0基础自学UI设计从哪里开始学
2020-12-04
点击量:次
很多同学刚接触UI设计这个新的专业,但是不知道如何下手,今天AAA教育周老师给大家聊下,初学者如何学习UI设计,并且不走弯路!
1、没有熟练掌握运用PS和AI软件工具之前,不要盲目去看一些视频教程实操案例,想要做好设计的前提:首先要先会基础理论知识,不要急于求成,设计基础没学扎实,后面想要学会UI设计工作技能那是难度很高的。
2、学UI设计,不是说你掌握的设计软件技能多操作就厉害,而是要掌握足够全面的设计技能多才是王道,因为懂得设计才是核心技术,而软件只是一个设计工具而已,所以0基础刚学UI设计,不要什么软件都去学,不然你会学的很累。
在网络的早期,你在640×480和800×600像素之间的某个地方设计。当然,我们可以追溯到更远的地方--第一台Macintosh或施乐的第一台桌面用户界面,但这些用户界面,但让我们假设老式的彩色CRT作为我们的基础。那也是我开始为网络设计的时候(1998年)。

但那是90年代末的事情,之后开始迅速变化。那个时代的显示器大多分辨率范围相似,超级重,不能显示太多颜色。此外,它们的刷新率也很低,导致滚动体验不理想。那个时代的显示器往往限制了网站所能达到的视觉效果。
既然我们现在生活在一个百万像素和百万色彩的科技世界里,我们就需要了解我们今天设计的屏幕。从早期的互联网时代开始,技术就在飞速发展。如今,你手中拿着的手机,其分辨率在二十年前是不存在的。

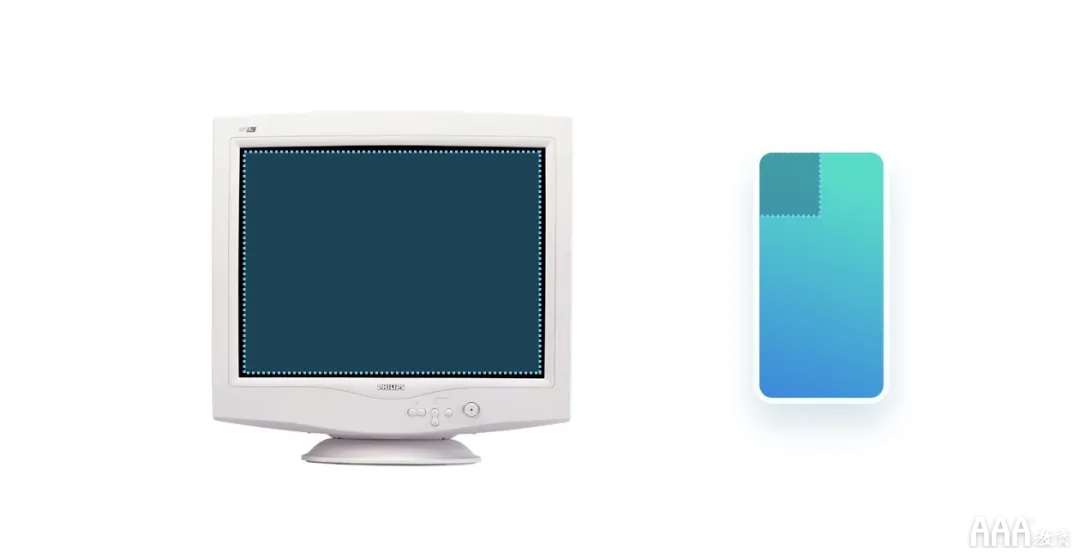
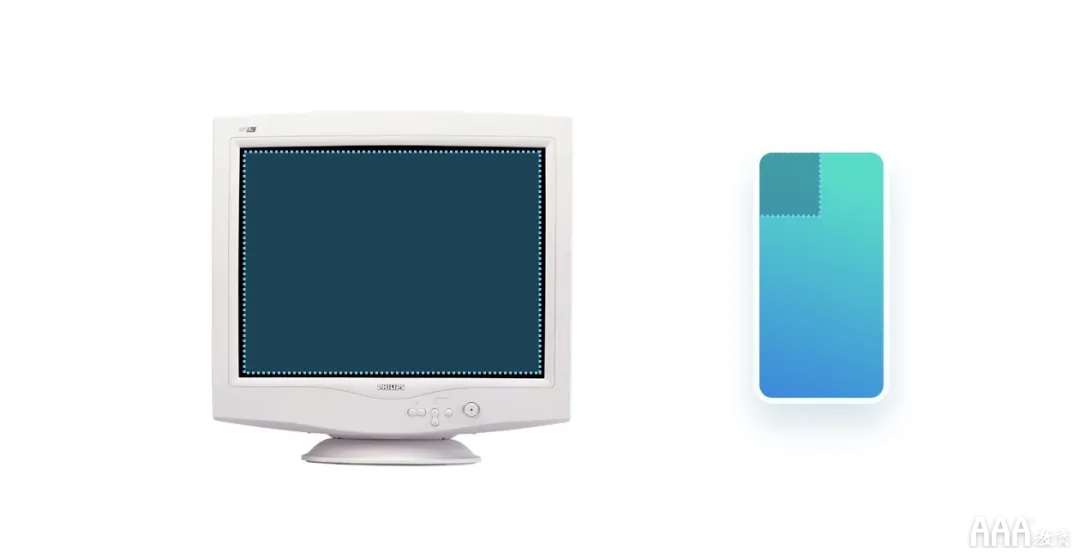
典型的90年代后期CRT显示屏的分辨率约为当前iPhone的1/6,后者的尺寸要小得多。
PPI或每英寸像素
在某些时候,每英寸72个像素成为了那些CRT显示器的显示标准,并且在很长很长的一段时间内都是如此。现在我们的笔记本电脑和移动设备都有更高的分辨率和像素密度。
但是两者的区别是什么呢?
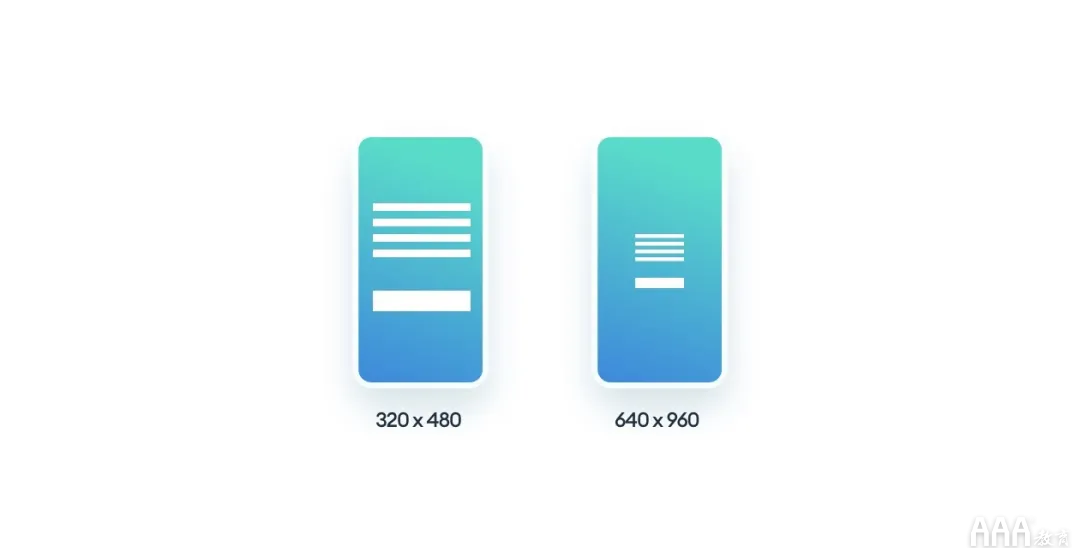
分辨率就是显示屏的单个像素数。例如,第一部iPhone的基本分辨率是320 x 480。苹果公司决定,这个分辨率应该足以提供一个舒适的界面,所以它为这个平台设定了1倍密度的基准。

