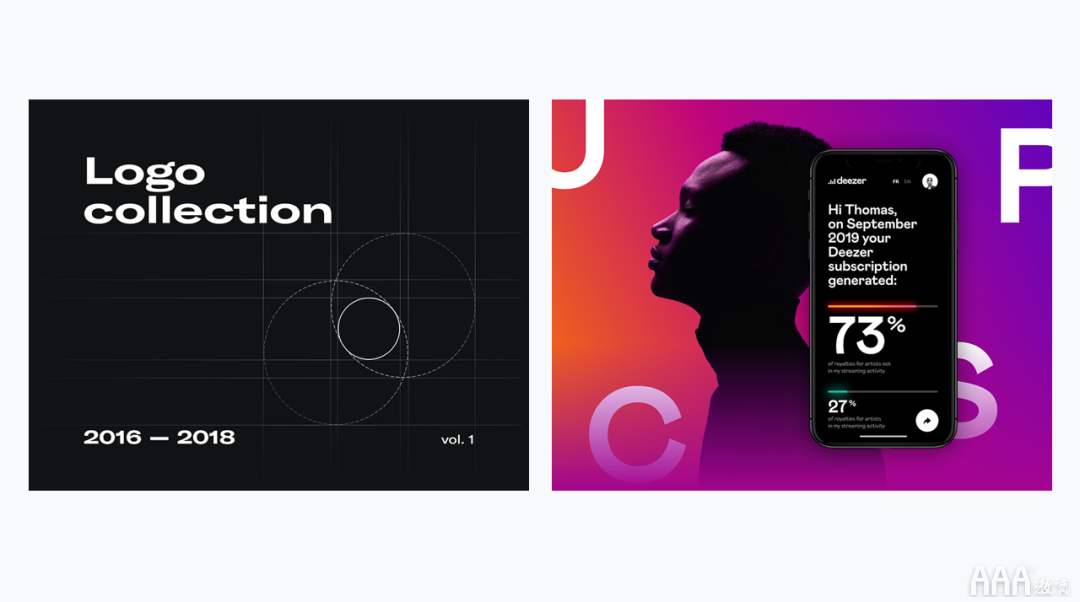
很多封面在排版层面做的就比较好,比如下面这几个封面:

排版做的就还不错。
总结
好了,以上6点就是我在平时分析一个作品时候的纬度,希望以后大家在看作品的时候,可以多多拆分思考,看看这作品在哪个层面做的比较出彩,然后学以致用。
千万别说自己的不会分析作品了哦!
长点心,比啥都强!点个赞看,更强!
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 如何分析UI设计作品
- UI设计
- 作品



