UI设计中面包屑导航怎么设计
2020-10-07
点击量:次
大家好,今天AAA教育郭老师为大家带来的文章是面包屑导航。面包屑实用的地方在于可以让用户更快地访问上级页面,无需借助浏览器的返回按钮或顶级导航栏。
面包屑作为一种辅助和补充的导航方式,能让用户知道在网站或应用中所处的位置并允许用户快速访问要查找的路径,
相较于桌面端网页,今天移动端网页的尺寸都变得很小,面包屑导航需要怎样设计才能更好的满足手机端用户的需求呢?一起来看看这份研究体验吧~
面包屑导航不完整的原因
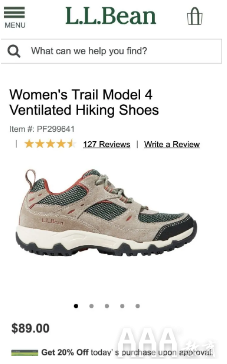
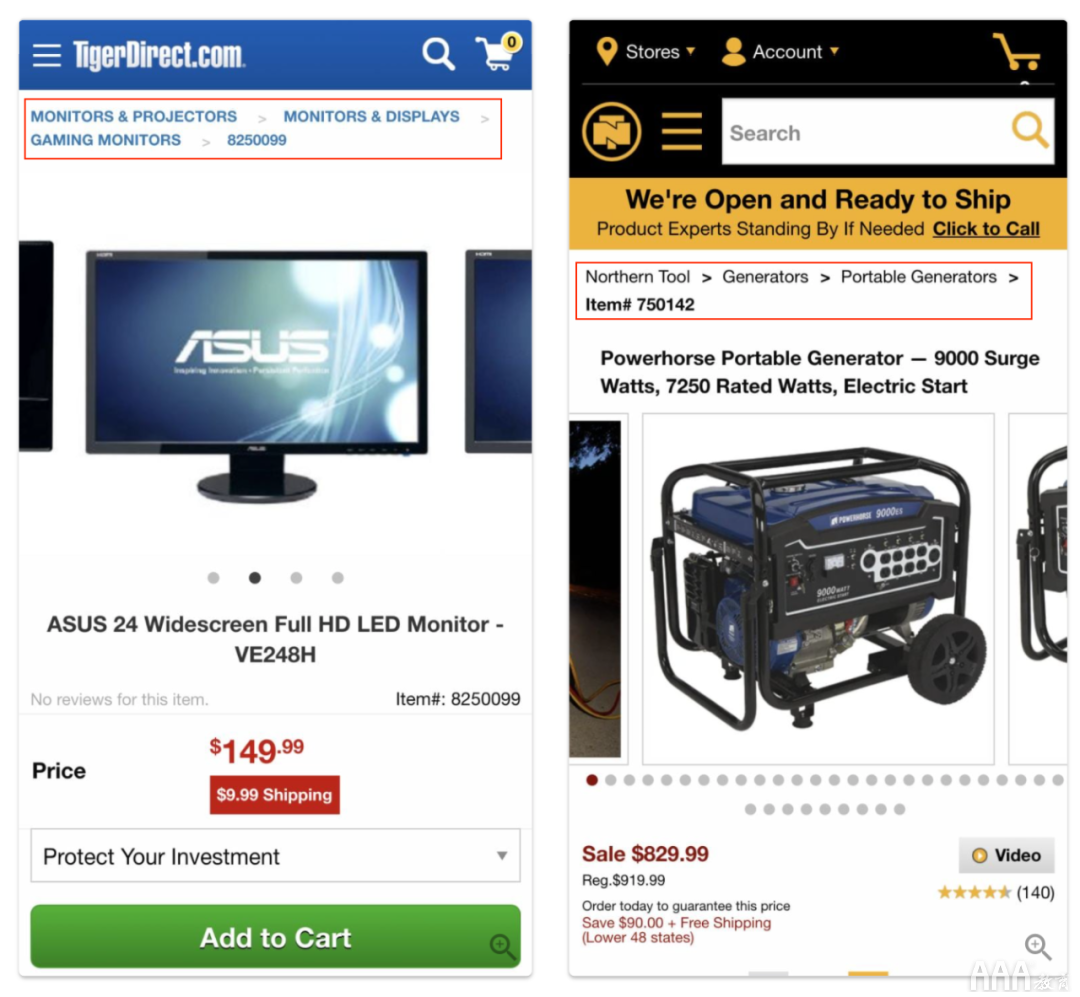
将完整的面包屑路径放到移动端界面中有一定的挑战性,但应该避免的一种情况是不提供任何面包屑导航。例如L.L.Bean的产品页上没有任何面包屑,移动端和桌面站点都应该免这种情况。

