2021年12种高级UX / UI设计趋势
2020-12-11
点击量:次
互联网产业格局每天都在变化,新的趋势用户和竞争对手中源源不断地出现。 这些趋势中,有的只是一些只是空想而已,有的可以被沿用一段时间,而有的却可以影响甚至改变UX / UI设计的范式,打开一个新时代,同时树立衡量好坏的的新标准。
这就意味着无论是设计师还是企业家,业内人都得要时刻注意设计趋势中的“最佳实践”和最新调整,以向受众表明他们是领导者而不是追随者。
企业家们很清楚在用户使用自家产品的同时,也并且每天访问许多不同的站点,使用其他的产品。 这意味着为了各个公司需要延长用户在自己的网站上留存时间,以便展更多业务。要做到这一点,各个互联网产品则要想出更具有吸引力的视觉等直观的方式,来吸引他们的注意力。这里面,一些最佳和最新的UX / UI设计可以方式可以使你在同行中脱颖而出。
因此,为了充分利用您的视觉形象,今天为您带来UX / UI设计方面的一些领先趋势,以提高您品牌的整体吸引力。

黑暗模式
毫无疑问,黑暗模式已成为2020年的基准趋势之一,有的品牌率先在产品中提供黑暗模式来作为可替代的主题(例如Instagram,Android或Apple)。
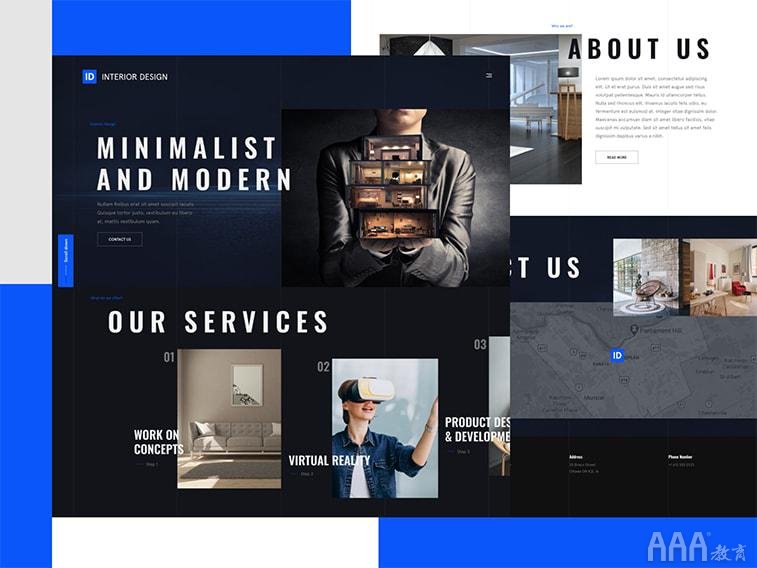
UI & UX Design solution of an architecture website. Design by PopArt Studio.

PopArt Studio为建筑设计工作室设计的网页
为什么黑暗模式当下这里么流行呢,以下是一些主要原因:
- 它的外观不仅时尚大方,也很精致
- 深色的背景可以让界面上其他的设计元素更加突出
- 如果是OLED/AMOLED显示屏,它还能省电
- 在弱光条件下,它对眼睛更友好
大多数的应用程序会允许用户在需要的时候激活黑暗模式,有的软件也提供预约自动切换的功能
手绘元素
在2020年,独特二字就是视觉市场竞争的核心,而表现独特性的最好方法之一就是使用手绘的设计元素来帮助视觉传达和表现。 这些有“不完美”特质的设计元素能够让设计整体不那么僵硬,更真实。 这些独特的“小缺点”在用户中非常受欢迎,手绘的,不完善的,甚至故意不完整的视觉效果,为整个设计增加了一些的独特性,个性和人性。
这些不完美的元素可以帮助您的品牌赚取一种“人性化”的感觉,因为它为网页设计领域带来了令人耳目一新的新感觉。网页设计长期以来一直以来都是由完美像素元素主导的, 所以在这个设计趋势下,你可以考虑创建出纯粹独特和独有的产品,来帮助你吸引常规客户和潜在客户的注意力。
3D元素
当我们提到3D时,其实并不是说在目前的状态下又产生了新的革命性新事物,因为这些元素多年来一直都存在。 但是,以AR和VR在2020年的蓬勃发展及往的几年中更大的发展空间来看,越来越多的网站和公司将以将在它们的设计中注入超逼真的3D视觉效果。 这样的网站设计会更加吸引人,也就会起到鼓励潜在客户在网站上停留的目的,从而增加用户转化的机会。 另一方面,3D视觉效果延伸到现实生活之中,会让真实和虚幻之间界限变模糊,它本身也能形成一种独特的体验。

