UI设计师必须要知道的色彩知识
2020-10-22
点击量:次
成为一名出色的UI设计师最重要的是什么?毋庸置疑当然是要对色彩保持高度的敏感。如果您对颜色没有很强的感觉怎么办呢?甭着急,今天AAA教育胡老师就和大家聊聊UI设计师必须要知道的色彩知识。
文章目录:
1. 颜色理论;
2. 三原色;
3. 次要颜色;
4. 色相;
5. 色温;
6. 颜色模型;
7.互补色;
8.色彩心理学;
1.颜色理论
色彩理论主要基于艾萨克·牛顿(Isaac Newton)的色轮,是UI设计师在为界面选择调色板,混合颜色并努力实现色彩和谐时所采用的实用框架。
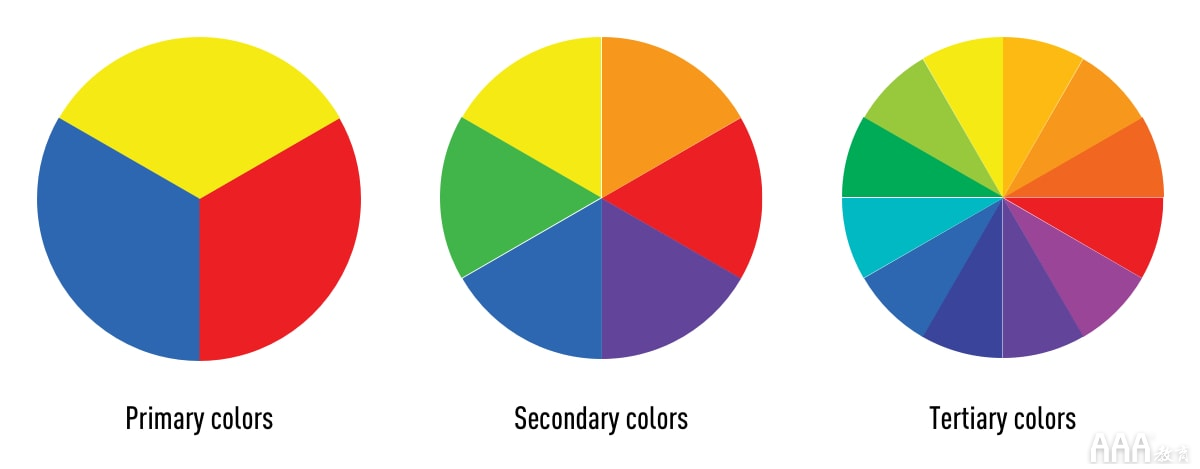
2.三原色

三原色是红色,蓝色和黄色。您通过原色来组合两种或更多种其他颜色来创建的颜色。
3.次要颜色
次要颜色是橙色,紫色和绿色,换句话说,是通过组合三种主要颜色中的任意两种而创建的颜色。
4.色相
色相是指一种纯色颜料,没有色彩或阴影。因此,可以将六原色和副色中的任何一种视为色相。
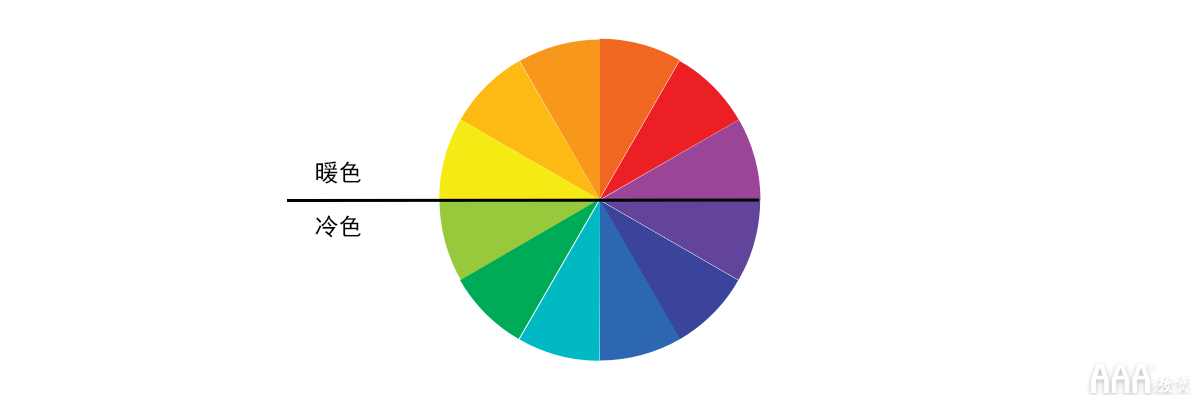
5.色温