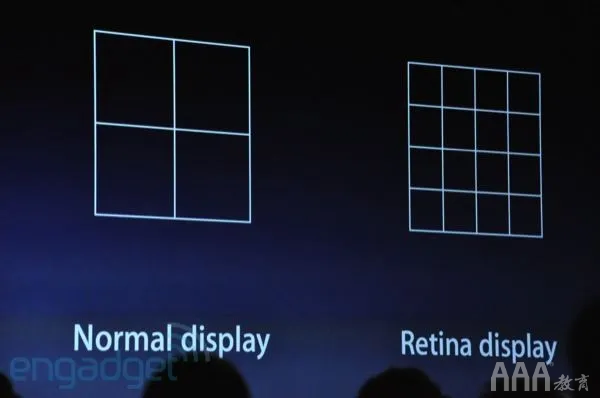
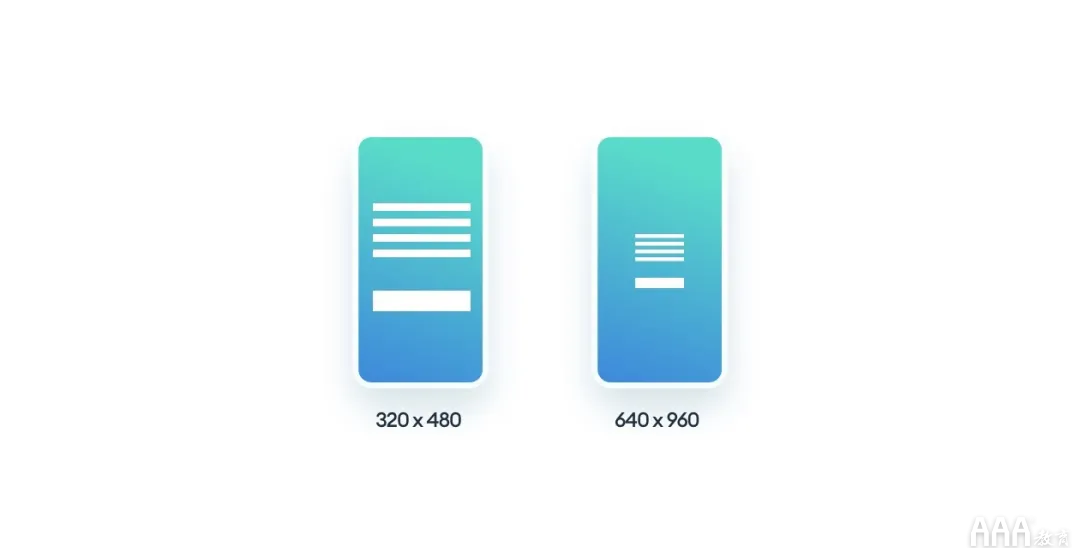
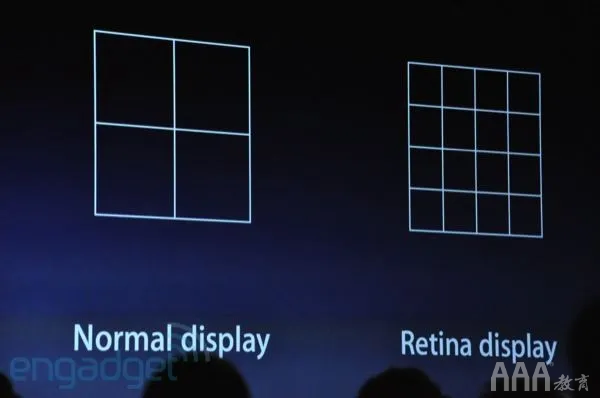
这一切都随着iPhone 4的推出而改变,它的视网膜显示屏。前提是像素太密集了,你不容易再看到单个的像素。基本(或1x)分辨率与之前的iPhone相同,但像素密度是该分辨率的倍数,从而使文字和图像更加清晰。iPhone 4将像素数量增加了一倍,达到了640×960,但实际设计的元素保持在320×480,并在设备上进行了放大。
好吧,但为什么还是表现得像320×480?为什么他们不干脆使用640 x 960作为 “可视的分辨率"?
 为较旧的设备设计的项目将比较新的设备小2倍。这将使其无法舒适地使用。
为较旧的设备设计的项目将比较新的设备小2倍。这将使其无法舒适地使用。
在iPhone 4的2倍像素数之后,我们开始在手机、平板电脑和笔记本电脑上看到3倍、4倍以及更大的像素密度。
例如,现代的iPhone X使用了375×812的基础分辨率,但其实际像素数是3倍(3x),为1125×2436。
举个例子--如果你要设计一个按钮,你需要让它至少有44p高。这意味着在1x下设计它将是44个像素(在1x下,一个像素相当于一个点),而在2x下,它将是88个像素,但在你的设计中仍然是44点。
 由于我们设计的UI都是在基于矢量的工具里面,我们不需要再担心实际的分辨率。1倍的基本分辨率作为模板,在低密度的屏幕上可以使用,在高密度的屏幕上则更加清晰和精确。
由于我们设计的UI都是在基于矢量的工具里面,我们不需要再担心实际的分辨率。1倍的基本分辨率作为模板,在低密度的屏幕上可以使用,在高密度的屏幕上则更加清晰和精确。
但你不需要记住这一点
大多数设计工具都为你提供了一个1x的模板,适用于所有流行的屏幕尺寸。你只需在1x处进行设计,编码界面就会自动放大。真是省心啊!
但要记住,有碎片化。
什么是碎片化?
可悲的是,越来越多的屏幕分辨率最终导致了一个非常碎片化的屏幕显示环境。我们为电视、笔记本电脑、平板电脑、手机、手表和物联网设备进行设计,这就需要进行大量的规划和针对设备的修改,才能让设计发挥作用。
在开始设计时,首先要问的问题是它要在什么样的屏幕上工作,典型的观看距离是多少。
一个电视应用应该比手机应用有更高的对比度和更重要的UI元素,这主要是因为它经常在房间的对面使用,而手机应用离脸只有几英寸的距离。

