UI设计中插画的运用
2020-09-28
点击量:次
在现代平面设计中,插画是颇为常用的展示性元素,是视觉传达的重要工具。插画在设计作品中,常常用来引导、启发和呈现信息,更有针对性地、视觉化地同用户进行交流。真正高效的插画一定是有针对性的,易于识别的,并且能够被不同的用户轻松理解的。今天AAA教育郭老师跟大家聊聊插画在UI设计中的运用。
为什么要在APP当中使用插画?
1、视觉差异化
现在APP的数量越来越多,制作也越来越精美,为了更好吸引用户,将插画运用在APP当中,增添设计作品的艺术感,使人感受到美。
2、表达更加清晰
一图胜千言,在UI中加入插画元素,可以将要传达的信息概括成插画内容,使表达更加清晰、贴切、符合场景,让设计更具说服力。
3、增添趣味性
使页面不显得单调、乏味,相对比文字插画可以减轻用户的焦虑
4、增添情感化
能让用户感受到友善及温暖的人性,拉近与用户的距离,更容易接近他们的客户。
5、容易记住,在品牌中添加个性
图片插画能够根据品牌的需求,从各个方面来定制化内容,进而贴合品牌的需求,能够更加到位地表达品牌所需要的信息。增加品牌曝光度,传播品牌理念,优秀的插画作品会让你过目不忘。
目前比较流行的几类插画
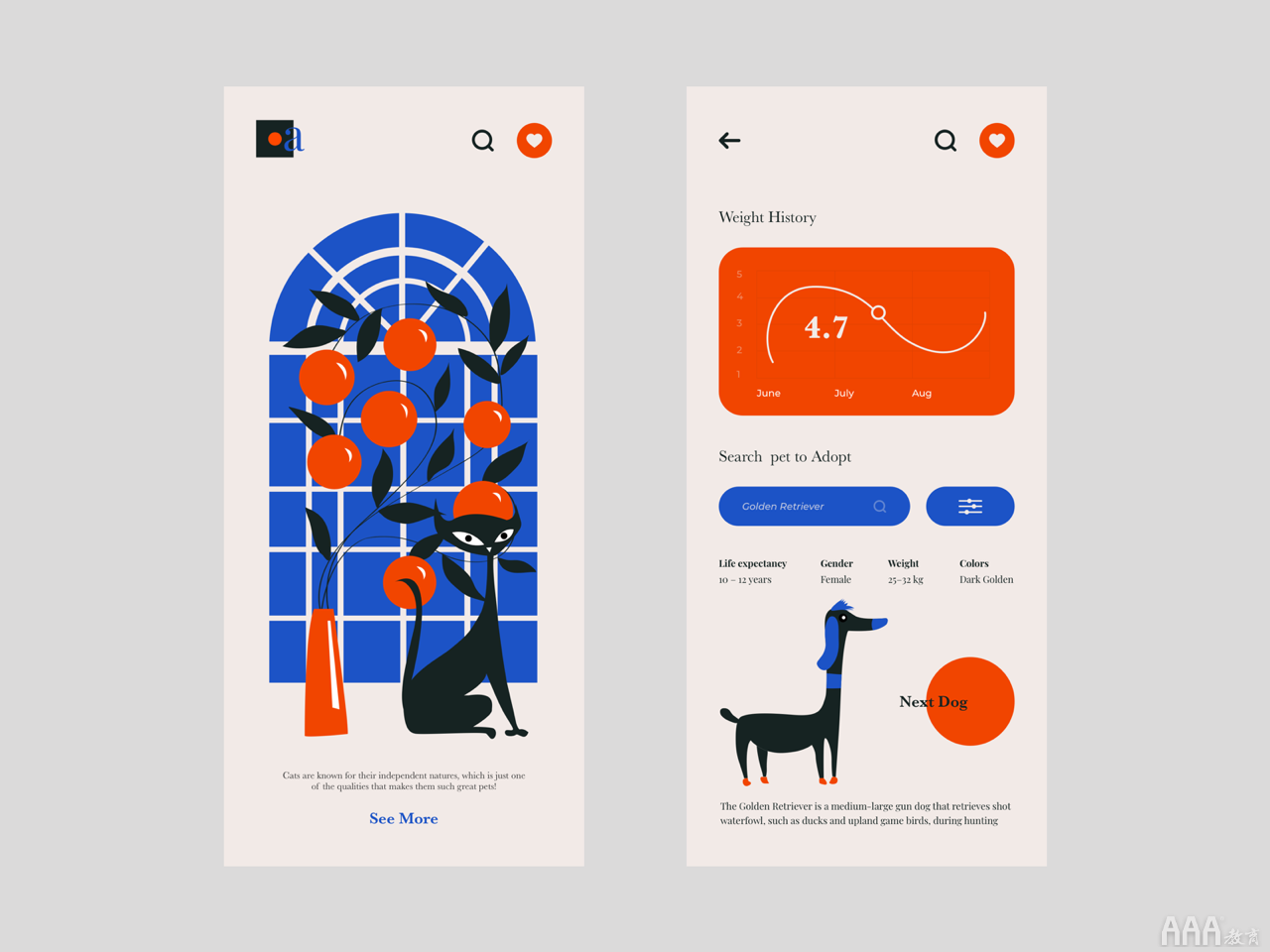
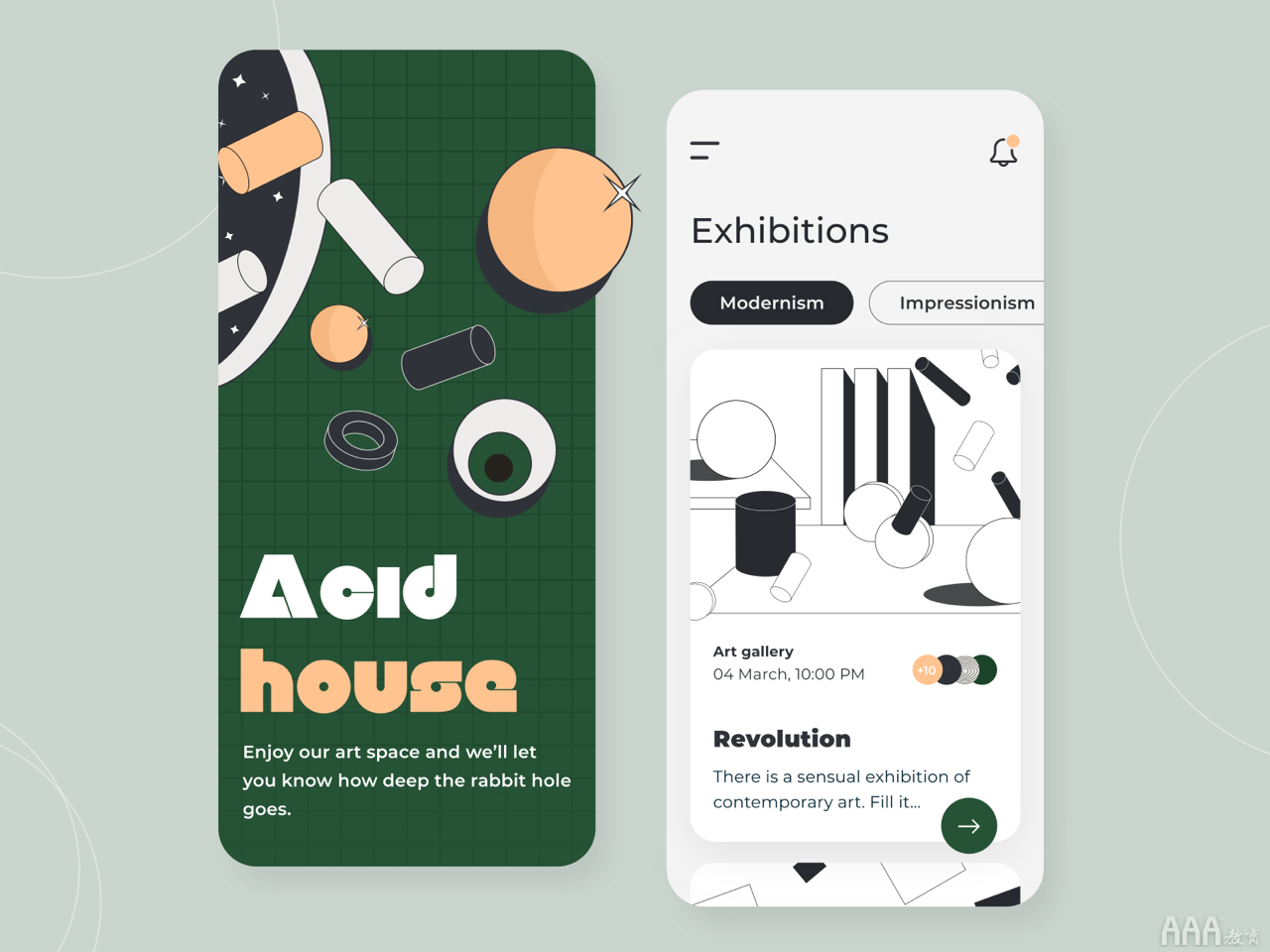
1、扁平插画
2、肌理插画
3、渐变插画
