UI设计中引导设计怎么做
2020-10-10
点击量:次
生活中,机场、医院等公共场所会设置导向指引牌,帮助人们辨别方位、找到目标位置。APP中,也需要在用户的行为旅程中,给出操作引导,以辅助用户完成操作目标,或者吸引、引导用户按照设计者的想法参与使用APP、提升转化率。今天AAA教育郭老师就针对UI设计中引导设计怎么做进行简单的说明。

引导提示存在的本质原因,是由于大多数APP内的信息层级、视觉元素都很多,且受限于手机设备的页面空间,信息与功能入口还会被折叠压缩,让用户只根据页面布局、信息架构去寻找目标内容的话,学习成本与认知负荷会很高。
引导提示的设计,就可以让原有的内容架构更灵活,可以突出引导用户当前最需要的内容、或是最想让用户关注的内容。恰当的引导设计可以起到「点睛」作用。从心理学角度来说,引导提示很好地应用了「行为设计学」中的Fogg’s Behavior Model这一理论模型。该模型揭示了怎样可以促成一个人的行为产生,即在合适的时机,用合适的动机来说服、触发用户,做他力所能及的事情。

用一个简单的公式来表示就是B=MAT,其中B是Behavior行为,M是Motivation 动机,A是Ability能力,T是Triggers触发。引导提示就是一个展示动机和能力成本的触发因素。
Fogg行为模型与引导设计
下面将展开来说,引导设计与Fogg行为模型每个因素的具体联系。

以下两段是略显枯燥的理论知识,但它是进行引导提示的文案撰写、交互设计、视觉表达的重要支撑,请坚持读下去~
第一部分,动机
动机在心理学中是指激发个体朝着一定目标活动,并且维持这种活动的内在心理活动或内部动力。动机关乎着行为的发生、方向、强度和持续性。
动机产生的基础是需要。马斯洛需要层次理论中,由低到高,从生理层面到社会层面,对需要进行了拆解。由需要的分层可以体会动机的分类与层次。再深入说的话,这篇文的学术气息就太浓厚了,感兴趣的小伙伴可以继续深挖或者戳我交流~