但碎片化最伤人的地方是来自一个设备类别内。最普遍的一种--手机--有这么多潜在的分辨率和长宽比,没有办法让一种设计适合所有的设备。在基于Android的移动设备的Google Play商店中,勾勒出了几十种屏幕分辨率。几年前苹果曾经有一套比较一致的,但此后放弃了这条道路,几乎所有的设备都走向了单独的分辨率。
如何对抗碎片化?
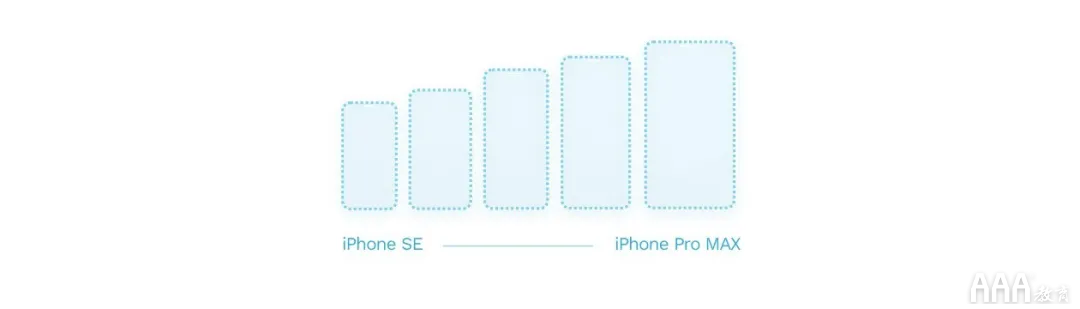
与这一趋势抗争(并取得胜利)的唯一方法是以尽可能小的分辨率进行设计,至少在它在法律上过时之前。然后再切换到下一个最小的分辨率。
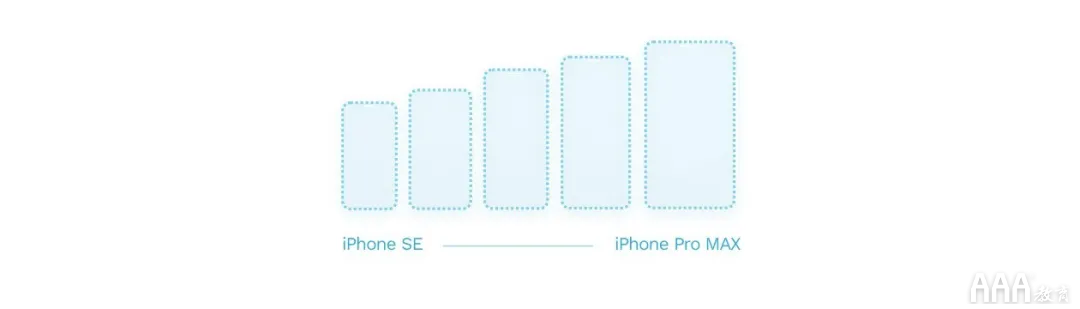
用更简单的话来说。不要专门为iPhone Pro Max设计。而是为 iPhone Pro 设计。
范围和覆盖率
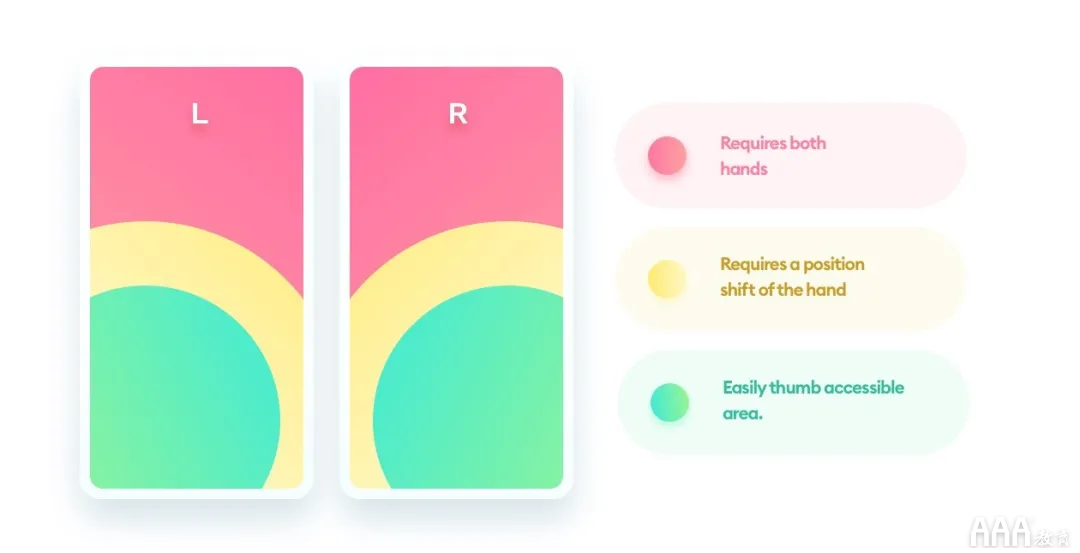
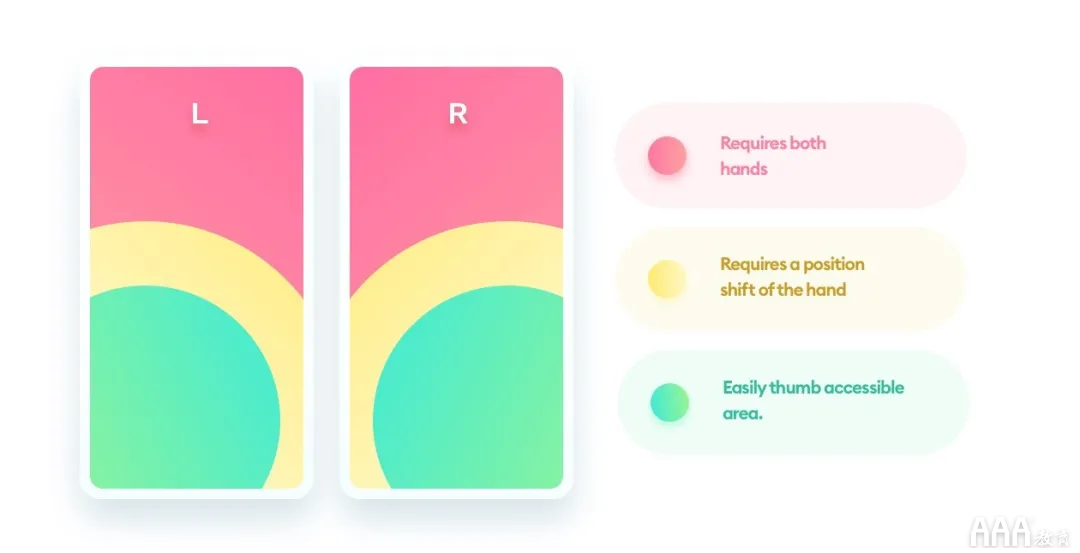
在移动设备中,也必须考虑到平均触手可及的问题。随意拼凑的界面,单手使用起来会很复杂,会导致挫败感。

