大数据分析数据可视化的11个设计技巧
2020-09-11
点击量:次
大数据分析数据可视化的11个设计技巧,这是一个很容易忘记的重要事实:我们的数据仅是有用的,而且是可以理解的。
大多数时候,使数据易于理解意味着创建某种数据可视化。尽管一个简单的条形图可能会将其用于内部工作,但无论您的受众是整个互联网还是仅仅是公司的首席执行官,使您的数据在视觉上易于理解和视觉吸引力都可以帮助它吸引更多注意力并帮助您脱颖而出。周会。
但是图形设计的世界是混乱且主观的,大多数数据科学家可能没有时间去学习设计。幸运的是,您不必这样做!您可以遵循以下一些简单的规则和技术,以使数据看起来更好。
挑选好颜色,作弊
颜色选择对于数据可视化很重要,但是在涉及颜色时很容易深入杂草。如果您想走DIY路线,我们有一篇冗长的文章,您可以阅读有关为数据可视化选择颜色的信息。但是您可以采取更简单的方法:
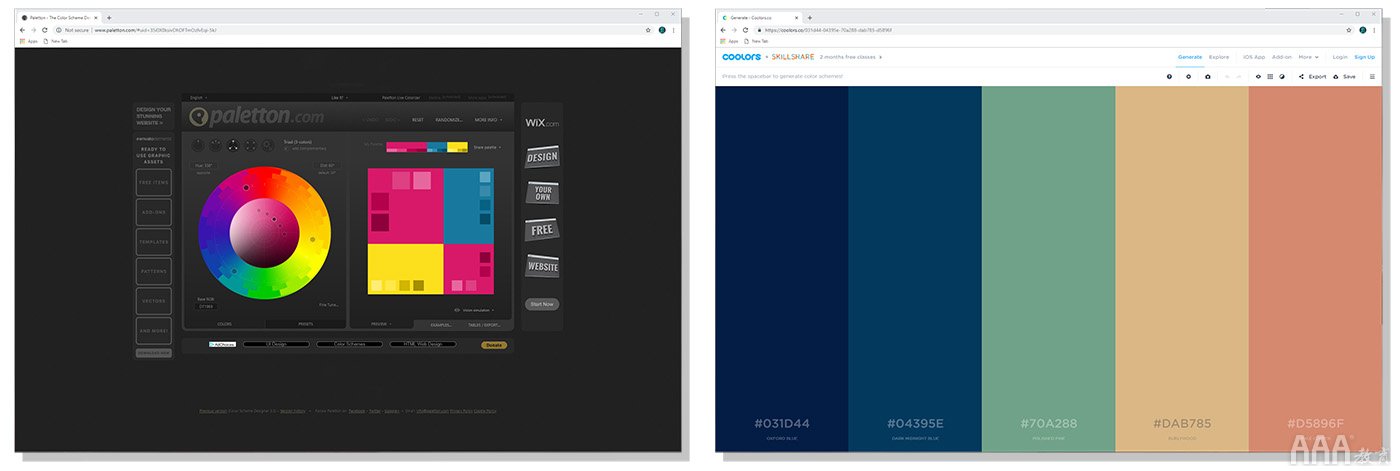
让网站选择您的颜色:如果您想让一台机器完全选择您的颜色,Coolors是一个很棒的网站,它将为您完成所有工作。按空格键可生成随机匹配的配色方案,直到找到您喜欢的配色方案。请注意,您可以“锁定”所需的颜色,然后按空格键以查找更多与它们匹配的颜色。
Paletton是另一个出色的在线工具,它将使您可以选择或输入基本色,然后根据您选择的其他参数生成各种匹配色。使用Triad和Tetrad选项将分别为您提供一些不错的三色和四色方案。并且不要忘记,您可以尝试使用色相和距离设置来获得更多选项(如果您不喜欢默认30设置的结果,请尝试将距离移动到60或90)。
Paletton还提供了用于模拟各种类型的色盲的选项,因此您可以确保即使对于有色盲的人,所选颜色仍然彼此不同。