移动端和桌面端的测试都表明面包屑导航帮助用户了解所处的位置,为他们提供清晰的内容层级导向。在测试期间观察到的另一个问题是为了缩短面包屑路径,从导航中删除一些内容层级。

当面包屑导航路径不完整时,会增加用户做出错误决策的风险,因为他们不知道呈现的导航并不代表完整的站点结构。
避免面包屑路径过长的两种方法
许多站点由于层级太多导致无法在产品页面上显示完整的面包屑导航,经过测试有两种方法可以避免路径过长。
避免过度分类
过于细致或重复的分类会额外增加面包屑导航的长度。
比如H&M的产品页将衣服的类别划分的过于繁琐,甚至在导航中出现了重复的内容,超过50%的电商网站都存在过度分类的问题。

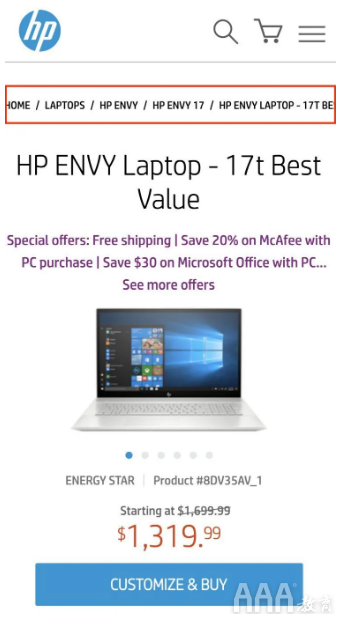
取消显示主页和产品页的导航路径 在移动端取消显示面包屑的主页和产品页是缩短导航路径的合理方法,因为在大多数网站中,我们点击网站logo就可以跳转到主页。产品页往往展示的内容比较多,取消显示可以显著缩短导航路径并减少页面顶部的混乱。例如在惠普的产品页中,主页和产品页的标题都出现在面包屑中,造成页面上的导航路径非常长。

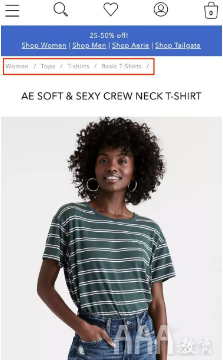
而American Eagle取消显示了主页和当前页,整个导航简洁明了,使用过程中也没有受到任何影响。

如何实现长面包屑路径?
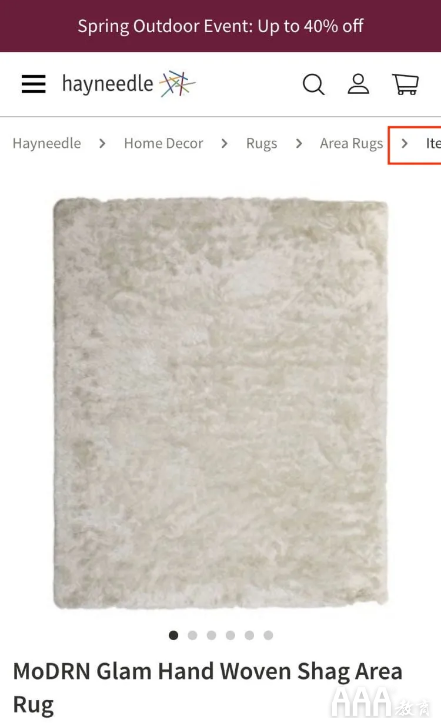
考虑到移动端界面的尺寸较小,如果经过必要的调整和删减,面包屑的路径仍然很长怎么办?有没有什么方法能实现长路径导航的显示? 左右滑动 将面包屑导航设计成水平滑动的形式,既节省了空间,同时能让用户访问完整的导航结构。需要注意的是,如果支持滑动要确保用户很清晰这种交互方式。例如在Hayneedle页面中,面包屑导航未完全显示,而是显示一半来引导用户滑动。