用户使用APP甚至沉迷其中就是由动机促使的,如某用户在电商平台挑选浏览的动机,可以是想要物美价廉地购买某件商品。
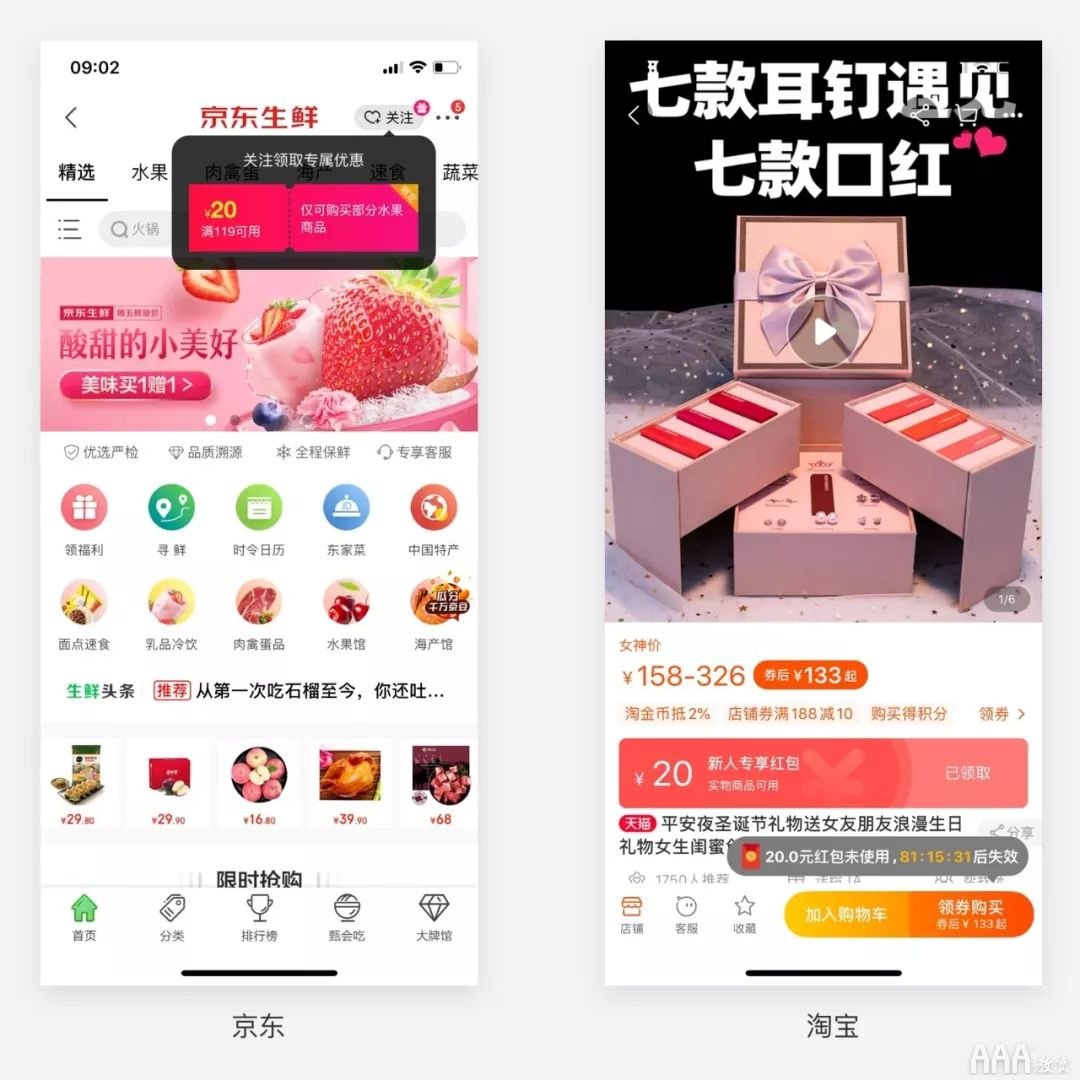
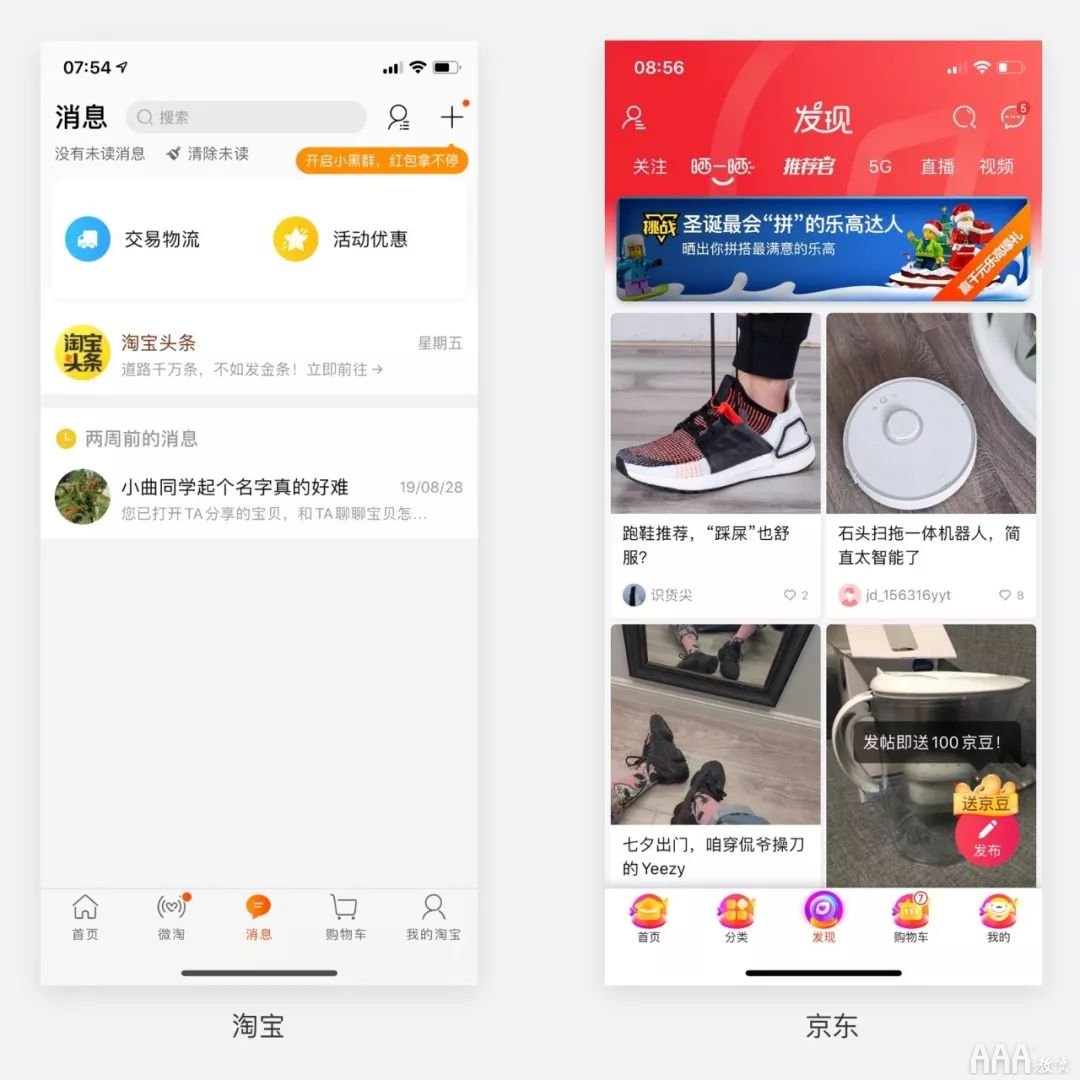
引导设计通常都抓住了用户当前页面场景下,可能促成行为的动机,如引导提示”关注领取优惠券“、”红包即将失效“等机制,就戳中了用户价廉购买的动机。

第二部分,能力成本
能力成本比较好理解,就是完成某件事的难易程度、需要调用的能力资源。
产品设计中的一大重要原则就是提升产品的易用性,降低操作门槛,降低对用户能力成本的要求与消耗。
能力成本有以下6个维度:

前四点总结来说,就是省时、省钱、省事、省力。第五点,社会偏好指的是借助人们「从众」的心理本能,用大众的选择、观点作为背书。如商品的描述与价格都相同,我们一般都会选销量高的那个,因为觉得大家都选的应该没什么大问题。
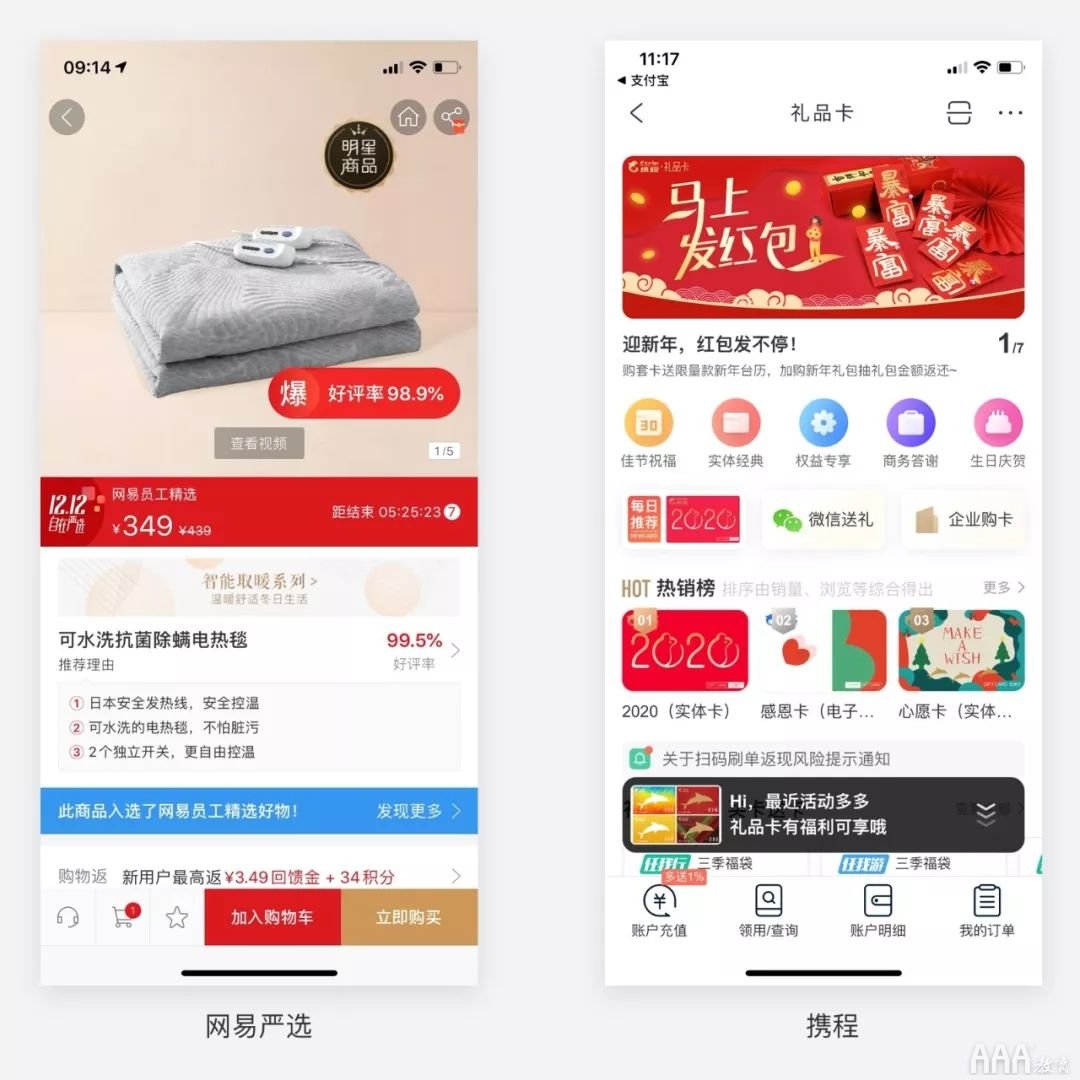
最后一点是指一些打破用户习惯的行为是有很高成本的,如将公司的纸质化报账、申请的流程全部迁移到线上,光想想就有原资料录入、构建线上系统、规则调整、工作流程调整等一系列问题。在APP设计中,目前比较成熟的电商、新闻等类型的APP都有比较固定的产品架构与交互方式,用户在长期使用的过程中已经建立了较深的习惯基础。设计同类型产品时应尽量保持用户习惯的模式,不要做翻天覆地的创新设计,否则会给用户带来很高的打破习惯、重新学习的成本。再说回引导设计,它可以传递给用户「APP此处的功能可以降低某种能力成本」的信息,从而吸引用户使用。如下图中:

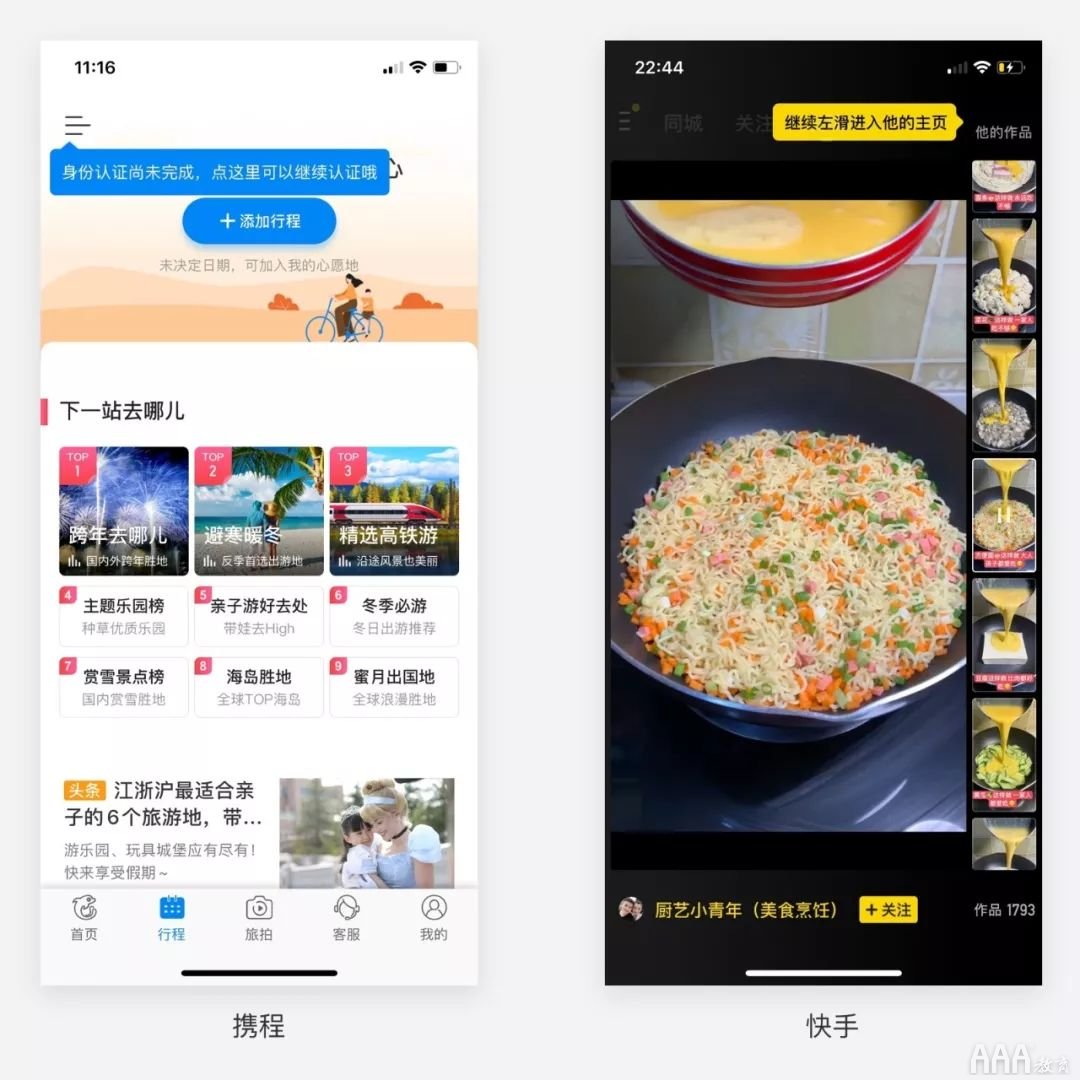
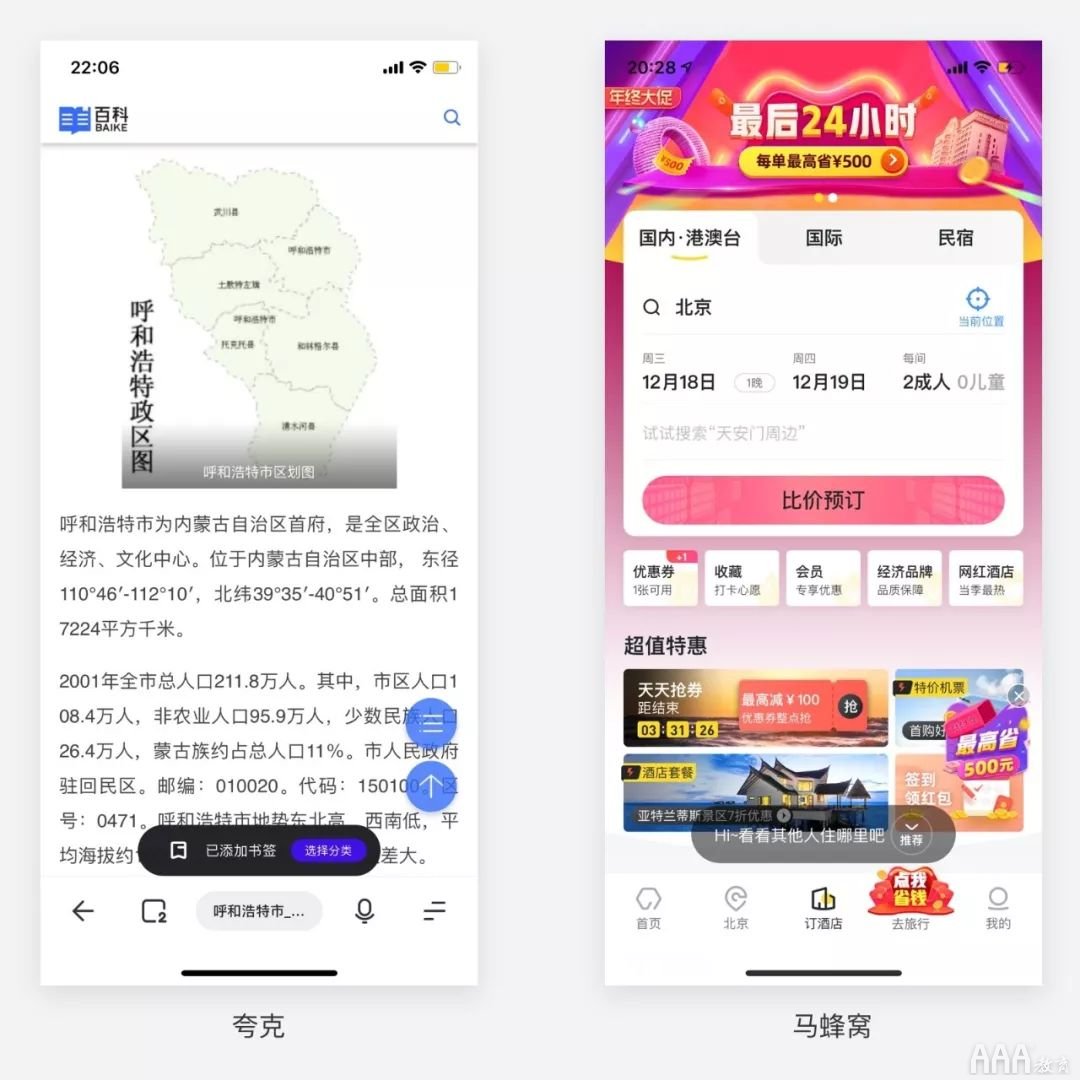
以网易严选为例,提示某产品入选网易员工精选好物是对迎合社会偏好的体现;而携程中,引导提示有福利可享、并可通过点击引导组件滑至福利版块,通过引导组件体现了APP可以降低金钱成本、操作的体力成本。除了降低能力成本的方式,还可以通过「提升用户能力」的方式促成行为。如引导提示中可以教给用户这个icon代表什么功能、要怎么操作、某功能迁移到这儿了,都是在让用户学习提升。换个角度说,也是在降低用户认知学习的体力成本。
第三部分,触发因素
触发因素是促使行为发生的第三个要素。当用户有充足的动机、又有能力的时候,需要的只是临门一脚——在适当的时机给用户一个提醒。比如大促前的促销短信发放、促销活动的倒计时、广告投放等,都是常见的触发因素。
