UI设计中签到页面如何设计
2020-10-10
点击量:次
签到,是一种人类行为上的规束,常常被用于一些会议和活动的中,经常被用来作为奖惩的依据。今天AAA教育郭老师就针对UI设计中签到页面如何设计进行简单的说明。
虚拟世界中的签到 – 从游戏签到,以领虚拟奖励,到购物节签到,以领现金;这些签到给人带来的,不舒适的规束感,逐渐被各种奖励的愉悦感代替。虽然还是不被被所有人喜欢,但却确实也吸引了一些“热衷粉”。

设计层是用户的第一感知层,视觉上是不是冲击,用户能不能看懂、能不能感知,经常被我挂在嘴边。我们将签到产品分为主动签到和被动签到,在这里不论好坏,只论样式。而被动签到,是指打开应用或活动页面即给出#签到完成#反馈。在这里就不展开了,这里着重说主动签到。当用户的主动点击触发事件,也就是点击“签到处”,随后是签到反馈、奖励说明以及其他相关元素,比如分享。
1、签到文字-不同语义的点击率
按钮签到,是非常有仪式感的一个操作,与相应的营销文字相结合,能够快速准确的获取用户的点击焦点。
这个过程中按钮的文案也是尤其重要;
从目的,行为+目的,紧迫+目的,三种不同语义的文案上来看,立即签到的点击率一定是更高的,原因这边就不再赘述了。
如图,#签到#、#点击签到#、#立即签到#三款文案。

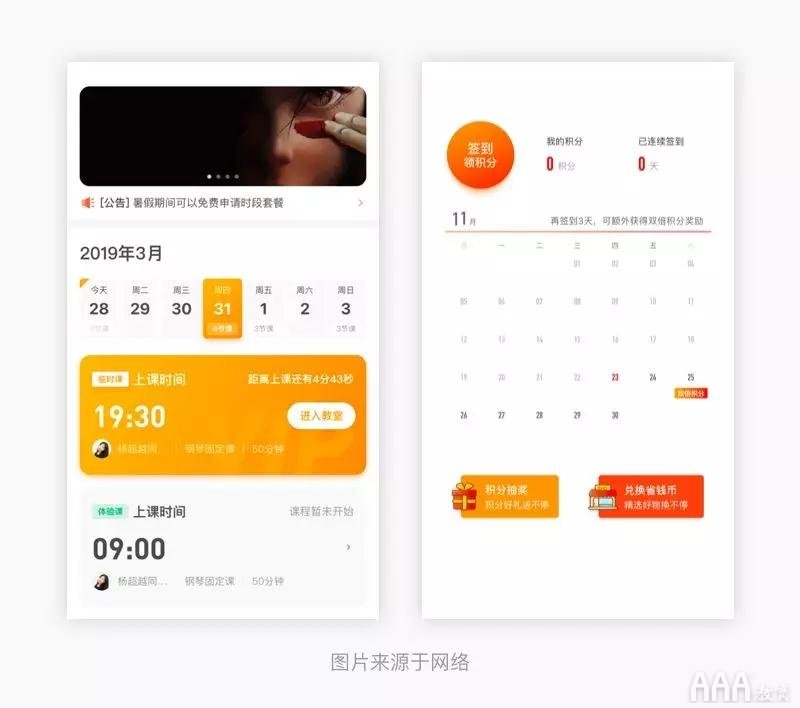
2、日历签到-常规的共鸣
视觉层是设计师给予用户的最直观的感受,从用户习惯上来讲,特立独行,做一些大家不熟悉的方式并不容易被接受。
因为用户和设计师同样主观,设计更多是服务性的东西,我们更多是要讲究她的合理性和沿用性。基于这点,我们可以通过一些常见的元素,去做延展更容易在创新的同时,去引发用户的打卡共鸣,比如,日历签到。

