UI设计中的排版设计技巧
2020-09-02
点击量:次
不知道大家有没有遇到过这样的情况,在排版的时候咔咔一顿操作,图形字母四处飞,试了一遍又一遍,但最后却发现效果并不咋地!反正我是经常遇到这种情况,其实原因就在于我并没有理清思路,如果我能把排版的思路想清楚,就不会每次都浪费大量时间了。今天AAA教育郭老师就带大家分析一下UI设计中的排版设计技巧吧。
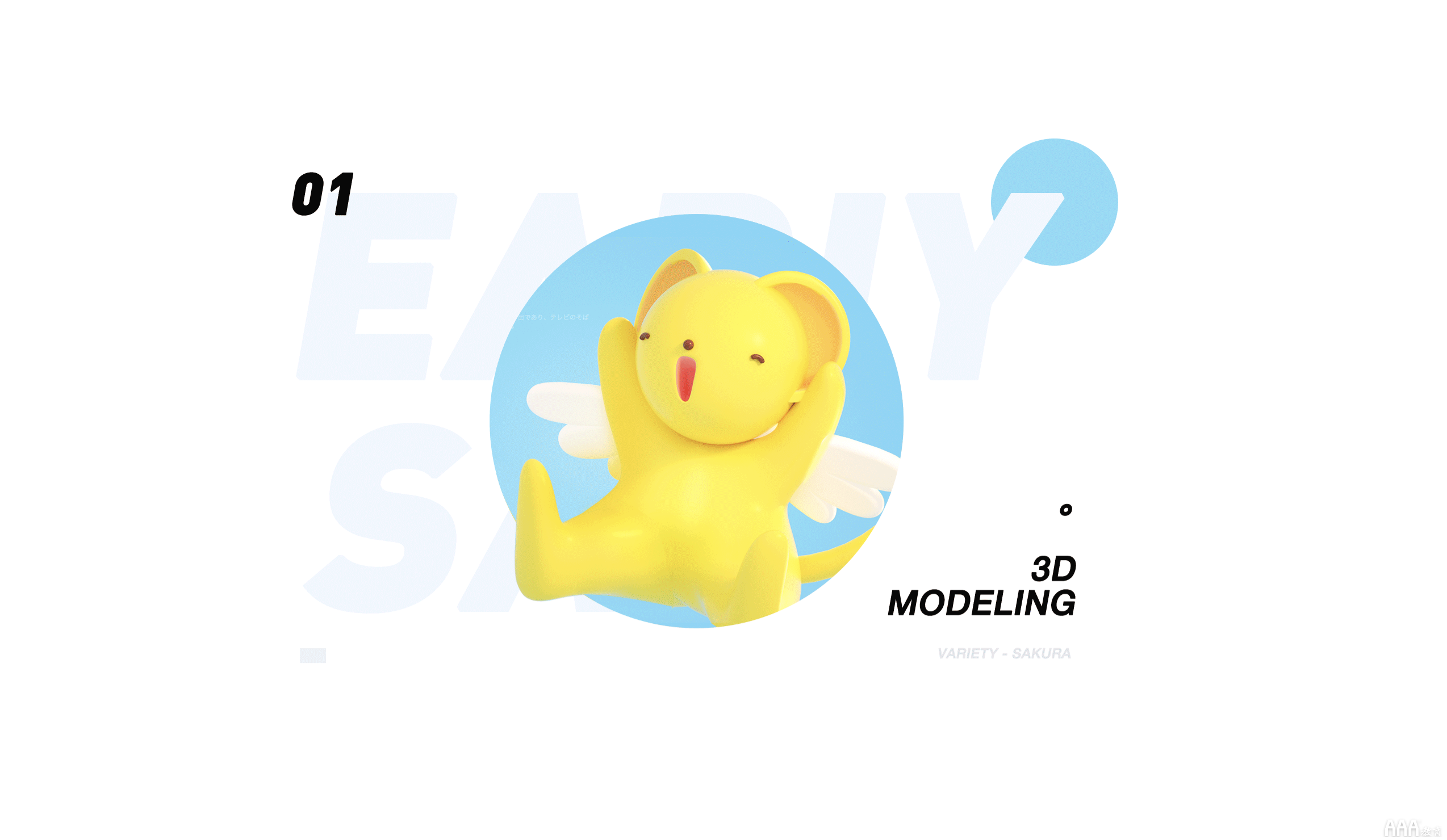