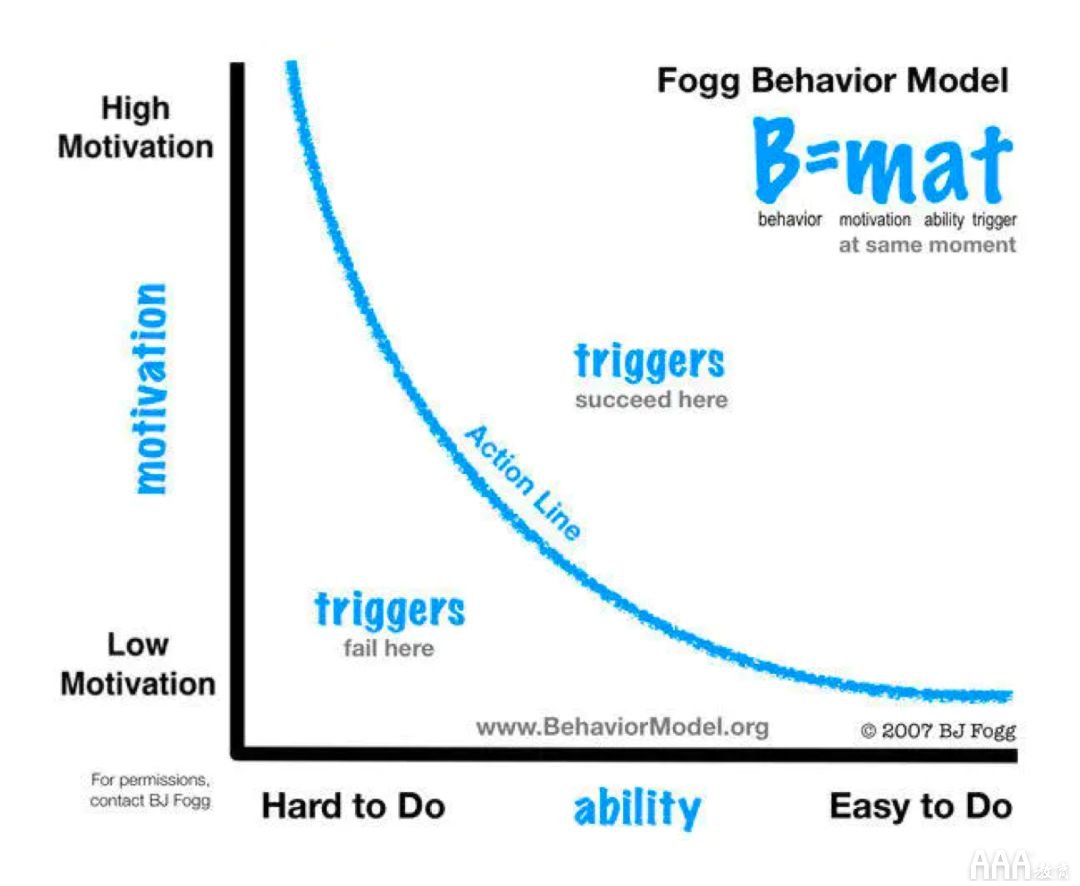
这三个因素的关系如下图:

行为需要的能力成本、人的动机分别为横纵坐标,上方的曲线为行动成功曲线,它之上是成功触发行为的区域,下方是失败区域。简单来说,在动机程度一定的情况下,行为越简单越容易触发;在行为难易程度一定的情况下,动机越强越容易触发行为。注意不要出现动机要求高、操作又很难的设计,转化结果会很低。我们在设计行为流程中的引导提示时,要注意在这几种情境下的发力点:
1. 当用户行为动机不足时,引导提示的形式、文案内容,要充分刺激用户产生动机。如使用大字号、动效吸引用户产生好奇的动机,标明活动满减、赠品等优惠信息刺激用户产生购买动机。

2. 当用户有足够的动机、想要进行行为操作,但受限于页面流程的复杂、个人能力,不知道要怎么操作时,要适时适地给出操作引导提示,辅助用户学会使用,从而完成转化。如功能入口的折叠、位置变化,特殊交互方式的说明。

在此基础上,还可以将操作与引导提示结合起来,让用户通过引导组件直接完成操作。如快捷滑动页面内容、快捷录入常用信息、收藏内容后快捷进入收藏夹等。

3. 当用户既有行动的动机,又知道怎么行动时,就需要适时地给用户一个适当的提醒。这时不需过度引导诱惑,免得适得其反。简单的弹窗提示或者气泡提示就可以达到效果。
划重点
今天分享了设计引导提示时如何深入思考,挖掘设计方案背后的行为设计学原理。Fogg行为模型中指出B=MAT,行为的产生需要足够的动机、一定的能力和触发条件。而引导提示就是可以提示用户产生或强化动机、帮助用户提升能力、提醒触发用户现在就行动起来的方式。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中引导设计怎么做
- UI设计
- 引导设计