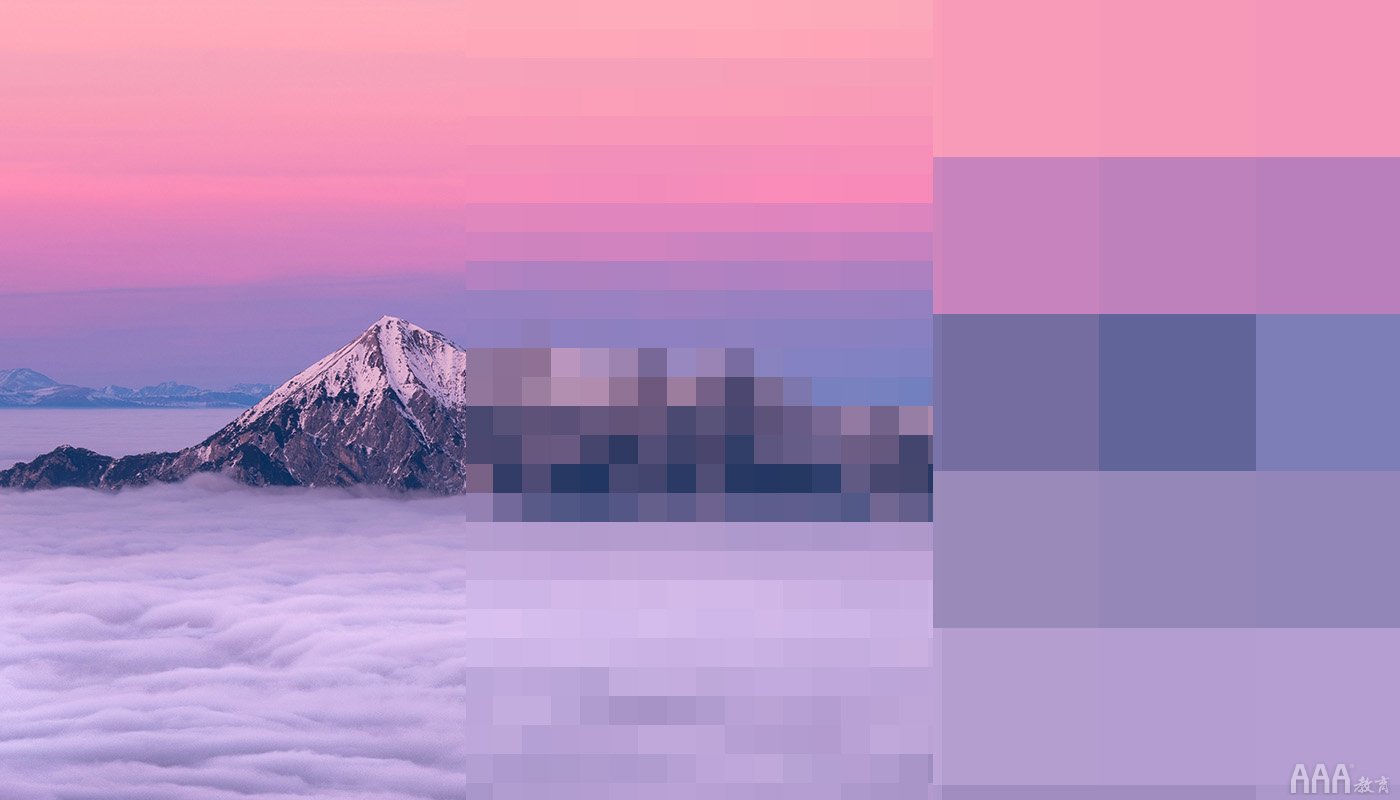
从照片中窃取颜色:生成简单调色板的一个有趣而简单的技巧是选择具有所需颜色的照片,然后在图像编辑器中将其打开并像素化它(在Photoshop中,您可以通过转到“效果”>“像素化”>“马赛克”)。重复像素化像素(或根据您的软件调整像素大小),然后剩下几个巨大的像素,代表照片中的颜色。通常,这些颜色可以很好地协同工作,因此您可以简单地将它们复制并在数据可视化设计中使用它们。

从其他设计中窃取颜色:显然,您不应该在任何类型的设计竞赛中这样做,但是对于内部公司演示之类的工作,从其他设计中借用您的部分或全部颜色是完全可行的选择。而且,如果您的公司以前有演示文稿,那么您可以从中获得借鉴,也可以使用带有预定义调色板的品牌指南,那么您应该绝对利用这些资源,而不是试图彻底改变现状。
保持最小
这是建议,您几乎可以将其应用于设计的每个方面:除了了解正在创建的图表所需的内容之外,不要包含其他任何内容。
一些例子:
消除不必要的网格线(通常不需要)