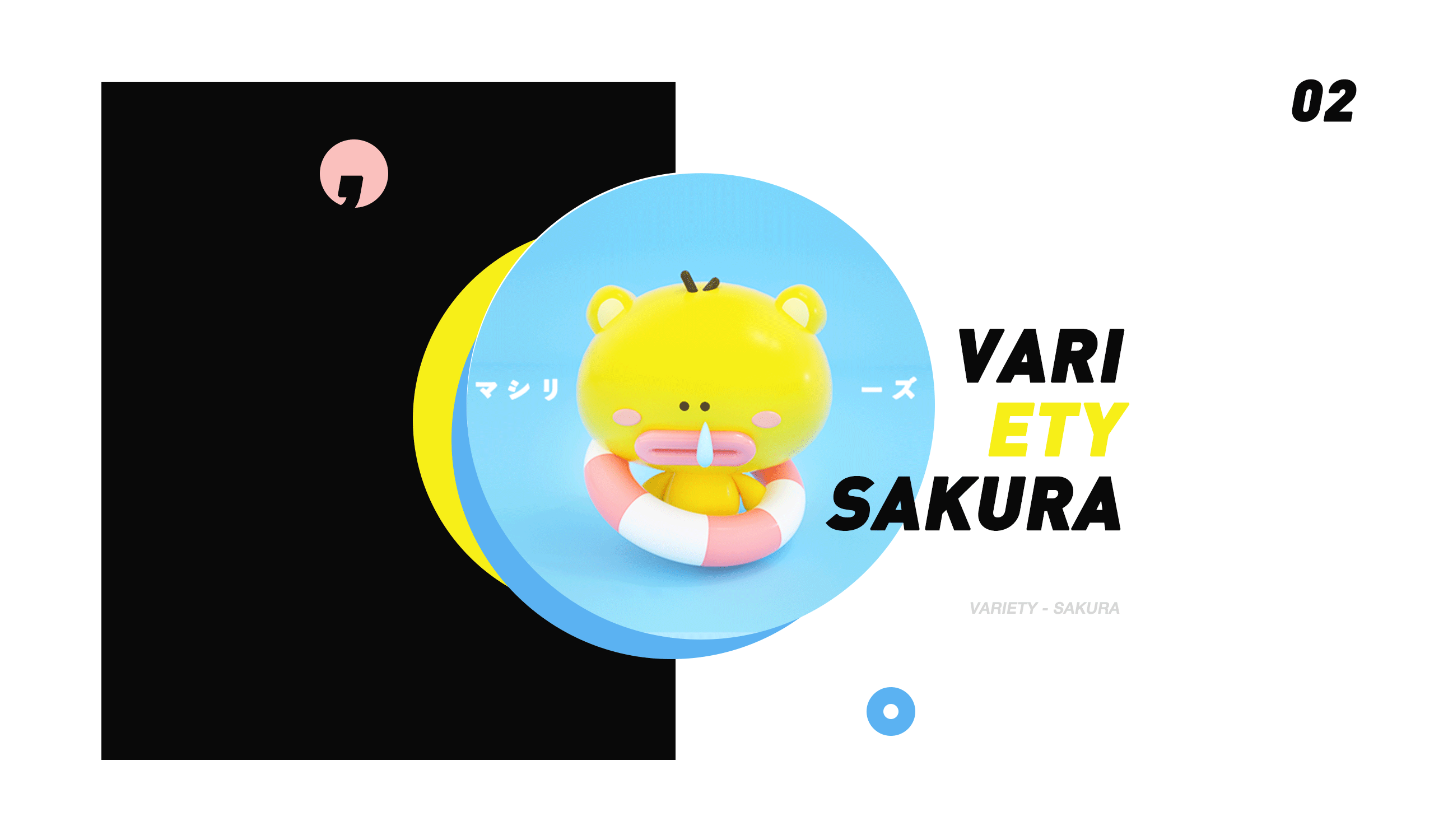
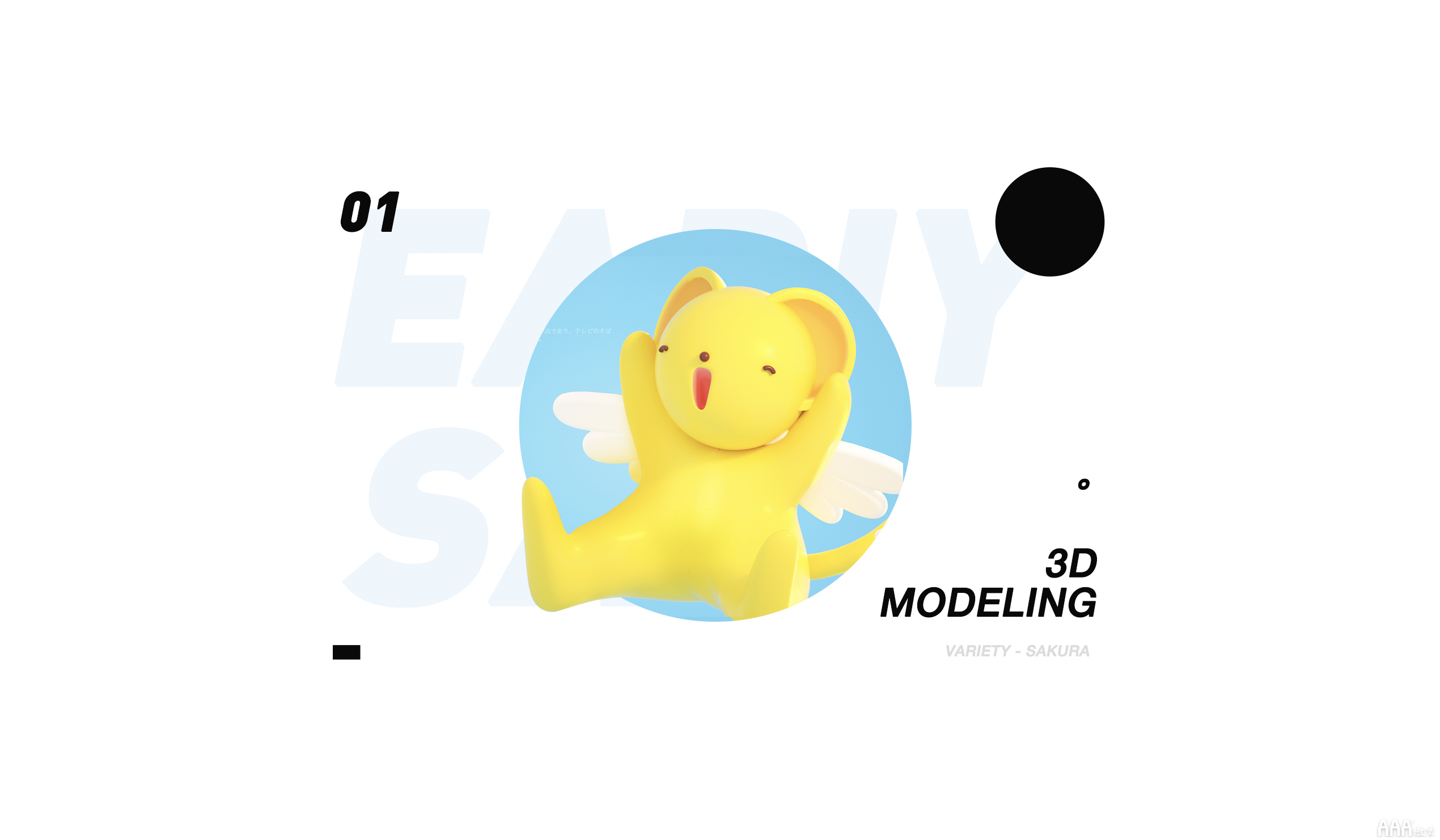
