UI设计中踩过的坑
2020-09-18
点击量:次
总有人说ui设计师,天天画个线框图,还拿那么高工资!
肤浅!
幼稚!
切!
你是不了解,UI设计并不是把一张图做好就完事了,要考虑它的可用性,延展性,全面性、实现成本,还原程度等等等等.....
因素可多了呢!
这其中一个全面性就可以难倒很多新人。
今天AAA教育郭老师就分享几个自己遇到过的“没有考虑全面”的几个小案例,帮你增加点工作经验,以后你遇到类似的坑,可以尽量避免一下。
大纲如下:
1.文字一多就放不下了
2.你的滑杆拉到头试试
3.只考虑了暗色图片,浅色的呢?
4.语种一变,让你猝不及防
1.文字一多就放不下了

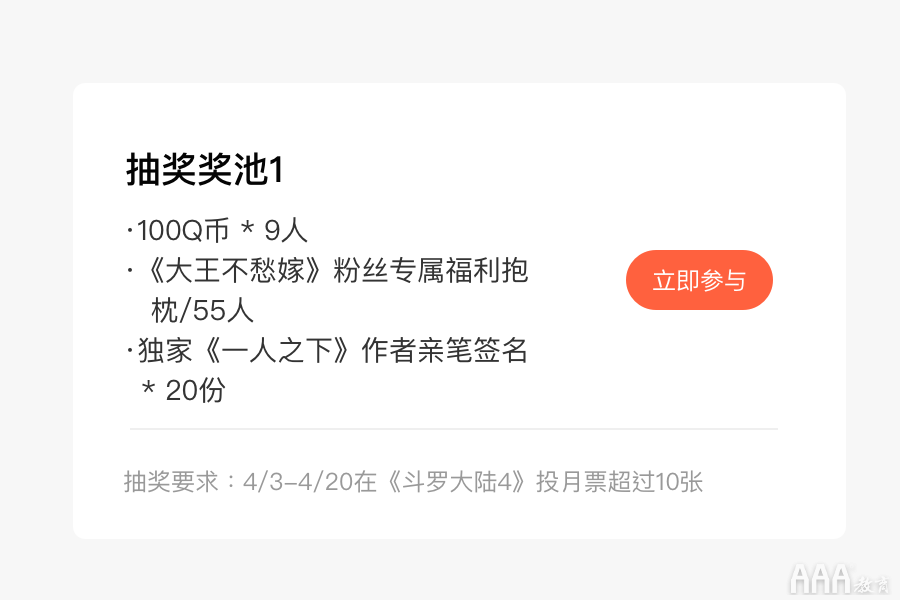
之前在做抽奖页面的时候,每个信息模块的排布最初是这样的:
看起来似乎没有问题,在设计层面也还算ok,但当与产品沟通后,才知道这样的布局是有问题的,为什么?
因为我们没有了解全局的信息情况,比如很多奖品的名称会有很多文字,并且会显示奖品数量。
这样的话,原来的结构扩展性不够友好,显示不了几个字就要折行,一折行就会密密麻麻全是文字,并且数量也不好区分显示:

在了解了全局信息后,才调整了上下布局:

这样扩展性就好很多,信息足够清晰,也基本保证了一行显示完整奖品名的需求。
我们在做设计前,也一定尽量了解全局信息,这样会对自己执行的时候有很大帮助,避免没有必要的时间浪费。
2.你的滑杆拉到头试试
很久之前做过一个视频播放器的需求,其实里面的细节还蛮多的,举一个例子吧,被开发吐槽过,说考虑的不够全面,哈哈。
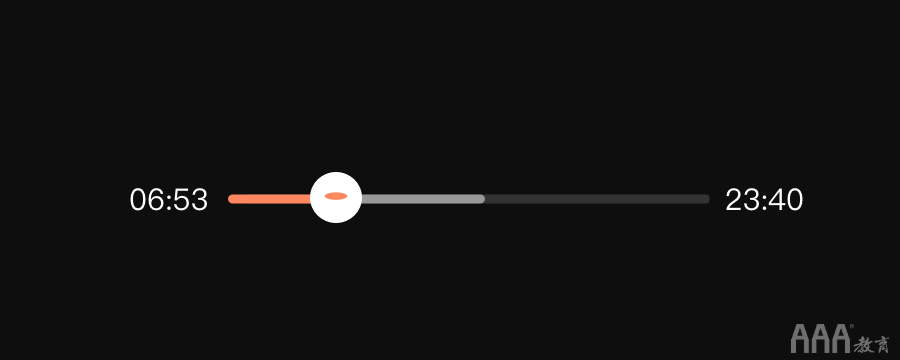
播放器都有滑杆:

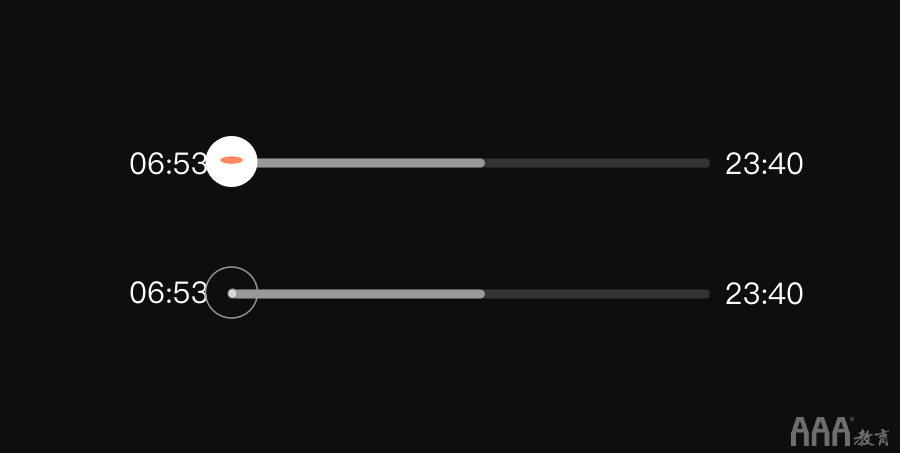
这样看也没有啥问题,看着间距也都还挺舒服,但是当我把滑杆的原点拉到最开头的时候,问题就出现了:

由于时间与进度条的间距太近,导致滑杆拉到最开端的时候,两个元素叠到一起。
这就是没有把所有情况考虑清楚出现的问题,所以文字与进度条保持一定间距是很有必要的。
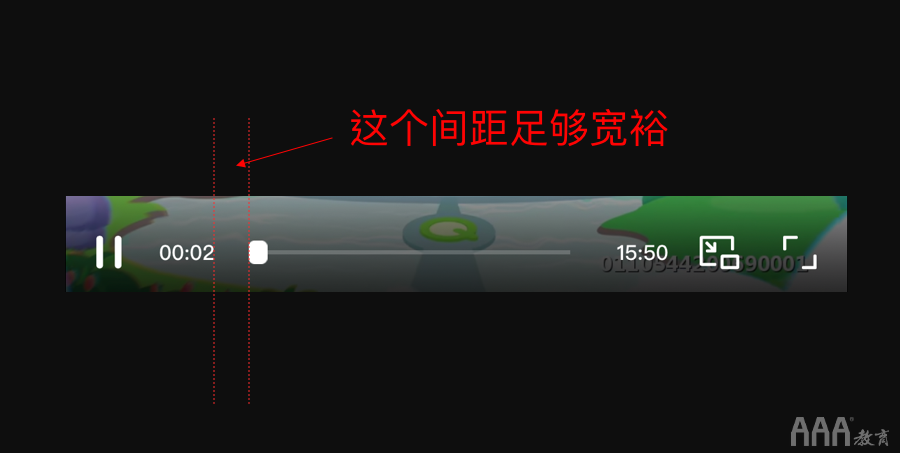
我们可以看下爱奇艺的默认间距就很大:

大家下次在做播放器需求的时候,一定要注意下哦。
3.只考虑了暗色图片,浅色的呢?
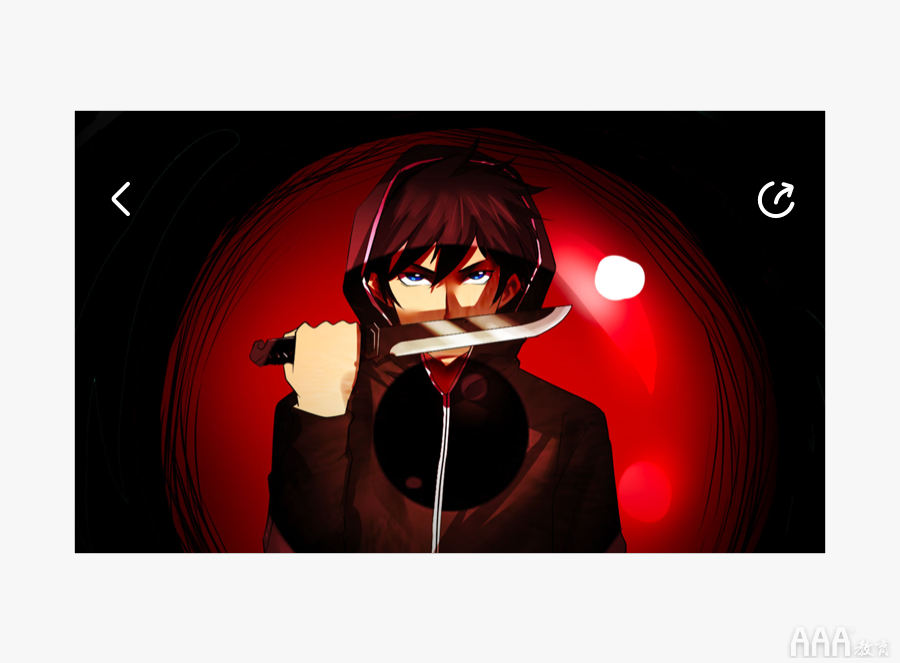
其实我们做设计稿的时候,很容易沉浸在最美方案当中,无法自拨,这就导致后续的全面性、扩展性不够,再举个例子,比如做详情页的时候,我们在顶部导航栏设计成这样:

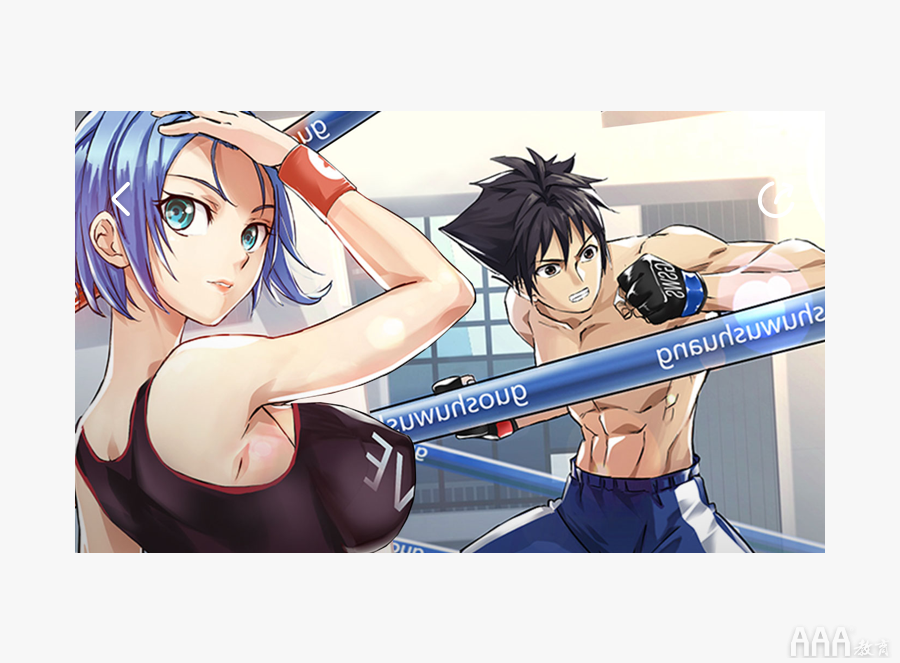
又看似没什么问题,但是当图片变成白色,问题就会出现,导航栏的图标看不清了:

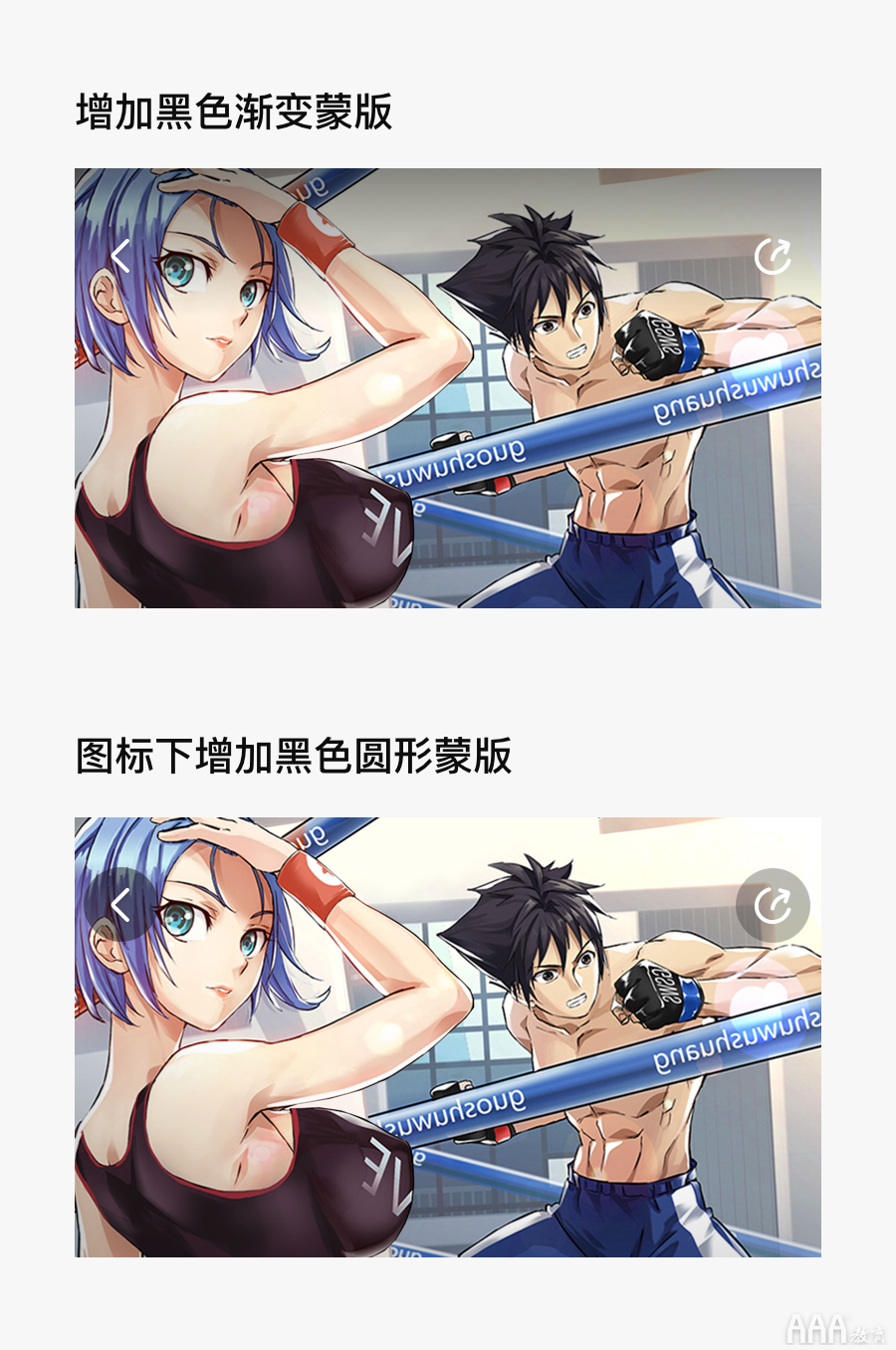
所以只有想清楚所有情况,才有可能给出比较稳妥的方案,比如顶部加一个黑色蒙层,或者图标下面加一点黑色投影:

都是可以的。
4.语种一变,让你猝不及防
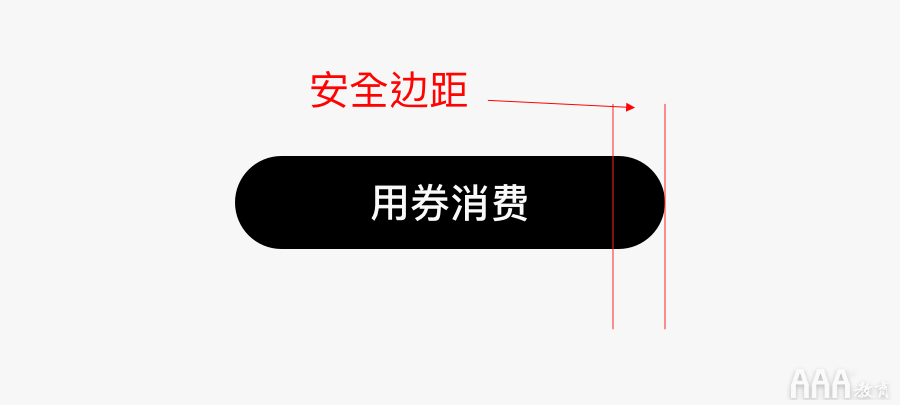
我们在做按钮规范的时候,经常会忽略一点,就是文字极限值的情况,比如文字和按钮边距最小距离是多少:

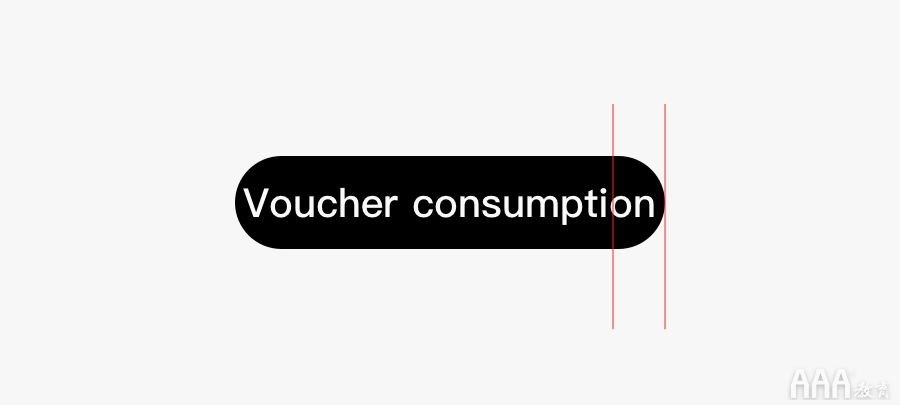
有人会说,我们按钮会限制字数,不可能会有那么长的情况,但是如果你的项目设计到多语种切换,一换语种,问题就会暴漏:

所以我们一定要给出文字与按钮的安全边距,只要超过这个边距,文字就必须要打....
不仅是按钮,有所场景都要考虑清楚极限值的情况,这样才能保证不会出错.
总结
以上就是今天分享的内容,都是以前遇到过的一些坑,我帮大家先踩了,所以你们后面做的时候就可以尽量避免啦,这也算是增长工作经验的一种方式。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注



