UI设计中switch开关设计总结
2020-09-01
点击量:次
UI设计创新技能层出不穷,UI设计满足着形形色色各种垂直化的需求,在设计方面大家也是想方设法去做一些创新,希望自己能够在各种应用中脱颖而出,今天AAA教育郭老师就针对UI设计中switch开关设计总结进行简单的说明。
开关状态切换前后,除了开关控件的UI状态,开关说明是否应该也有反馈差异?
背景
小L:开关打开和关闭可以通过开关控件的UI反馈,所以开启前后说明文案没有差别也不会让用户不理解.
小W:开关打开前后说明文案没有差异,只通过UI状态反馈真的已经让用户清楚的知道开启的状态吗?

开关状态切换开关说明的无差别反馈
那么为了更好的帮助用户理解开关操作生效与否,开关状态切换还需不需要额外的反馈,如我们讨论中的开关说明是否还需要差异反馈?
思考
我们查阅了material design规范,并根据收集到的开关控件使用的关键2个关键点寻找解决方案。
1. 开关控件的交互需立即生效。实际状态有所延迟时应显示处理状态
基于这个关键点,我们走查了一些APP发现有这样的共性:直观感受到操作后立即生效的效果,一般不会再设计额外反馈。

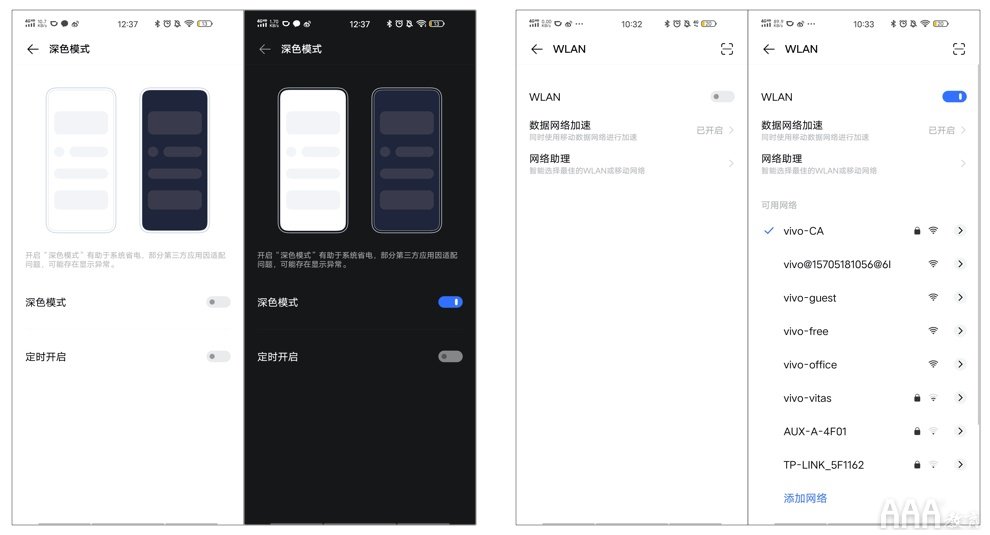
vivo手机深色模式和WiFi设置页
2. 开关控件的文本需帮助用户理解「开关控制的选项含义」及其「所处的状态」。这里的文本包含开关名称和开关说明

基于这个关键点,我们也走查了一些APP发现:当开关名称足够简单清晰且无歧义的描述了开关控制代表的含义及所处状态,一般也不再设计额外的反馈。
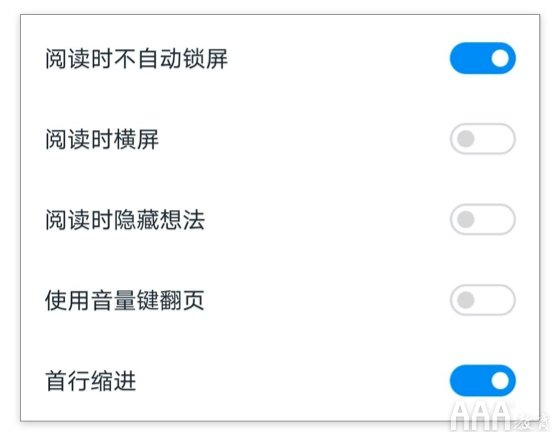
微信读书截图
基于以上分析,我们发现开关控件是否需要额外反馈的问题本质其实是需要先思考是否能让用户感受到立即生效。如果不能,则设计应该提供反馈以帮助用户理解开关控制代表的含义及其所处的状态说明。
延伸
那么开关状态切换的反馈方式如何设计?
1. 利用开关说明做切换反馈
上文所述,material design描述中,文本的作用是帮助用户理解「开关控制的选项含义」及其「所处的状态」。官方定义中文本不区分开关名称和开关说明,统一叫做文本。那么为了更好的使用户理解语义,也就不难明白为什么一些产品只有开关名称没有说明,有些则是二者都有。可能实际应用中,设计师可以根据开关选项所代表的含义复杂程度,有时仅显示开关名称,有时需要显示开关说明。
以此为标准,我们的设计案例中,开关说明缺失了所处状态的含义说明。(开启前后说明无变化)