暖色包含黄色和红色的阴影。凉爽的颜色具有蓝色,绿色或紫色的色调;中性色包括棕色,灰色,黑色和白色。
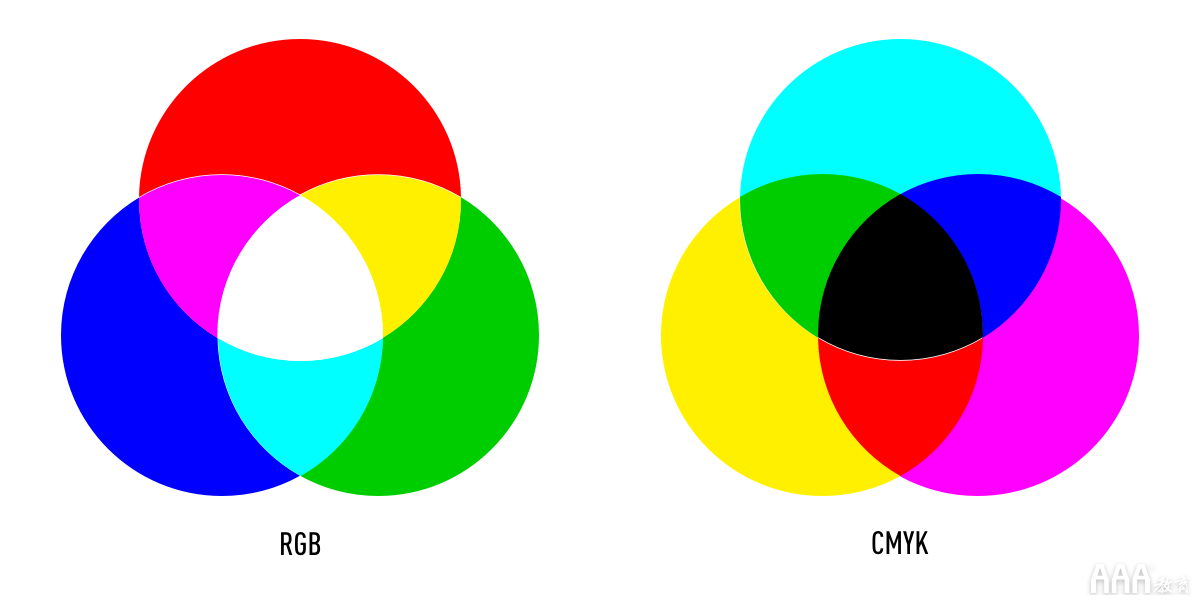
6.颜色模型

颜色具有两种不同的性质:可以在物体表面看到的有形颜色,以及由光产生的颜色。这些被称为加法和减法颜色模型。RGB代表红色,绿色和蓝色,并且基于光波的加色模型,该模型指示添加的颜色越多,颜色越接近白色。另一方面,CMYK被称为减色模型,它通过减去光来获得颜色。CMYK代表青色,品红色,黄色和黑色。
7.互补色

互补调色板由在色轮上彼此放置的颜色组成。顾名思义,互补色调色板实际上与相似和单色调色板相反,因为它们旨在产生对比度。例如,蓝色背景上的红色按钮将在任何界面上突出。
8.色彩心理学
颜色心理学是关于颜色如何影响人类情绪和行为的研究。根据色彩心理学,人的大脑在潜意识中以影响我们行为的方式对色彩做出反应和解释。例如,黄色唤起了积极,青春,欢乐和嬉戏等。
看完之后是不是觉得自己又涨知识了呢?如果想学习更多有关UI设计的可以去AAA教育官网,满满的干货~
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计师必须要知道的色彩知识
- UI设计色彩知识
- UI设计