我们假设典型的手机使用模式是单手拿着手机,同一只手的拇指在屏幕上做大部分的工作。

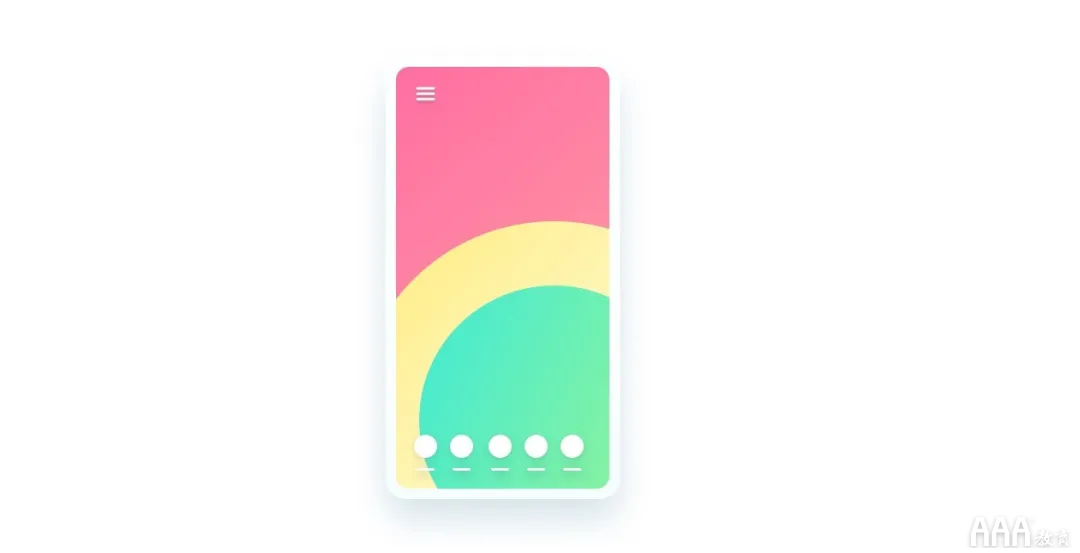
触手可及也有助于确定产品的导航是否容易。流行的汉堡包菜单设计模式对于右撇子用户来说,处于可以想象的最不利的位置。
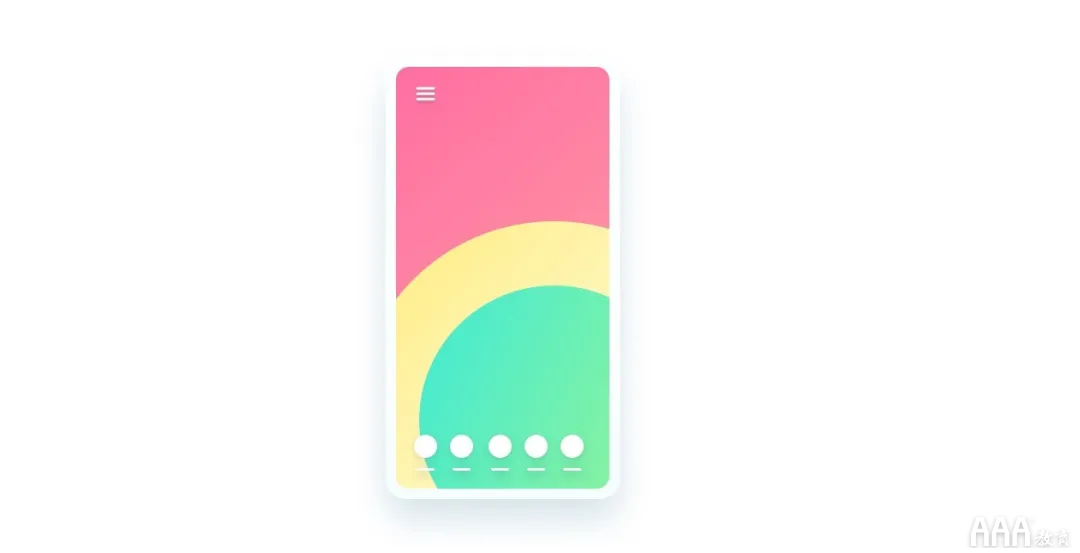
在大多数情况下,底部对齐的标签是最简单的菜单设计方式,几乎所有产品都应该考虑将其作为首选。
以下是你需要记住的关于为所有类型的屏幕设计的注意事项:
始终以1倍的像素密度来设计
所有的设计工具都内置了正确的屏幕尺寸(无需记忆)。
让您的主导航在移动设备上更容易到达。
填充
当你创建一个新的矩形时,它通常已经附加了一个填充物。在大多数情况下,它是简单的灰色,所以你会记得自己改变颜色。有时它也会有一个边框。
在很早的Sketch时代,它只有一个轮廓,你可以有选择地关掉它的一部分。但幸运的是,现在这已经是过去的事情了。
之所以使用这种预定义的颜色,是因为灰色足够中性,所以添加一个新的形状不会破坏你已经制作好的精美界面,但你仍然可以看到那个新的对象。

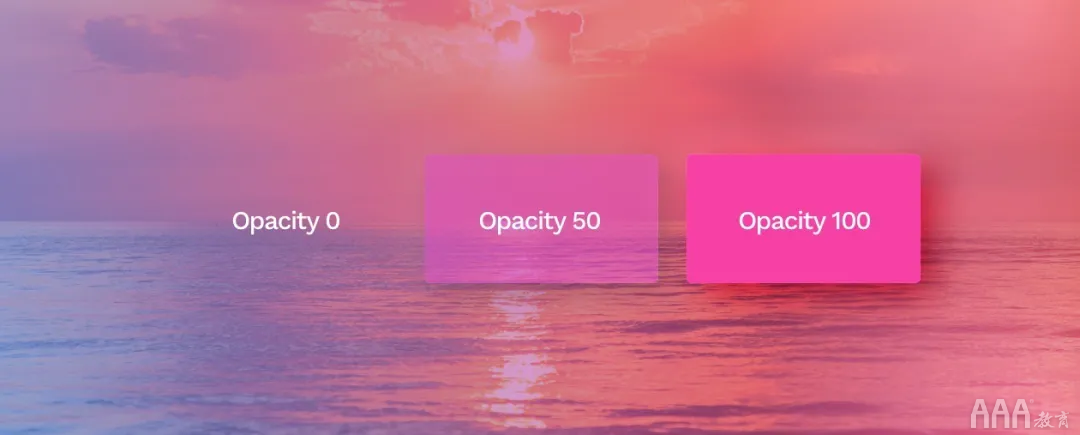
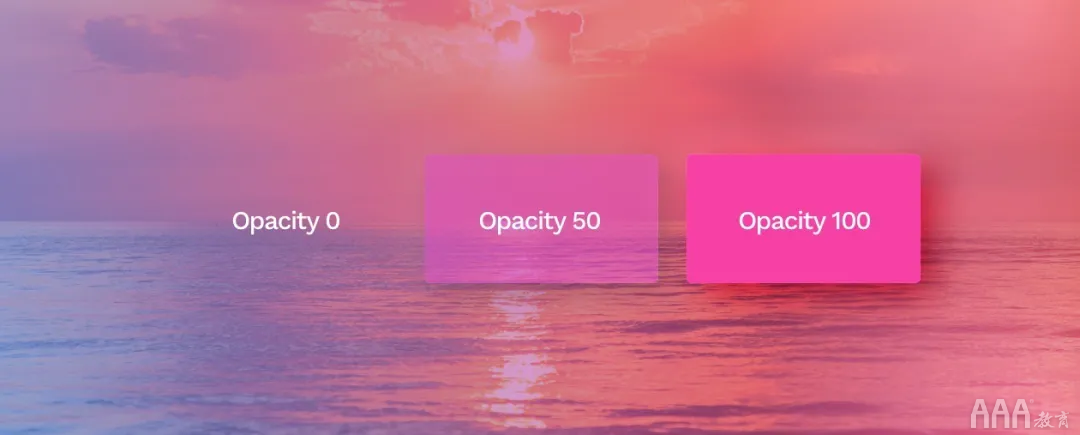
简单来说,填充是对象背景的另一个名称。它可以是一种颜色,一种渐变,或一张照片。每一种都可以有不同的不透明度(透明度),范围从0(完全透明--不可见)到100(完全不透明,没有透明度)。
如果一个对象没有填充,也没有边框或效果,那么它在界面上将不可见,因为它需要一些定义特征才能可见。不过你仍然可以选择它,移动它,修改它。它也将仍然存在于图层列表中。