双行显示 对于层级结构较浅的站点,将面包屑导航分成两行显示也是一个可行的选择。但是这种方法需要谨慎使用,要确保各个面包屑元素的尺寸和间距足够大。

如果面包屑的尺寸太小,会增加用户误操作的风险。此外,将面包屑分两行显示会增加页面顶部的压力从而导致页面混乱,增大被忽略的可能性。
省略中间级
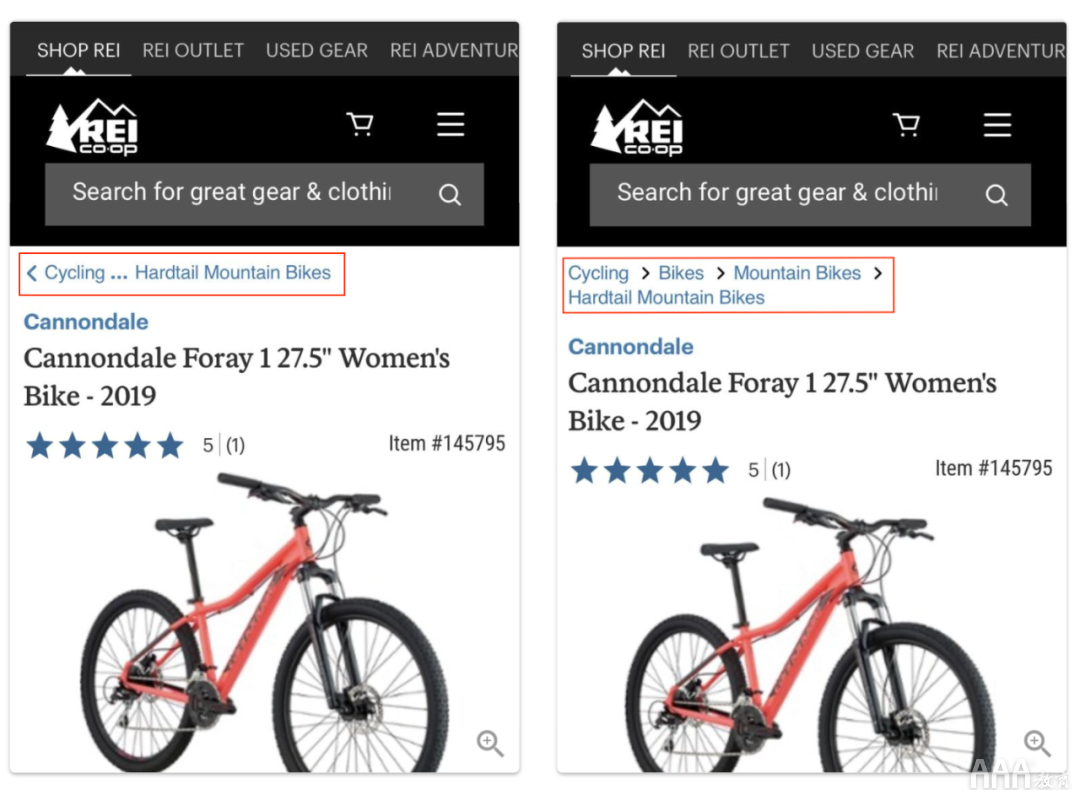
在面包屑导航中使用省略号来代替中间级可以有效节省屏幕的空间。在REI页面中,左图用省略号代替中间层级,点击后隐藏的层级会显示出来(右图)。

这种形式会将大量工作转移到用户身上,如果没有合理的交互引导,可能会导致用户忽略点击面包屑导航。
总结
实现长路径导航后,为了让面包屑导航易于识别,它的设计形式应该与页面上其他元素做出区分:
1.导航周围要留有足够的空间;
2.默认情况下导航会有分隔符或者下划线。
3. 因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中面包屑导航怎么设计
- UI设计
- 面包屑导航