但是,在搭载这些设计元素的同时,网站用户界面和性能必须表现非常出色。 这就需要此类Web应用程序,能够对丰富的内容和效果充分优化和快速加载。一个内容加载就需要很长时间的网站可能会用户根本无心访问该网站,起到反效果。
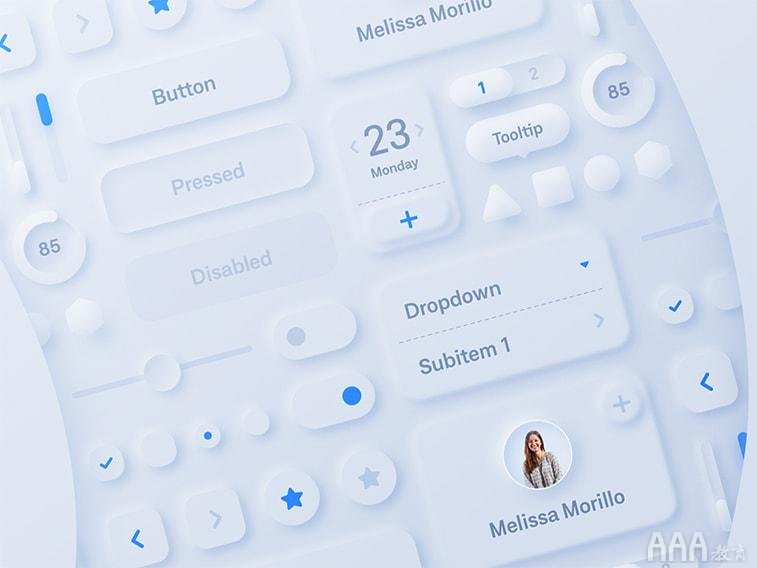
浮动元素,软阴影,图层
是否可以通过图层叠加来创造视觉强度? 或是创建3D元素并对其进行平滑处理? 浮动的视觉效果和柔和的阴影也可以得到的3D效果,而且感觉比准3D元素要柔和得多。 再往前走一步-–将阴影和图层应用于文本,视频和图像中。
在当下的UI / UX设计中,将元素叠加成了通用打法。柔和的阴影的应用可以增强视觉深度。 这样的结合使用能够让设计师轻松创造出轻盈的界面感,优化提升过去主导网站设计的扁平化视觉。
拥抱VUI
VUI(Voice User Interface)语音用户界面可以提高网站的整体形象并给访问者留下印象。虚拟助手和语音聊天机器人效果显著,现在已经成功形成了知名度,所以可以成为潮流也就不足为奇了。 它们几乎改变了用户寻找信息,做备忘录的方式,潜移默化地改变了用户使用互联网的方式。
通过实现语音用户界面,可以提升你在行业中的竞争优势。
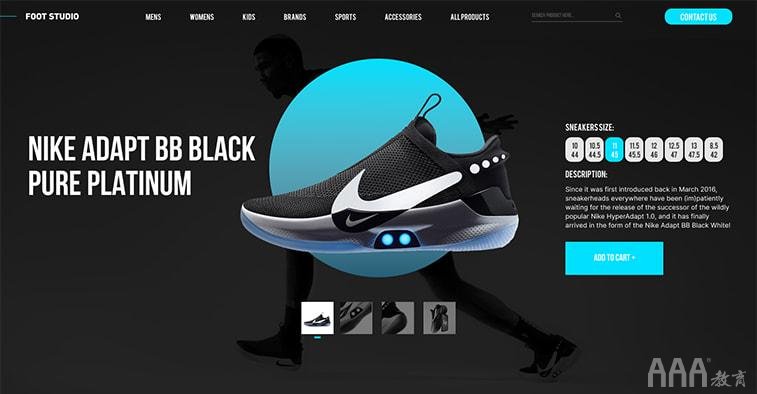
电子商务产品展示
无论最终你选择哪一个设计趋势,你都是电子商务这个游戏其中的参与者。即是这样,我们总是希望会有足够大的平台来展示自己的产品。将旧的逼真照片风格丢掉,并采用新的超现实方法取而代之。作为一个新趋势,这种新的UI / UX设计模式为在线商店和电子商务平台提供了发挥创意并脱颖而出的机会。用有趣有趣的产品照片“催眠”客户,有时甚至展示虚幻的元素。 无论方式如何,关键目的是迫使访问者发挥他们的想象力,并使他们在您的网站上停留更长的时间。