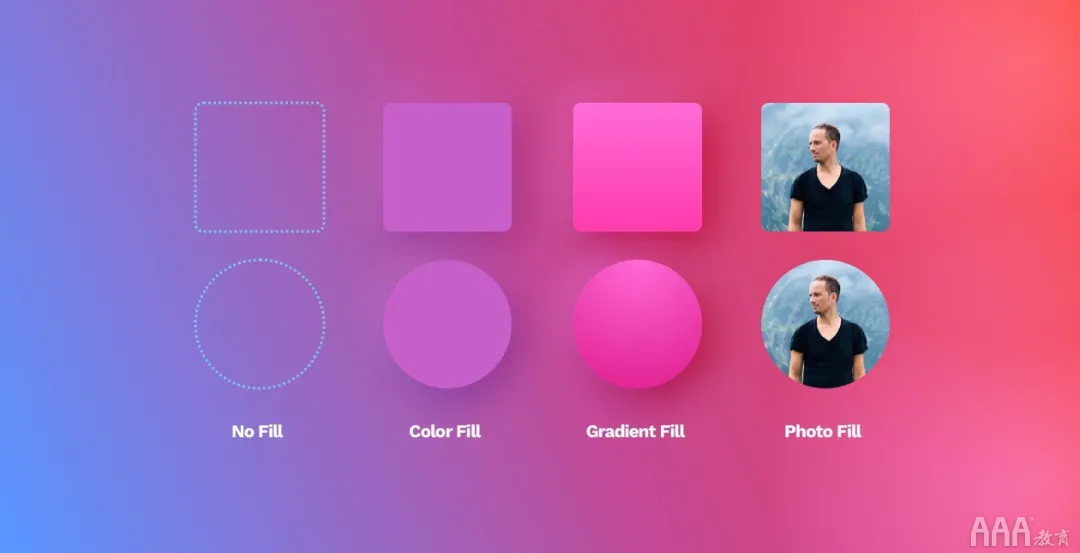
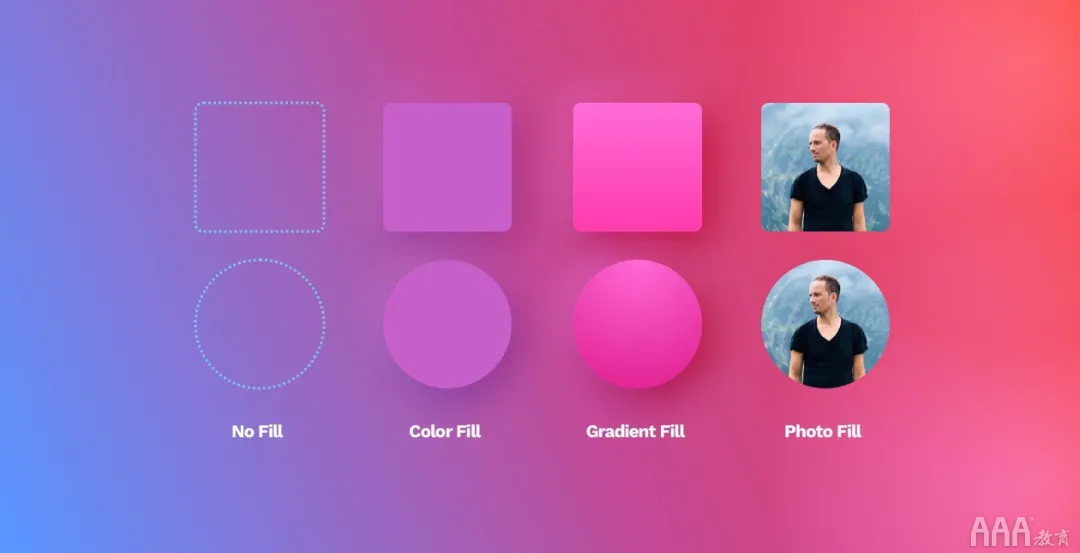
填充的类型
填充和没有填充主要有三种可能。所以你可以没有填充,也可以有单一的颜色、渐变或图像背景。
前段时间,图案被认为是另一种填充,但实际上它们只是具有平铺潜力的图像,所以它们属于图像类。
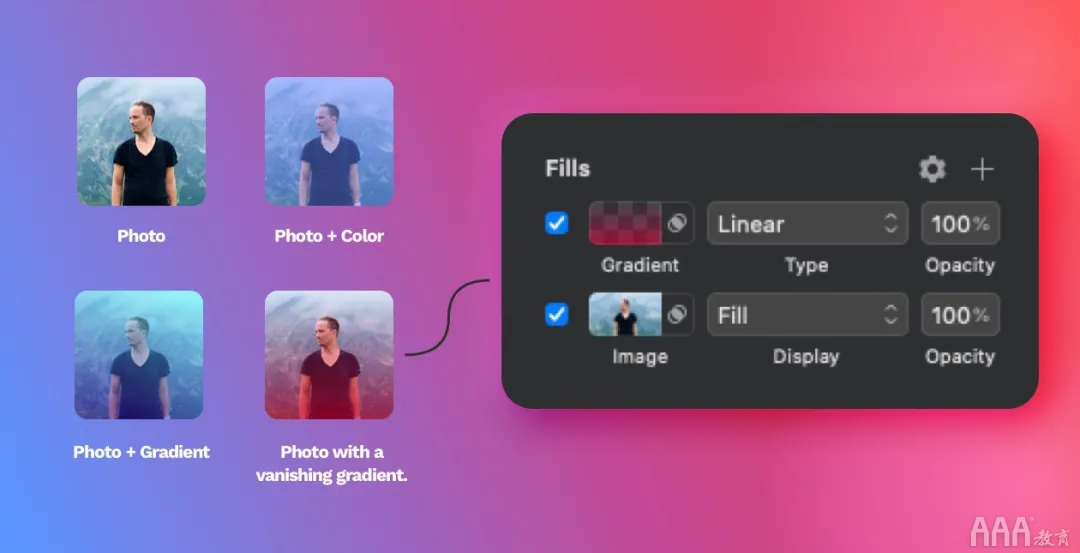
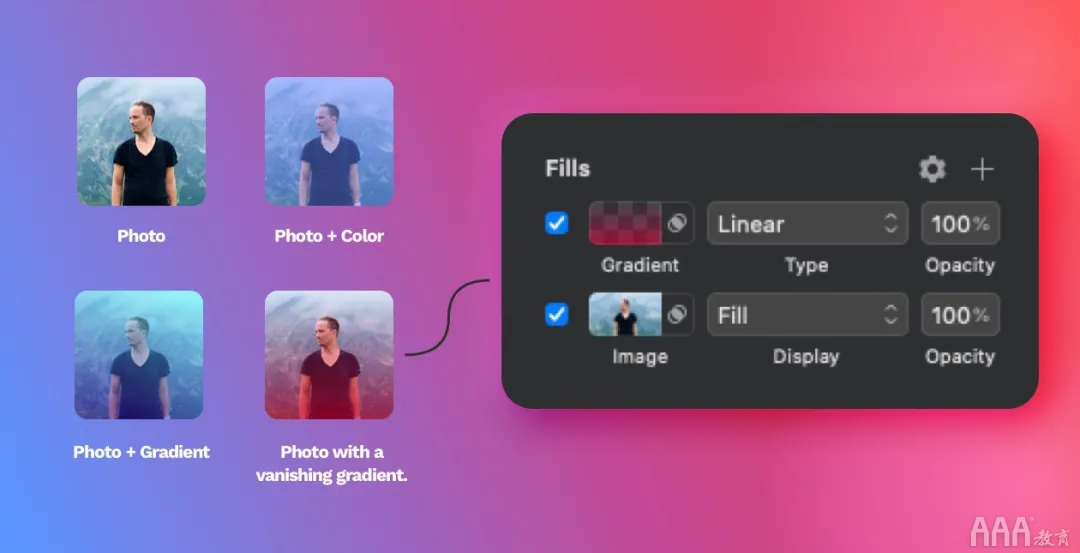
叠加填充