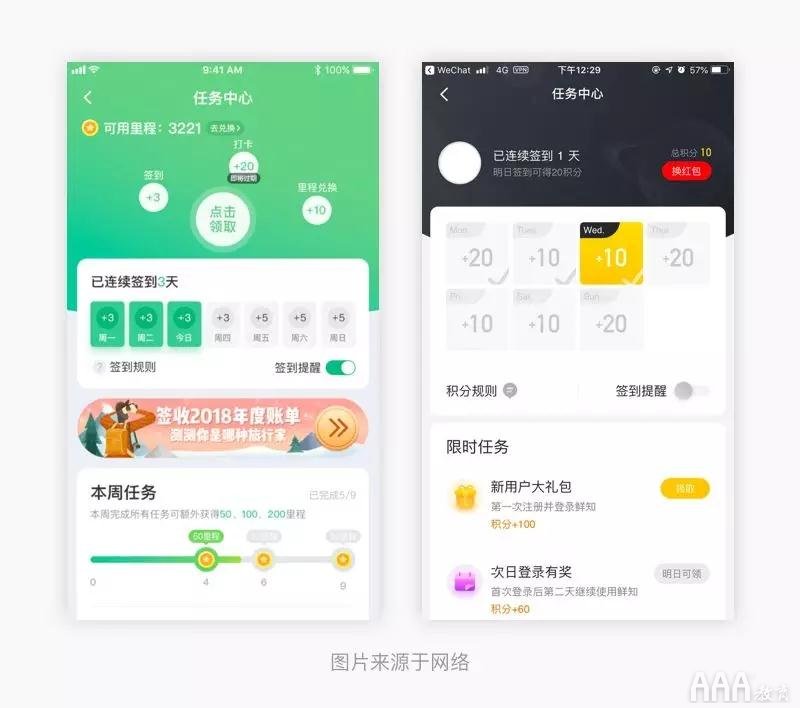
成长激励型签到
连续签到
这里的签到提示也就是我们的签到反馈,不同的运营目的及签到方式一定是不一样的反馈。

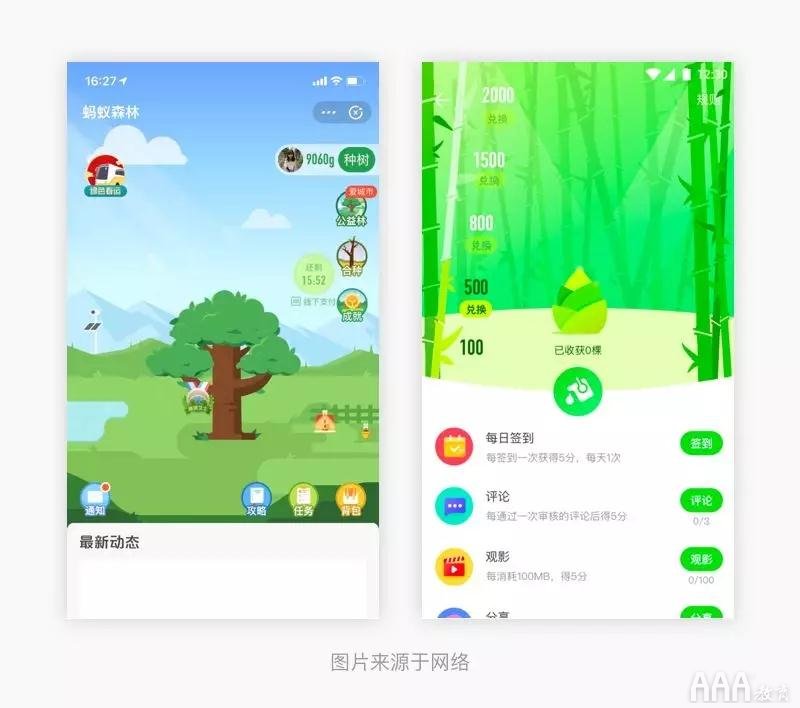
我们结合自身产品的实际情况来看,周期性的签到一定更注意反馈。比如,游戏性成长型的签到,可以通过植物的生长,会长的升级甚至奖励的多少来做一定的成长性激励。
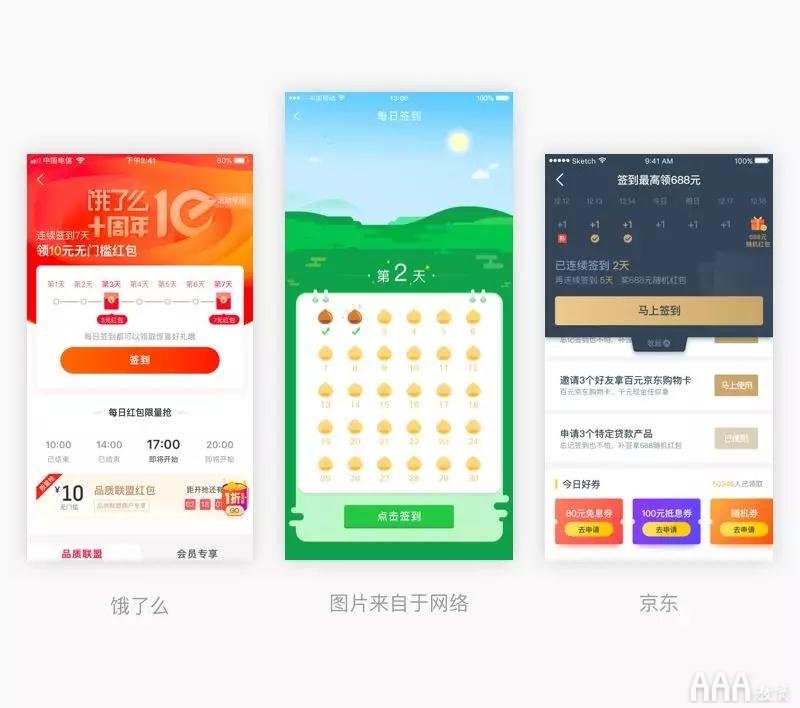
奖励型签到
1.明确的奖励
很多时候会用游戏化的签到方式去运营,比如图二,跟地图节点,及IP的互动,来获取用户的关注感,并让其获得一定的共同成长的感情,从而促进用户粘性的培养。

