UI设计中面性图标设计总结
2020-09-16
点击量:次
图标在UI设计中占了一席之地,不同风格的图标会影响页面整体风格效果。主流的图标可分为线性、面性、线面结合3大类,之前跟大家分享过线性图标今天AAA教育郭老师就来跟大家聊聊面性图标设计总结。
1.图标的作用
事物的价值在于它的用途是什么,图标的用途是帮助用户理解信息,所以“识别性”是图标重要的价值之一。识别性可以分为两个方面,一是含义识别,二是视觉识别。
1.1含义识别
含义识别就是你的图标能不能被用户理解,在设计时要注意2个方面:
1. 要符合大众认知习惯,让用户不用思考就可以作出反应。
2. 选择真实世界中的物品为原型,使人下意识对图标有预期认识,降低学习成本。
1.2视觉识别
视觉识别主要是视觉层面对用户识别图标的影响,主要包括图标颜色和复杂度。
比如一组精致的图标缩小放在底部标签栏时,会不会因为图标内容过于密集而导致复杂呢?这种复杂就有可能造成图标的视觉识别障碍。
再比如面性图标比线性图标更被识别,如下图面性的图标是不是识别性更高一些呢。
因为人眼要花更多时间来识别线性图标,所以在实际应用中,一样的图标内容,线性图标在装饰性上效果更好。

2.面性图标常见样式
分析了市面上常见的图标之后,这里总结出了以下几种类型:
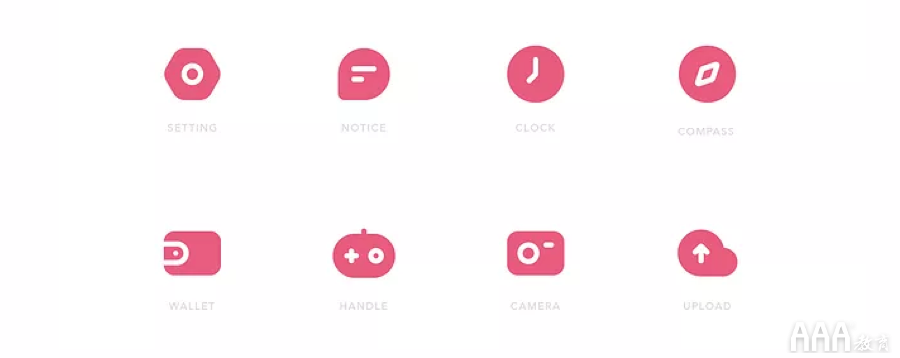
1、面性单色
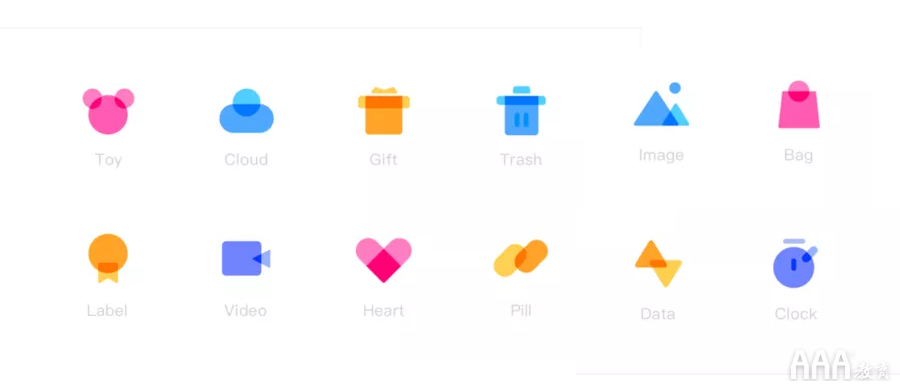
2、面性多色
多色的处理方法有:
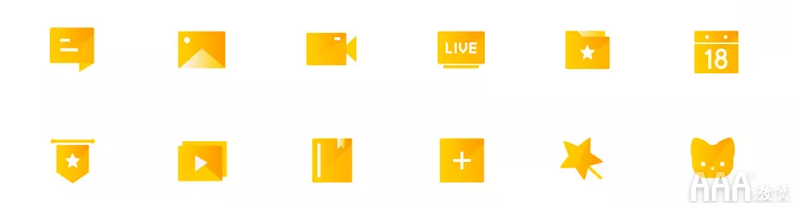
2.1 渐变
渐变可以提升图标质感,主要可分为弱渐变和强渐变
弱渐变一般在同色系中变化,更有质感
强渐变绚丽丰富大胆,常出现在一些运营活动或游戏界面
2.2透明度变化
2.3层叠
通过颜色的深浅变化,使得形状斜街处产生明暗变化,图标更有有层次感。
3、面性模糊
4、面性写实
下面是部分案例示意图:
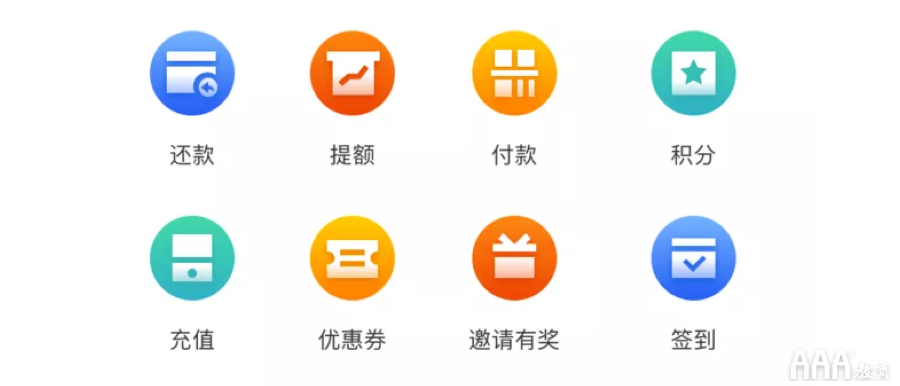
1、面性单色
1.1 面性-单色-无彩色