你也可以在图像中添加多种类型的填充。很明显,要做到这一点,填充层至少要部分透明,否则你只能看到最上面的一层。在这个来自Sketch的例子中,你看到的是一个图像填充层作为基础,在它的上面还有一个半透明的渐变填充层。
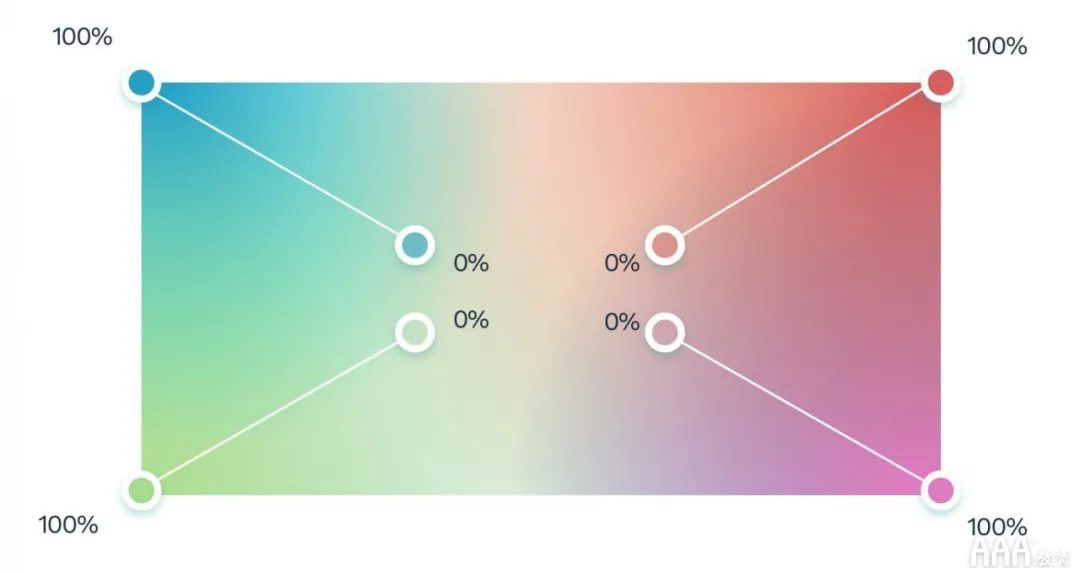
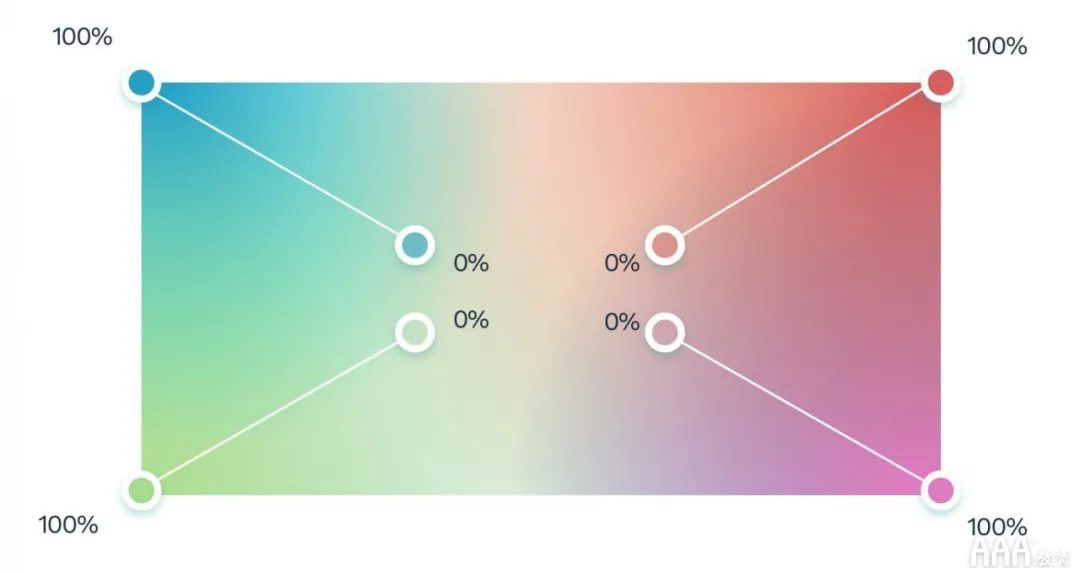
多梯度

你可以利用这个原理来实现一些非常有趣的、有机的多重重叠渐变效果,就像上面的例子一样。要做到这一点,只需创建四个径向渐变,从形状的每个角落开始,并向中心淡出。实验它们的大小和位置,直到你喜欢的结果。
然而,你可能会使用的最常见的填充是颜色和渐变。
边框
边框是在填充之后,一个对象可以有的第二种样式。