图形和图像混合
将图形和图像混合是2020年一个热门的UI / UX趋势。这样的发挥空间让设计师们可以充分发掘自己的创意,并且落地一些与众不同的设计。
同时,这种设计方式也能帮助你为网站找到合适的字符和色调平衡。 例如,如果界面上现在需要促销一款玩具,这样的设计方式就可以添加适当的趣味。而如果你在设计一个金融网站,它同样可以完美添加出严肃的态度。
这样一来,它就成了展现品牌效果以及并让网站充分反映内容需要的一种绝佳且独特的方法。
抽象视图
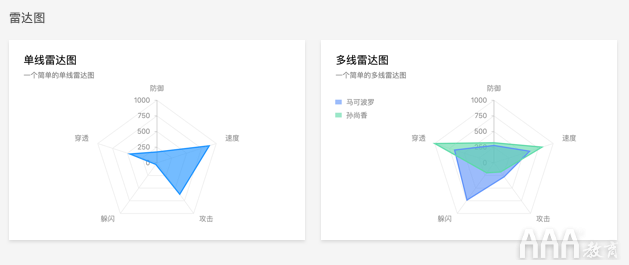
数据库,列表和表看起来都已经过时,烦人,平凡并且没有吸引力。 但是通过抽象化数据视图,技术偏重的网站也能通过设计达到更佳的效果。
假设,如果你是一家提供服务器设备或任何类型硬件的企业,你可以通过显示其在各个方向上的移动来抽象地展示您的产品。(Let’s say, if you’re a business offering server appliances or any kind of hardware, you can abstractly showcase your products by showing its aces moving in every direction.)

(郑卓注,他这个其实是这个意思,可以用雷达图来表现产品在各个维度上的性能表现。)
逼真的纹理
在等轴测物体( isometric objects)和空梯度渐变(ethereal gradients)占据主导地位之后,纹理的应用似乎又回到了UI / UX设计领域。 你也可以考虑通过所有的纹理和轮廓,创建一个用户想要伸出手触摸的网页。

有一件事非常重要 —— 确保设计合理。 如果视觉设计占比重太高,可能会分散您的访问者注意力。所以为了让用户专注于产品和服务本身,设计师应力求保持良好的平衡,使整体外观和谐,并且一切的细节都融为一体。
大胆的色彩组合
鲜艳的色彩可以为网站增添大胆而又充满未来感的调性--这也是今年的另一热门设计趋势。 使用不协调的对比色调的来吸引访问者的注意力。 打破简约设计里单一单调的格局,让你的内容在界面中脱颖而出。
你可以大胆尝试新事物, 比容比如霓虹色。 不过别忘了,诸如此类的色彩使用的唯一目标是引起观者的注意。
粗体字型
2020年和2021年的于UI / UX设计趋势中,粗体字都非常受欢迎。 虽然对于它们的使用并不是创新,但它们却越来越受欢迎。
大多数访问者会首先描到您的标题。 为了吸引他们,标题使用粗体字是合理的。 此外,你还可以通过突出显示某些主要元素(例如产品,服务,类别等)来帮助您在网站传情达意。 除此之外,粗体字还能为你的界面整体增添一些现代感。

微观和用户编写(MICROCOPY AND UX-WRITING):内容的新时代
对于企业来讲,要做好销售,光是有出色的产品是远远不够的。用户们想要一个故事,想要这个品牌的某种生活方式。他们希望成为历史的一部分,他们想要“氛围”。提高您的品牌知名度并吸引访问者来使用你的产品的一个好办法,就是将网页上的文案内容变得更加非正式,更加独特,更具挑衅性。因为事实是,用户已经厌倦了旧的销售策略,而传统的文案书写方法始终针对的是单一的某种用户情感。
因此,公司和文案撰写人需要考虑更新自己的工作方式。根据目标受众的偏好,越来越多的业内人在使用不那么正式,更加常规,友好甚至有些幽默的文案写作角度。
微型副本是提高UI / UX设计整体效果的另一种工具,因为它使网站具有独特的基调,拉近你和用户之间的距离。但是,只有当你完美捕获并且高度总结品牌核心价值时,这样的方法才会有效。这些文案确实是特定于品牌的,因此需要高度个性化。这是很合理的。这些小段文字必须与品牌紧密相关才能产生你想要的效果,否则,访问者甚至可能无法理解它们。
总结
以上便是本年度以及来年UI / UX设计的最热门趋势。 如您所见,当中其实已经有许多内容早已存在了一段时间了(例如3D和粗体字体),也有一些新的内容可能可以对整体设计环境产生一些超出我们当下预期的影响。
作为企业主,你可以考虑结合两种或以上趋势来尝试取得最佳效果。 但是请确保咨询专业的设计机构,尤其是如果你对互联网产业不熟悉。 专业的设计师有丰富的经验和知识来帮助您提出新颖而开创性的设计,起到补充你的品牌的效果,帮助您成为行业中的佼佼者。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 2021年12种高级UX UI设计趋势
- UI设计趋势
- UI设计