1.2. 面性-单色-彩色

1.3. 面性-单色-透明度变化
透明度的变化,让原本单色的图标设计细节更加丰富。

1.4. 面性-单色-透明度层叠

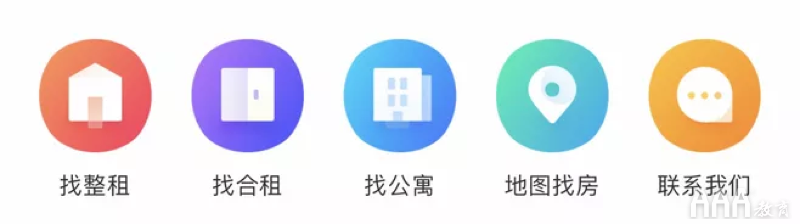
1.5. 面性-单色渐变

1.6. 面性-单色-斜线渐变

1.7. 面性-单色渐变-透明度变化

1.8. 面性-单色渐变-层叠
透明度变化,叠加之后产生交错的负形,让图标增加了层次感和空间感,降低了厚重感。

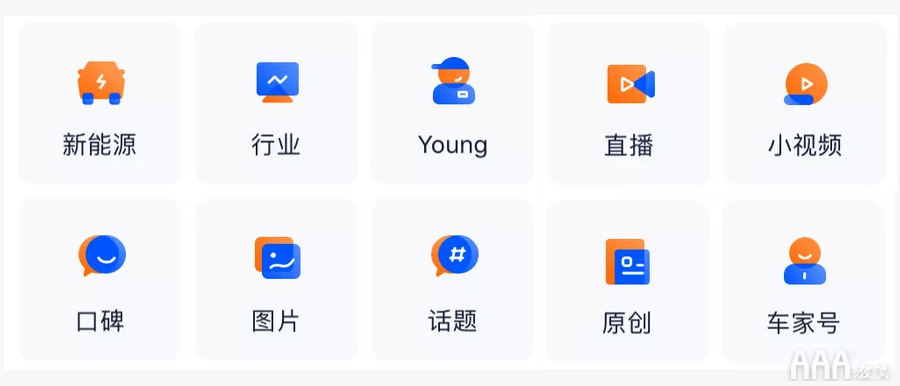
2、面性多色
2.1.面性-双色-层叠


2.2. 面性-双色-渐变-层叠

2.3. 面性-底板渐变-透明度变化


2.4. 面性-底板渐变-透明度渐变

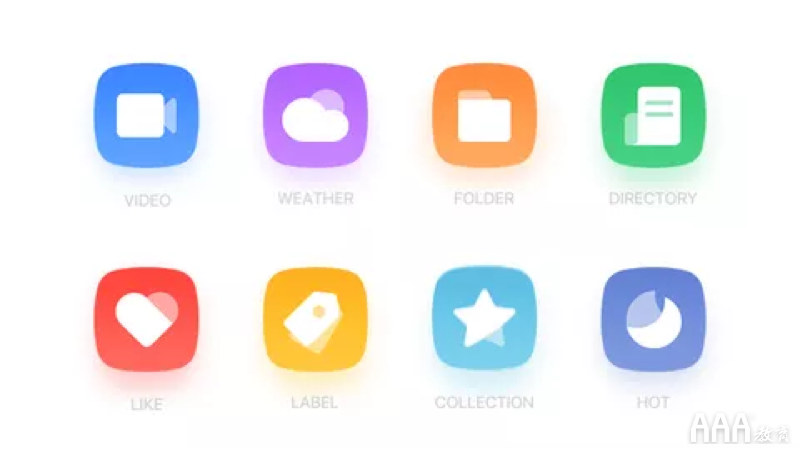
3、面性模糊
高斯模糊的效果,使图标富有层次感和空间感,也有较强的设计感。

4、面性写实

还是那句话,对于设计,一定要长期积累,细心研究,总结分析,形成自己的方法论,这样才能少走弯路。我也还在不断研究的路上,希望大家互相学习进步,加油!
好了,今天的分享就到这里了因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中面性图标设计总结
- 面性图标
- UI设计