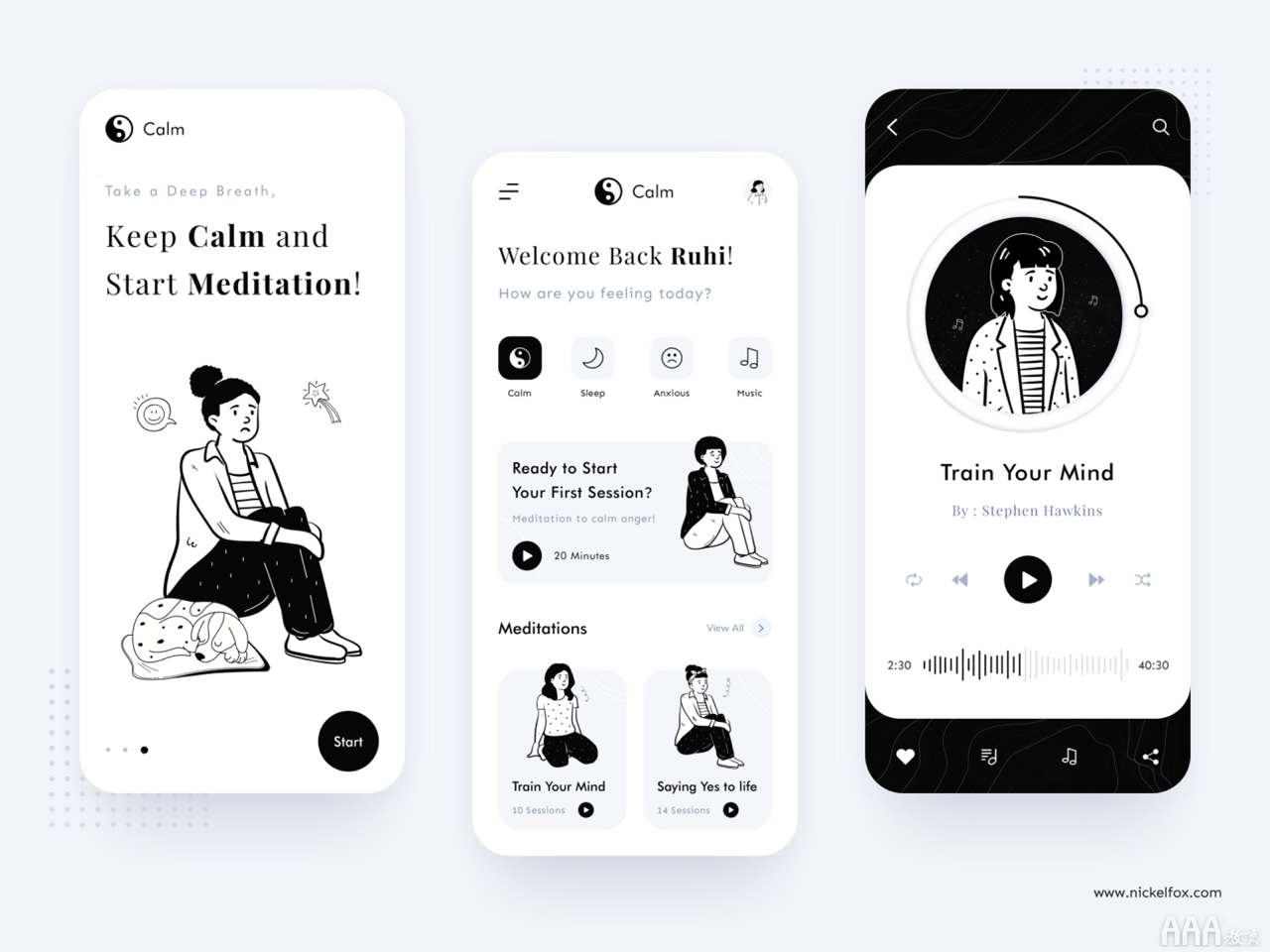
4、描边插画
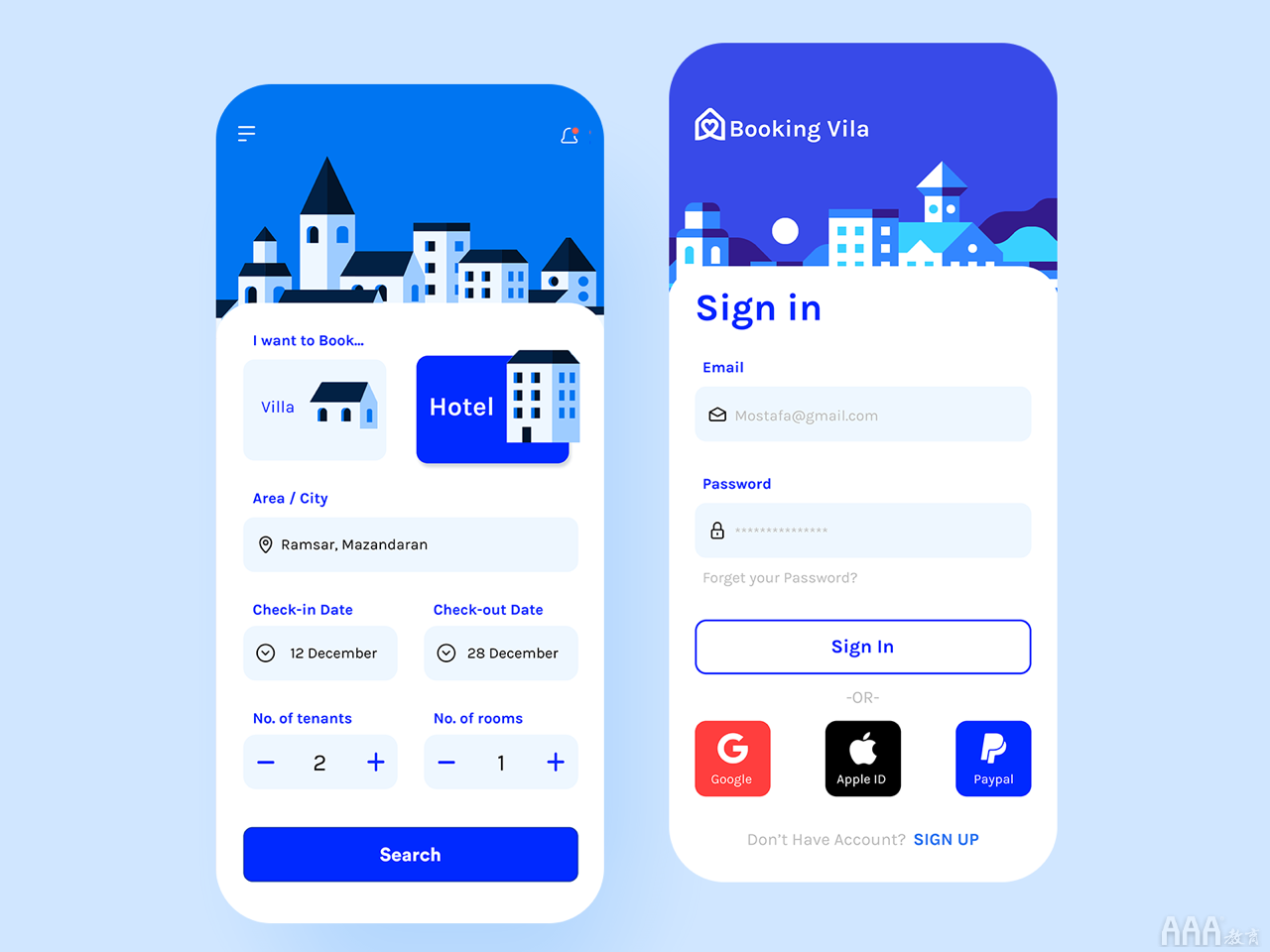
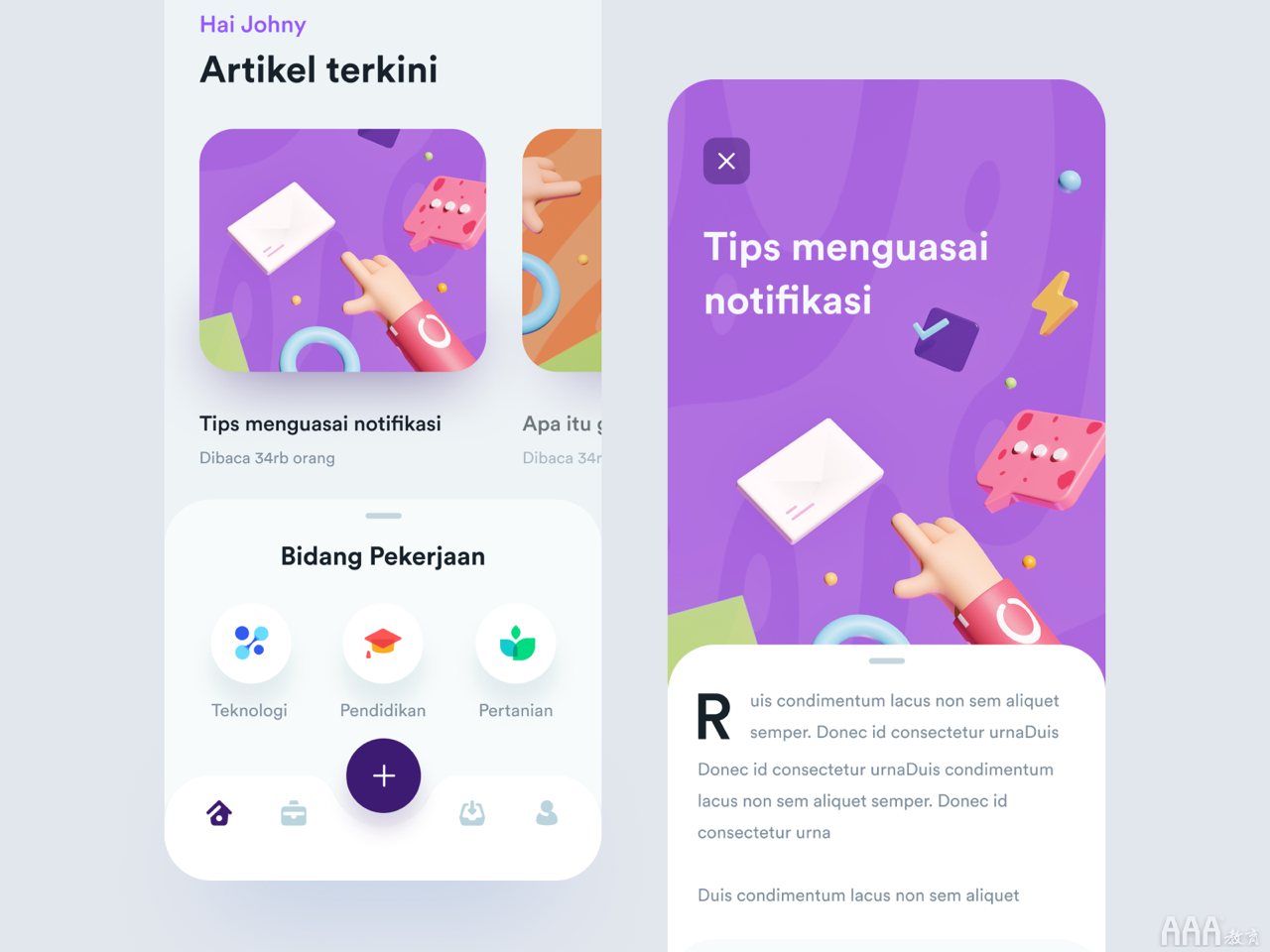
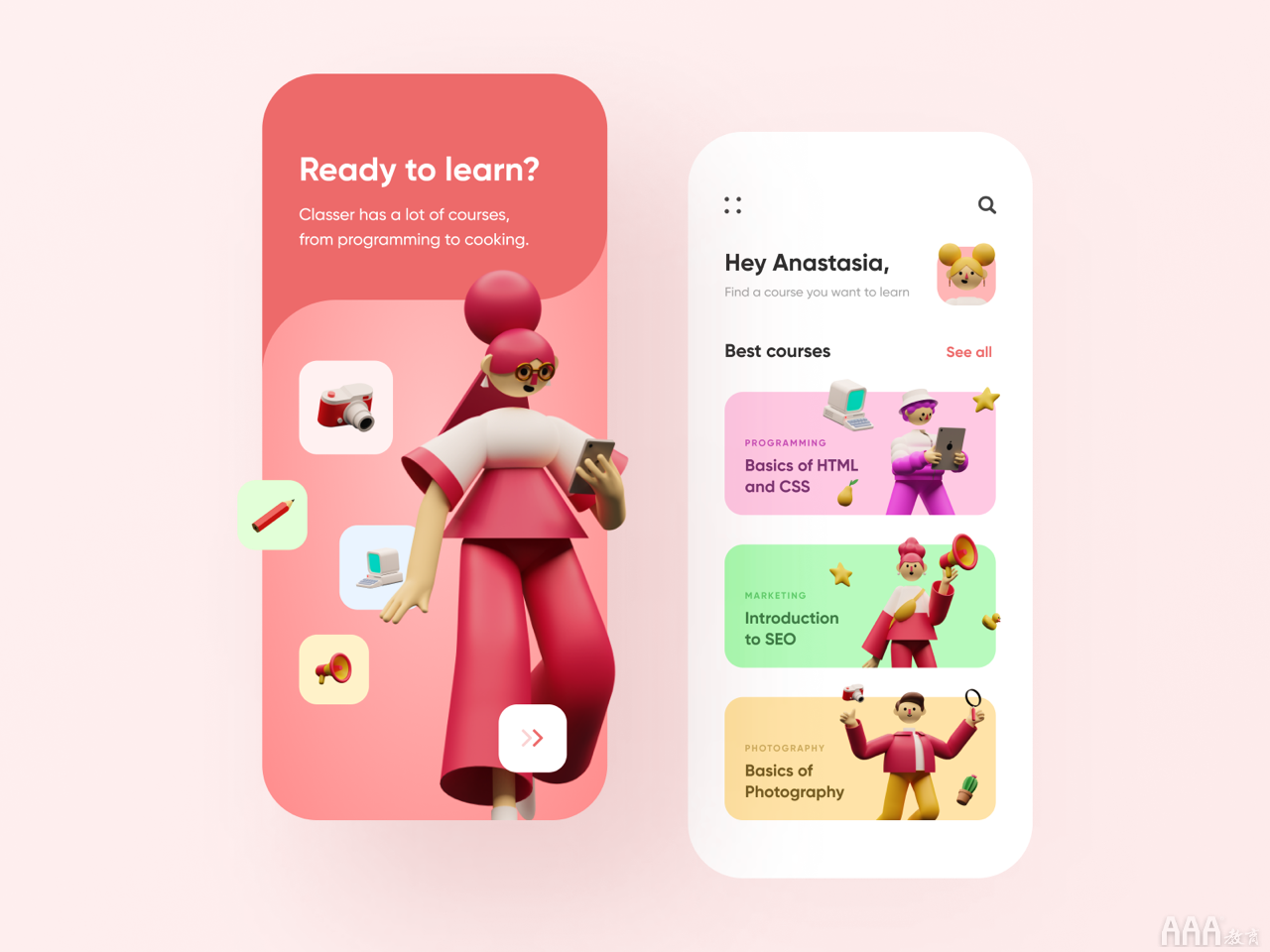