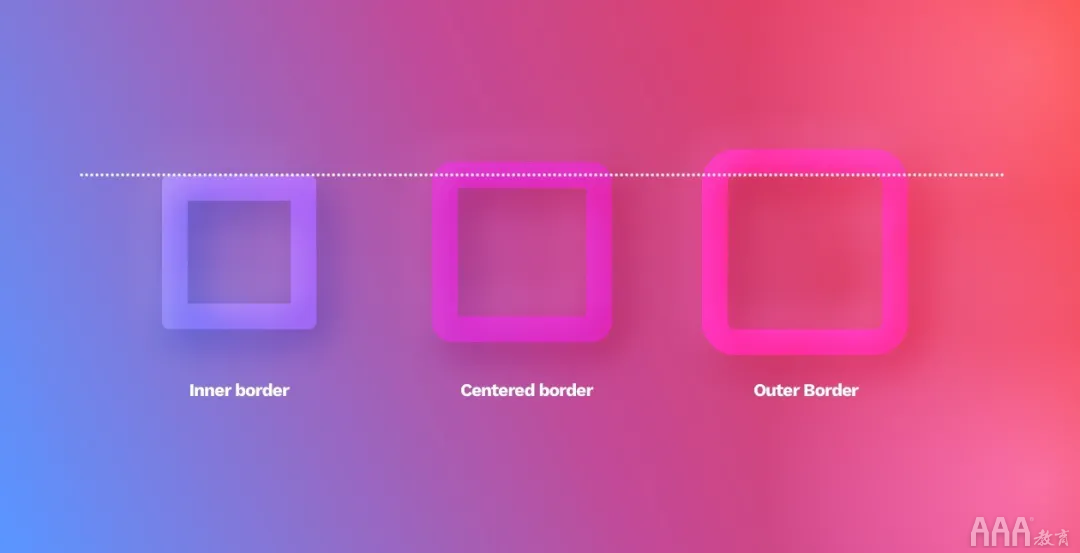
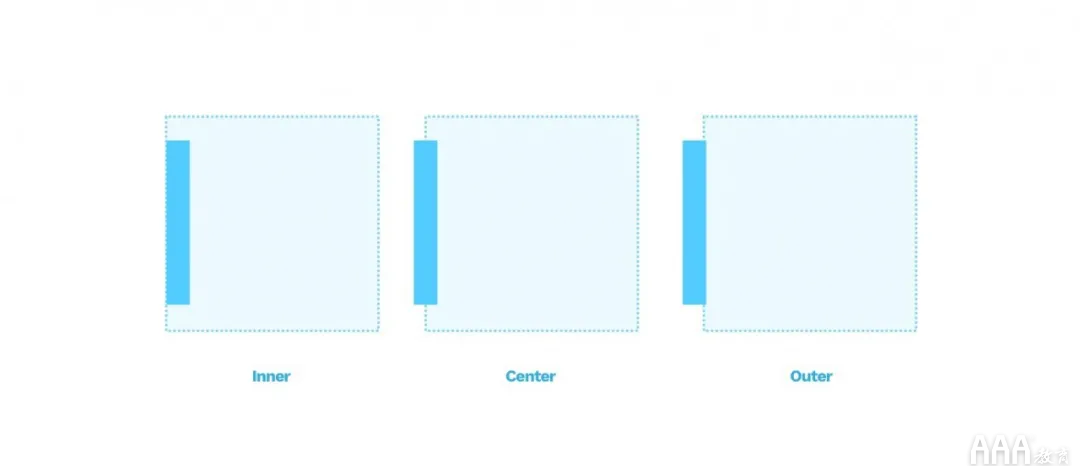
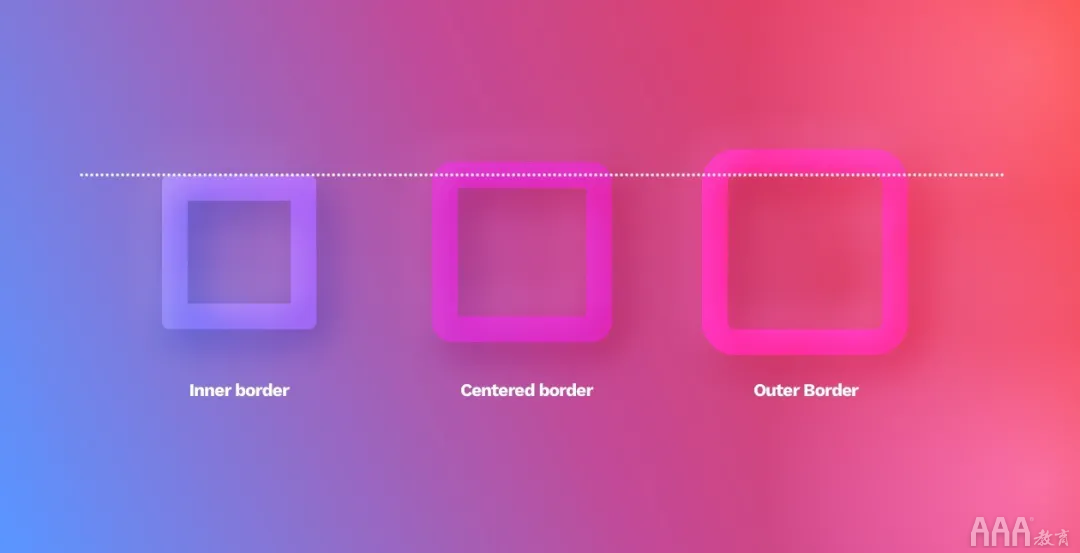
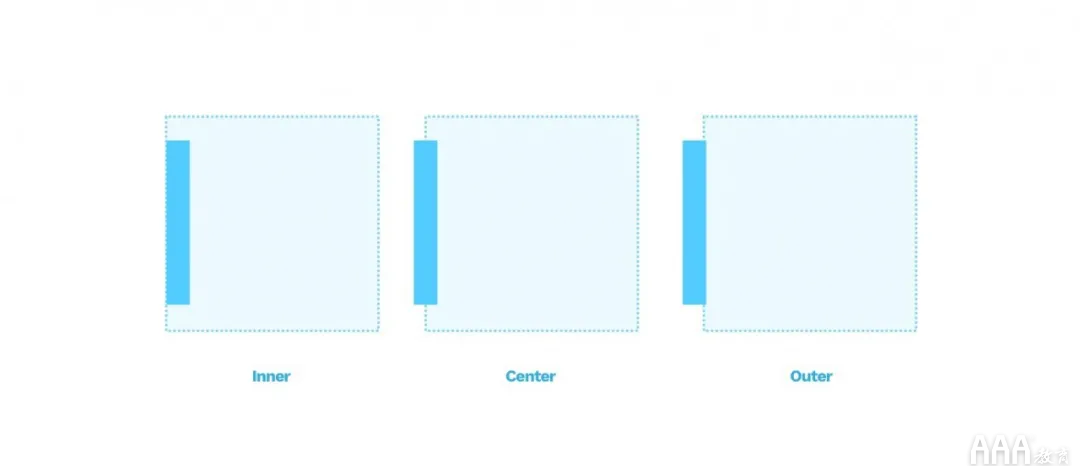
边框是围绕我们的对象的一条线。它可以在内部(内边框)、外部(外边框)或它们之间(中心)。记住,只有内边框不会在视觉上使对象变大。

在上面的例子中,矩形是60×60点。边框的厚度是10点。在中间的图像中,这使得我们的矩形每边大了5点。在第三个例子中,边框完全在外面,使方框在每个方向上大了10点。
边框样式
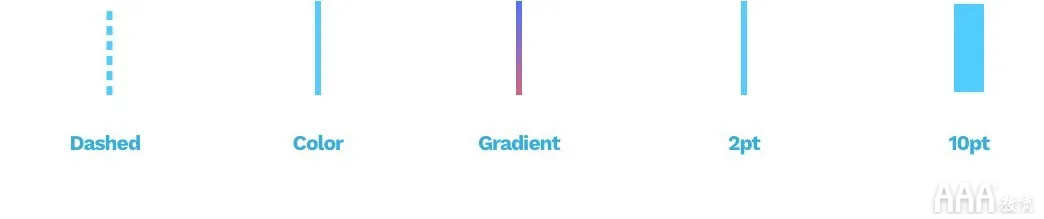
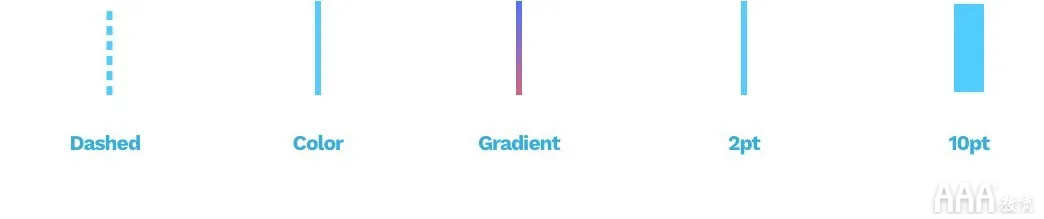
边框可以有不同磅数(宽度)的点,可以是虚线或点线。我们也可以用颜色和渐变来填充它。