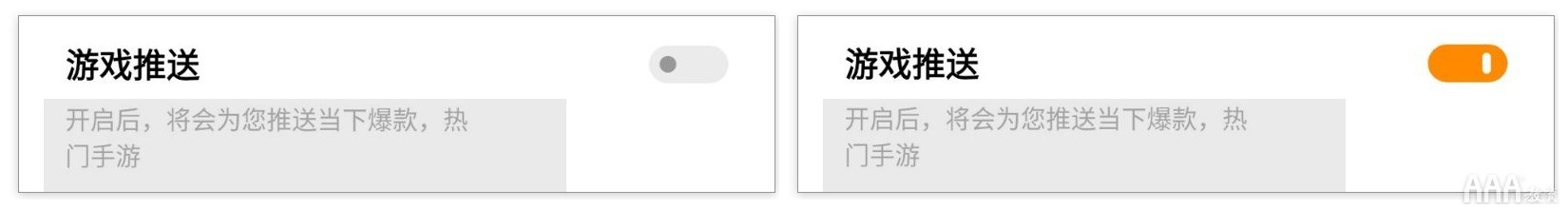
旧版方案
YY方案A:
按照规范定义,描述状态。关闭时:未开启,无法享受当下最新、最热的手游推荐;开启时:已开启,将为你不定期推荐当下最新、最热手游。

YY方案A
#But..
通过文本说明做反馈在实际的应用中更灵活:增加业务诉求的考虑。未开启时,不描述负面信息而是展示利益点,吸引用户开启。以美团外卖为例:

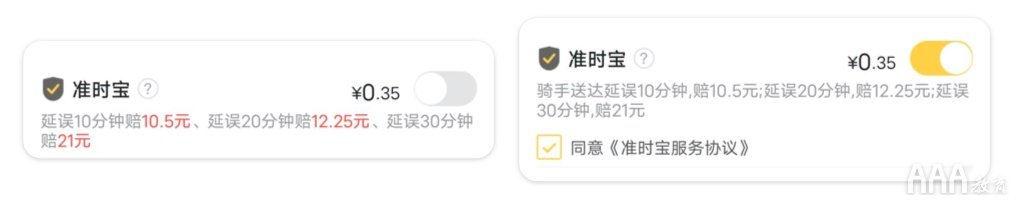
美团外卖截图
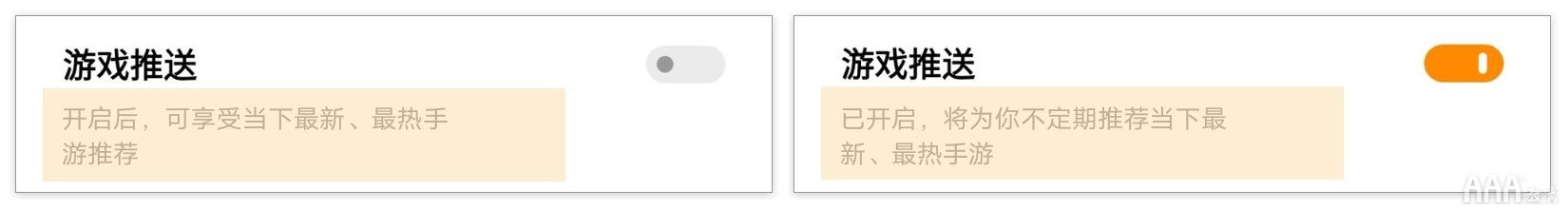
YY方案B:
增加业务侧考虑,描述开启后的正向结果。关闭时:开启后,可享受当下最新、最热手游推荐;开启时:已开启,将为你推荐当下最新、最热手游。