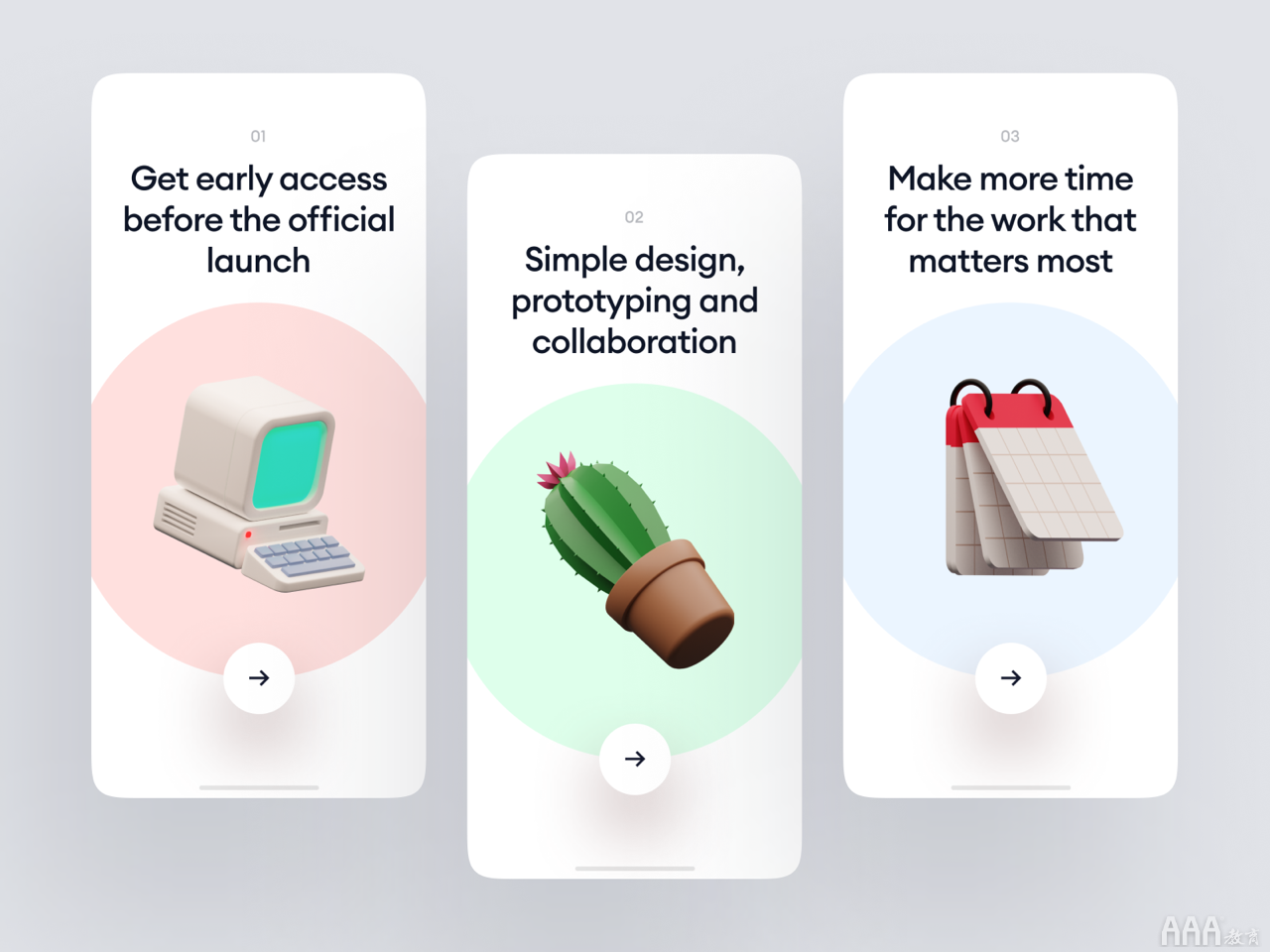
5、立体插画
通过本文你能获得全网最好的插画运用在app案例灵感,刻意训练你的意识,让我们来看实际案例是怎么应用的吧~
扁平风格



描边风格


立体风格



插画增强了用户的体验,是提高UI设计吸引力的强大工具。另外,插画比起图片可控性更强,更容易发挥创意,传递信息。希望设计师们能够让插画最大化地为用户创造价值,把它应用到产品当中,成为产品和品牌不可或缺的一部分。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中插画的运用
- UI设计
- 插画