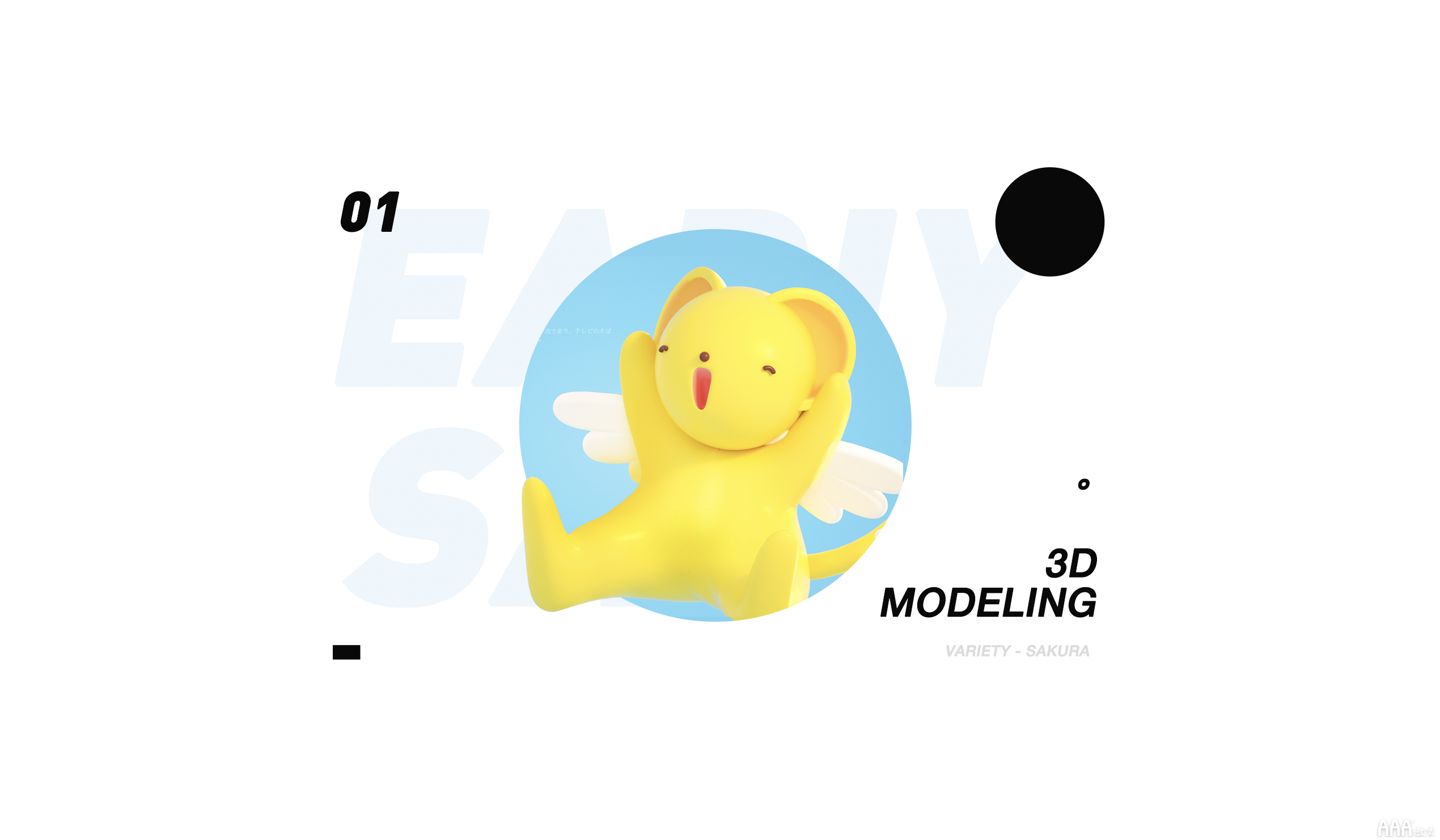
下面两张图是去年做的练习,两个排版的思路是一样的:


在排版上我做了很多次尝试,中间有很多过程稿奇丑无比。
那到底正确的思路是怎样的?一起来看看吧!