2.周期性签到
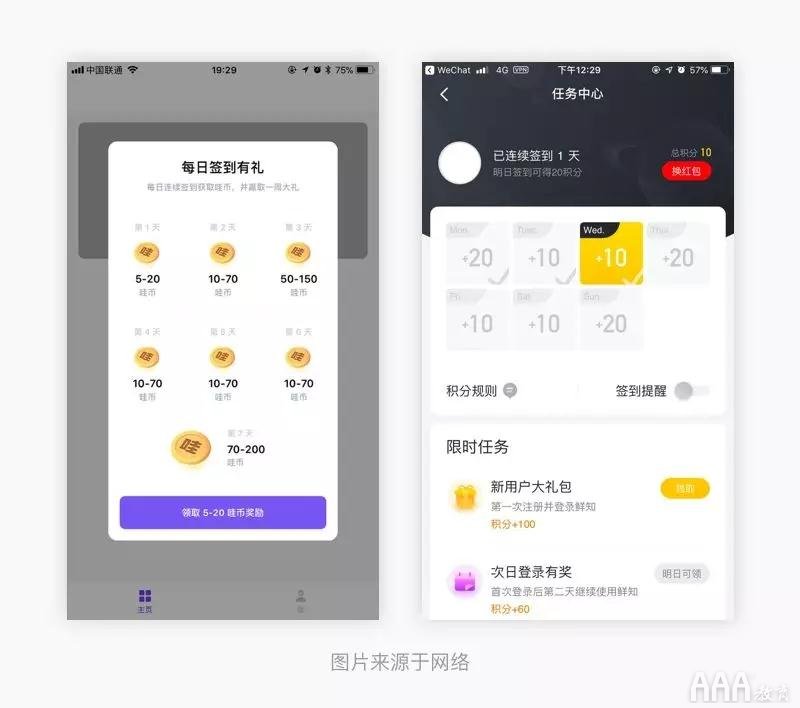
完成一定周期的签到即可获取奖励。这种方式的奖励一般以每天为一个节点,在最后一天给用户一种完成长征的愉悦感,并获得下一个征程的信心,是上瘾模型的典型案例。
积分兑换型
这类签到也特别常见,并且被一些商城或有自营业务app大量沿用,通常是送积分、虚拟币或礼品,等与平台用户利益挂钩的东西。这种类型的活动会更重运营及完善的兑换体系,通常需要给用户明确的感知已获得、获得多少。