YY方案B
2. 其他切换反馈方式
日常使用其他产品时除了上述通过文本说明反馈还可以使用toast和dialog的方式进行反馈。但这两种方式都相比文本说明有不同强度的提升。
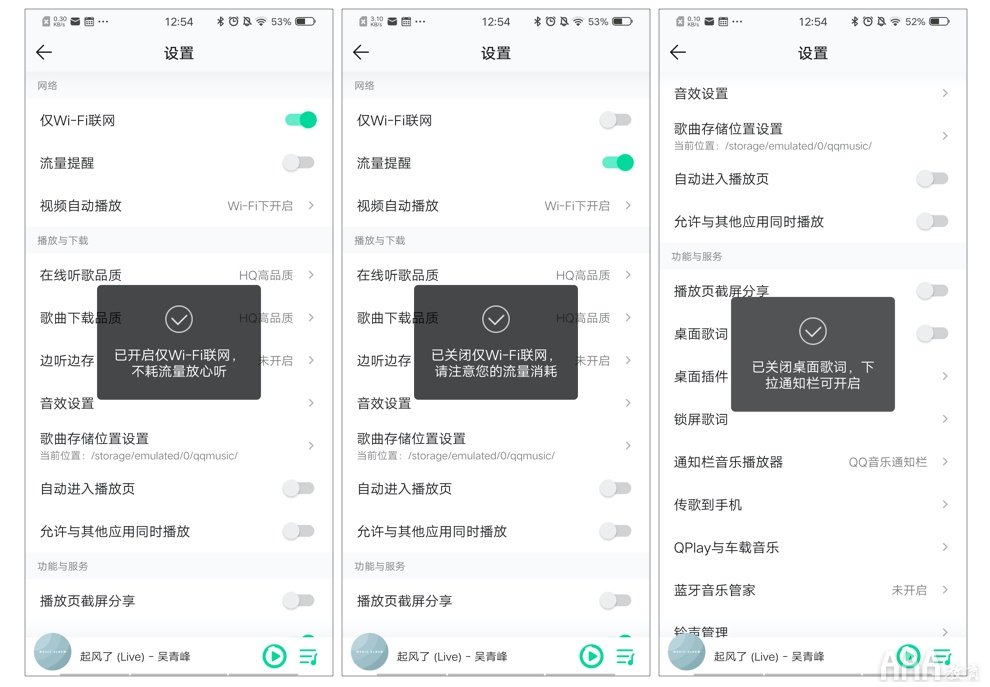
toast。立即生效后的效果需要强化说明。

QQ音乐截图
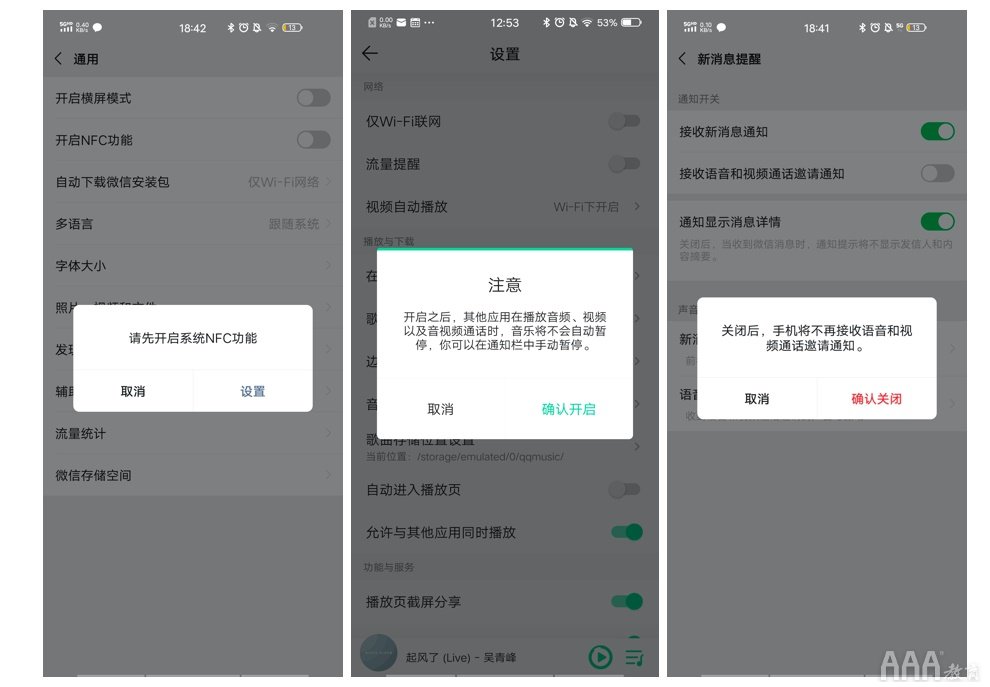
dialog。立即生效前有必要操作(授权等),或是,立即生效前有必要告知(风险等)。

微信&QQ音乐截图
总结
开关设计的两个思考:
1. 开关状态切换是否需要额外的反馈设计?
判断用户是否可以感受到操作后立即生效的效果;判断开关文本是否足够简单清晰且无歧义的描述开关控制的含义及状态。
2. 开关状态切换的反馈方式如何设计?
利用开关说明做切换反馈。也可以依据期望提醒强度的选择是否使用toast或者dialog的方式进行反馈。
因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中switch开关设计总结
- 开关设计
- UI设计