大纲如下:
1.别影响主角光环
2.按照缺少的形状补充内容
3.主体框架还是一个主体物加四角点缀
4.元素之间的细节
1.别影响主角光环
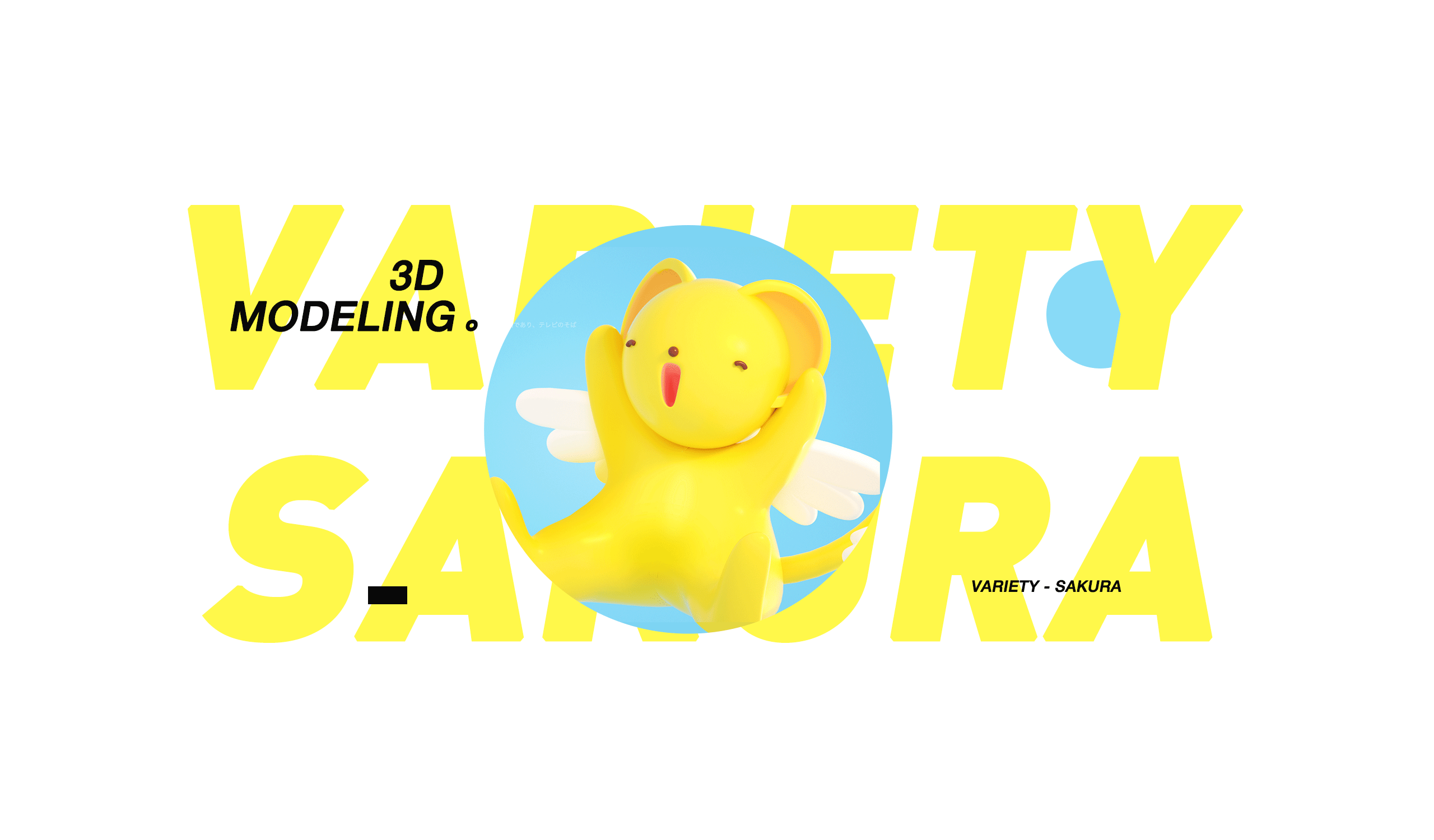
在最开始排版的时候,因为没想清楚,所以一顿瞎排,背景的形状、颜色都是没有章法的安放:


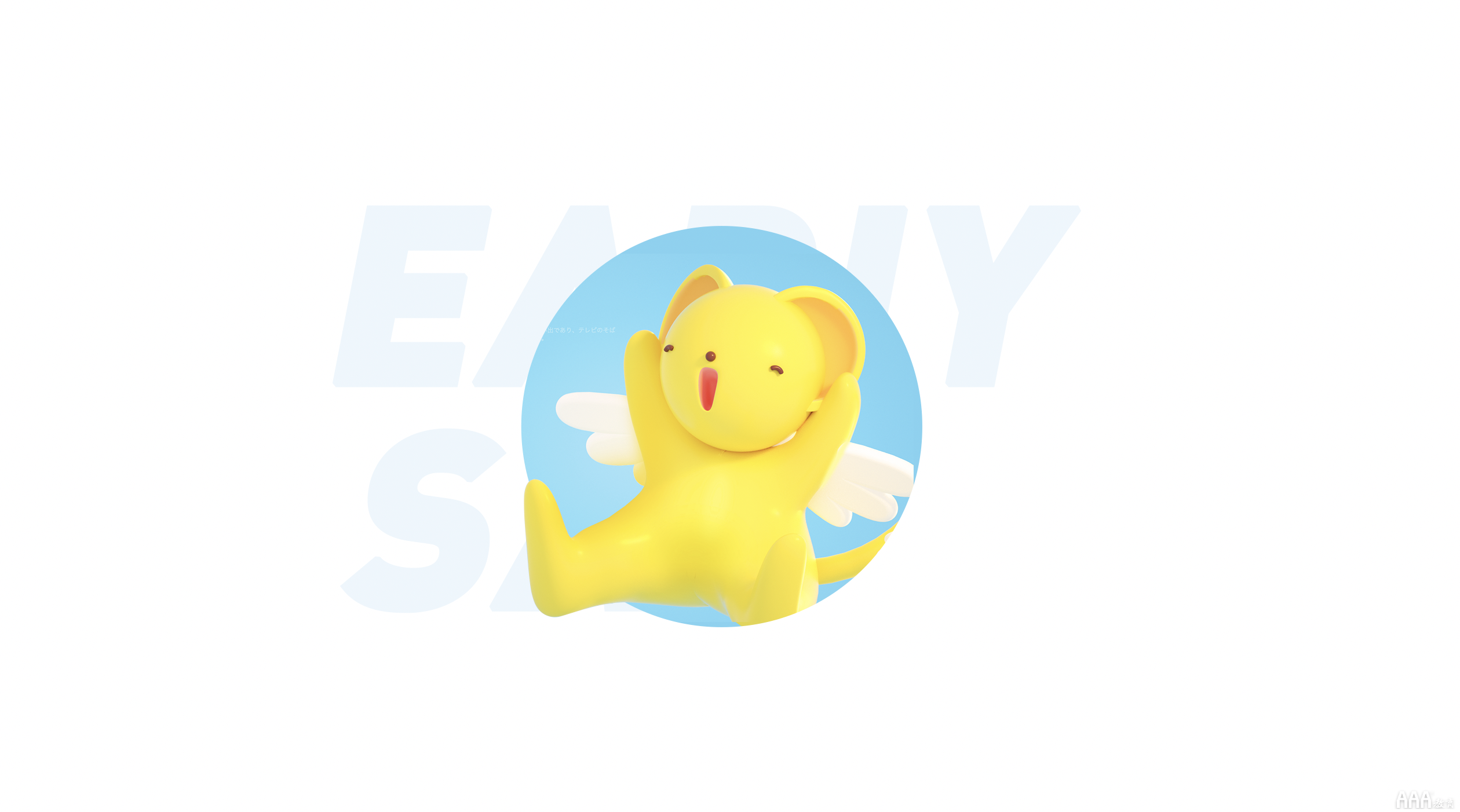
但其实我们只需要记住一点,最重要的一点,背景修饰元素不要抢主体,那就一定不会有太大的错误,所以我把背景使用了非常浅的灰色字母:

这样一个既有背景修饰,又不抢主体物的画面就出来了。
2.按照缺少的形状补充内容
有了主框架,我们会发现如果我们在背后画一个隐形的矩形,会发现右下角是空的,严格来说就还不算饱满:

这时候我们就可以按照缺少的形状,加一些相对应的排版,比如文字与图形的组合:

这样就算是比较饱满了。
3.主体框架还是一个主体物加四角点缀
平时我经常用到的一个排版就是四角排版,很简单,不易出错,比如:

这个画面其实也可以使用这个思路,我们可以先把刚才右下角的元素亮起来:

然后在其他三个角落继续添加辅助元素,元素尽量个不相同:

这样一个主体加四角修饰的排版框架就基本完成了,但四个角落的元素还是有点突兀,需要继续细化,接着看吧!
4.元素之间的细节
先来看下四个角落元素细化前后的对比图:
细化前:

细化后:

我做了三件事:
第一:深浅对比,四个角落元素都突出来,有点抢,所以把左下角的元素淡下去。
第二:色彩对比,讲右上角的圆圈增加色相,使整体更加丰富,当然色相必须和主题有所呼应,所以选了蓝色。
第三:前后对比,把右上角的圆圈放在灰色字母后面,形成前后关系,丰富层次。
做完这三点,看起来就和谐多啦!
5.总结
其实不论做什么,心里没底都是因为背后的逻辑没想清楚,当我们能静下心来认真思考,想清楚原因,再加以改善,大部分问题都是可以解决的,慢慢的,心里也就有底了。
排版也是一样的,多思考再多练习,不说咱们能称为排版大神吧,但至少解决工作问题、做个作品集啥的,问题不大!
长点心,比啥都强!点个赞,更强!
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中的排版设计技巧
- UI设计
- 排版设计