签到的商业价值
签到活动,会带来什么?签到可以持续拉新(分享、裂变)、促活、留存、营收,不但捆绑住强迫症用户,还能让用户迫使用户参与签到。
1、裂变
比如,双十一的拼多多分享裂变,通过现金体现的活动,需要用户不断的分享拉新、下载、点击,在无形中,把用户拉新和留存转化的动作放到了用户身上。幸运的用户可能拥有10多个人的点击加入就可以提现,随后快速投入到下一个红包的获取中,继续裂变。
而对于平台,邀请人获得奖励意味着被邀请人的帮助点击参与过的用户,都会被激励继续裂变。

2、增加用户粘性-促活、留存
有奖必有罚,既然是签到,就一定会涉及中断。对于中断,会有不同的惩罚方式,大致可归纳为清零、断点续存、错过大奖3种模式。
一定的惩罚对用户有着很大约束力和激励,毕竟没有人会想错过一些点点手指头就能获取的奖励~

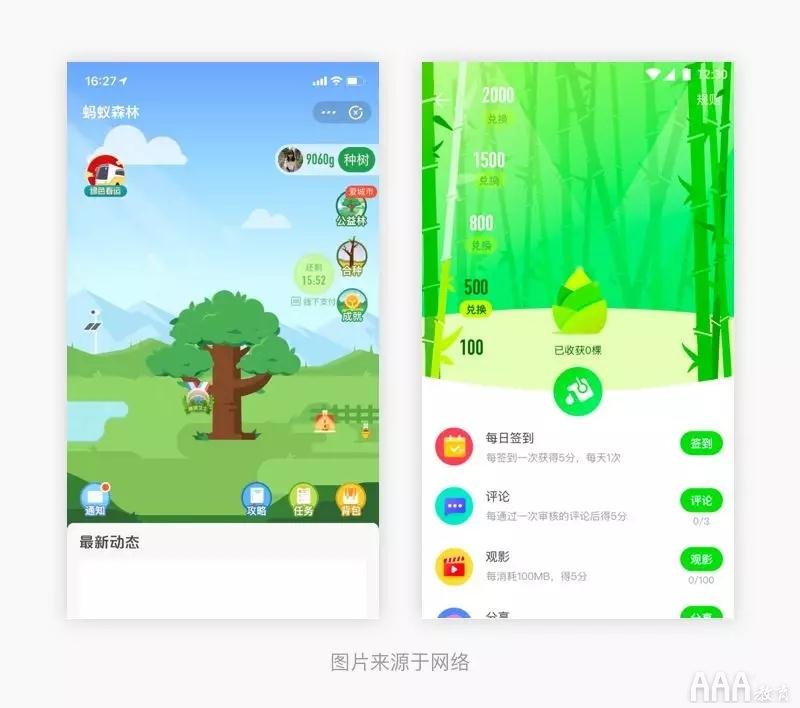
3、完善产品生态,提升品牌形象
说到产品生态,不得不服支付宝周边签到游戏。
不论是养小鸡,还是种树,都运用了游戏类的签到模式,促使用户需要每天定时“签到”收获。
用户收获的奖励可以用来做慈善或者保护环境,
在这个过程获得的,不单获得游戏种快感,还有与人为善的成就感。

划重点
签到与用户体系相结合出现,更能给平台带来更大的竞争力,及更强的用户粘性。个人认为,如何让签到变得“无感签到”,让用户与意识剥离,是我们未来应该直面的问题,就比如成长激励型签到。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中签到页面如何设计
- UI设计
- 签到