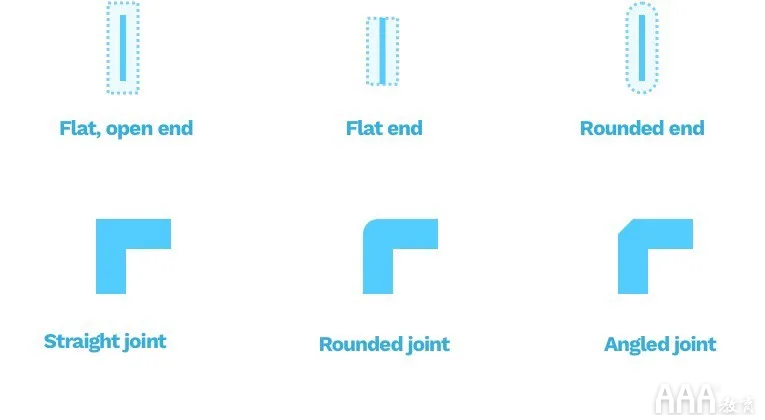
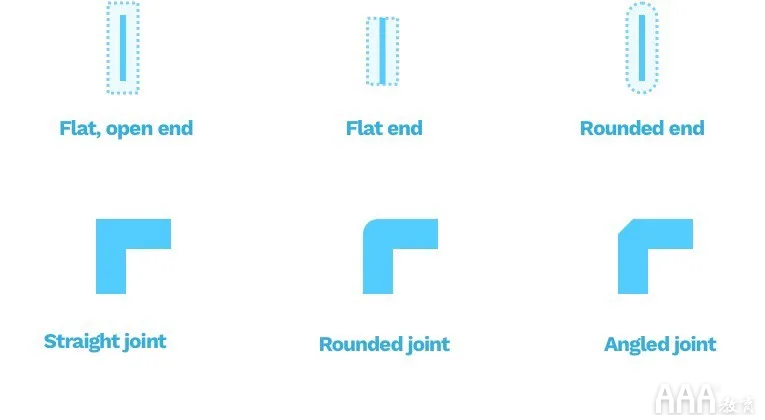
大多数的设计工具都允许你修改线条的端点和连接点(也称为路径)。
端点可以是开放的、平的或圆的,而连接点可以是尖的、圆的或有角度的。

如果你的界面一般都是圆润的,那么连接点和端点的圆润度可以很好的发挥作用。如果不是,那就保持默认设置即可。
1、没有熟练掌握运用PS和AI软件工具之前,不要盲目去看一些视频教程实操案例,想要做好设计的前提:首先要先会基础理论知识,不要急于求成,设计基础没学扎实,后面想要学会UI设计工作技能那是难度很高的。
2、学UI设计,不是说你掌握的设计软件技能多操作就厉害,而是要掌握足够全面的设计技能多才是王道,因为懂得设计才是核心技术,而软件只是一个设计工具而已,所以0基础刚学UI设计,不要什么软件都去学,不然你会学的很累。
在网络的早期,你在640×480和800×600像素之间的某个地方设计。当然,我们可以追溯到更远的地方--第一台Macintosh或施乐的第一台桌面用户界面,但这些用户界面,但让我们假设老式的彩色CRT作为我们的基础。那也是我开始为网络设计的时候(1998年)。

既然我们现在生活在一个百万像素和百万色彩的科技世界里,我们就需要了解我们今天设计的屏幕。从早期的互联网时代开始,技术就在飞速发展。如今,你手中拿着的手机,其分辨率在二十年前是不存在的。

PPI或每英寸像素
在某些时候,每英寸72个像素成为了那些CRT显示器的显示标准,并且在很长很长的一段时间内都是如此。现在我们的笔记本电脑和移动设备都有更高的分辨率和像素密度。
但是两者的区别是什么呢?
分辨率就是显示屏的单个像素数。例如,第一部iPhone的基本分辨率是320 x 480。苹果公司决定,这个分辨率应该足以提供一个舒适的界面,所以它为这个平台设定了1倍密度的基准。

好吧,但为什么还是表现得像320×480?为什么他们不干脆使用640 x 960作为 “可视的分辨率"?

在iPhone 4的2倍像素数之后,我们开始在手机、平板电脑和笔记本电脑上看到3倍、4倍以及更大的像素密度。
例如,现代的iPhone X使用了375×812的基础分辨率,但其实际像素数是3倍(3x),为1125×2436。
举个例子--如果你要设计一个按钮,你需要让它至少有44p高。这意味着在1x下设计它将是44个像素(在1x下,一个像素相当于一个点),而在2x下,它将是88个像素,但在你的设计中仍然是44点。

但你不需要记住这一点
大多数设计工具都为你提供了一个1x的模板,适用于所有流行的屏幕尺寸。你只需在1x处进行设计,编码界面就会自动放大。真是省心啊!
但要记住,有碎片化。
什么是碎片化?
可悲的是,越来越多的屏幕分辨率最终导致了一个非常碎片化的屏幕显示环境。我们为电视、笔记本电脑、平板电脑、手机、手表和物联网设备进行设计,这就需要进行大量的规划和针对设备的修改,才能让设计发挥作用。
在开始设计时,首先要问的问题是它要在什么样的屏幕上工作,典型的观看距离是多少。
一个电视应用应该比手机应用有更高的对比度和更重要的UI元素,这主要是因为它经常在房间的对面使用,而手机应用离脸只有几英寸的距离。

如何对抗碎片化?
与这一趋势抗争(并取得胜利)的唯一方法是以尽可能小的分辨率进行设计,至少在它在法律上过时之前。然后再切换到下一个最小的分辨率。
用更简单的话来说。不要专门为iPhone Pro Max设计。而是为 iPhone Pro 设计。
范围和覆盖率
在移动设备中,也必须考虑到平均触手可及的问题。随意拼凑的界面,单手使用起来会很复杂,会导致挫败感。


在大多数情况下,底部对齐的标签是最简单的菜单设计方式,几乎所有产品都应该考虑将其作为首选。
以下是你需要记住的关于为所有类型的屏幕设计的注意事项:
始终以1倍的像素密度来设计
所有的设计工具都内置了正确的屏幕尺寸(无需记忆)。
让您的主导航在移动设备上更容易到达。
填充
当你创建一个新的矩形时,它通常已经附加了一个填充物。在大多数情况下,它是简单的灰色,所以你会记得自己改变颜色。有时它也会有一个边框。
在很早的Sketch时代,它只有一个轮廓,你可以有选择地关掉它的一部分。但幸运的是,现在这已经是过去的事情了。
之所以使用这种预定义的颜色,是因为灰色足够中性,所以添加一个新的形状不会破坏你已经制作好的精美界面,但你仍然可以看到那个新的对象。

如果一个对象没有填充,也没有边框或效果,那么它在界面上将不可见,因为它需要一些定义特征才能可见。不过你仍然可以选择它,移动它,修改它。它也将仍然存在于图层列表中。

填充和没有填充主要有三种可能。所以你可以没有填充,也可以有单一的颜色、渐变或图像背景。
前段时间,图案被认为是另一种填充,但实际上它们只是具有平铺潜力的图像,所以它们属于图像类。
叠加填充

多梯度

然而,你可能会使用的最常见的填充是颜色和渐变。
边框
边框是在填充之后,一个对象可以有的第二种样式。


边框样式
边框可以有不同磅数(宽度)的点,可以是虚线或点线。我们也可以用颜色和渐变来填充它。

端点可以是开放的、平的或圆的,而连接点可以是尖的、圆的或有角度的。

 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 0基础自学UI设计从哪里开始学
- 零基础学UI设计
- 自学UI设计
- UI设计