消除获取图表要点不必要的任何标注或标签

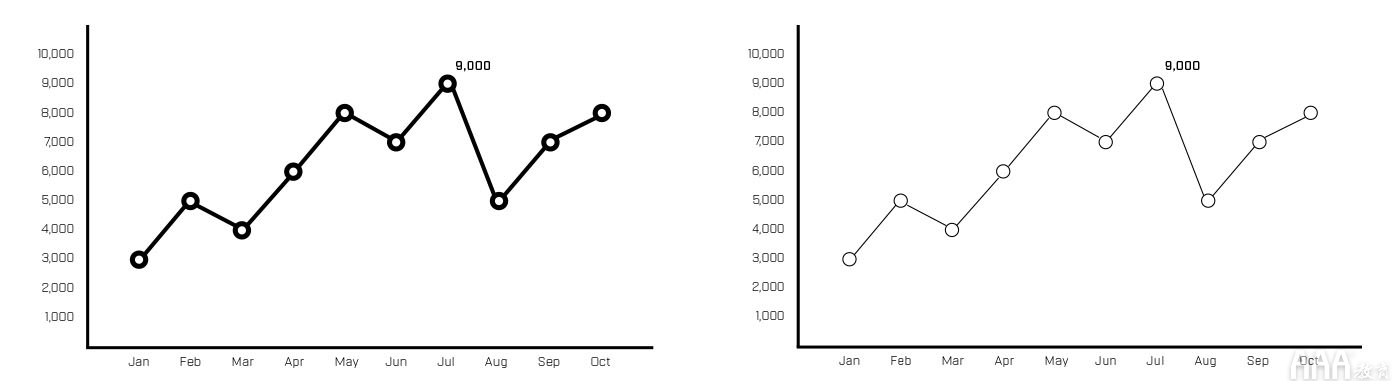
减少折线图和其他图形元素的厚度

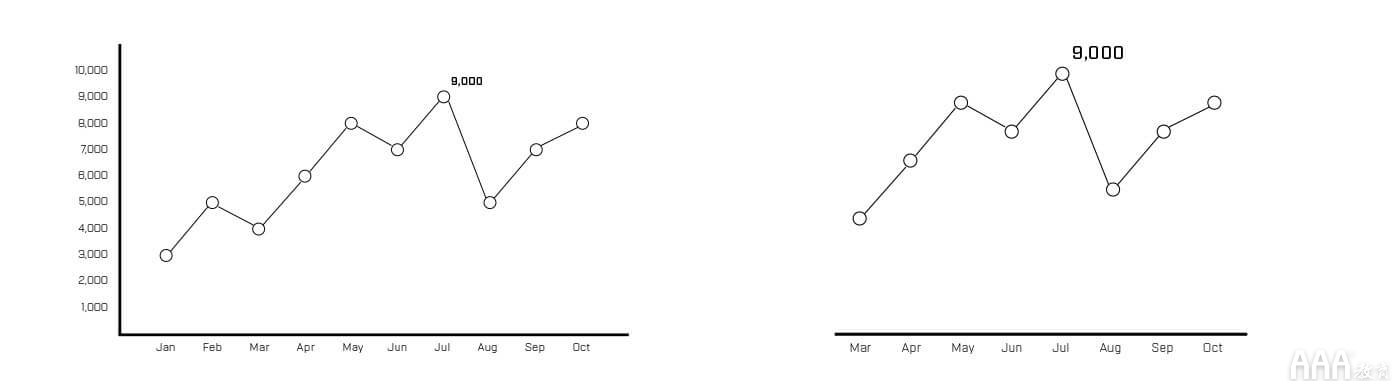
如果您可以通过标注更轻松地传达重要信息,则可以完全消除Y轴或X轴刻度和标签。消除所有多余的数据点(但不要消除过多以至于图表会产生误导)。

避免使用小数位,仅将其舍入为整数,除非小数实际上对于传达数据的含义至关重要。
使用一种字体,两种粗细和比例字体大小
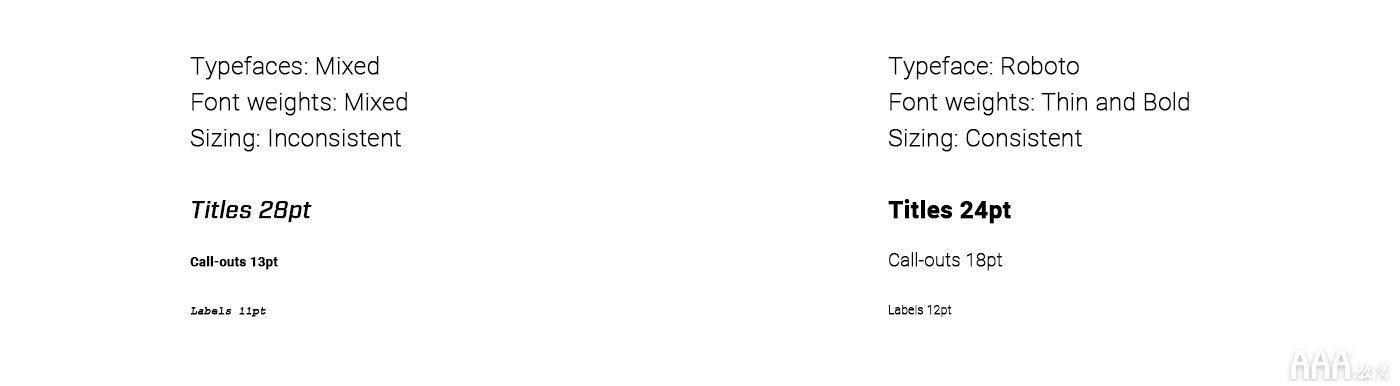
匹配字体和排版与匹配颜色一样是一个复杂的主题,但是您可以通过选择一种主流字体(有疑问时,从Google字体中获取最受欢迎的字体之一)并在整个设计中仅使用该字体来完全避免字体和排版。将自己限制为两个或最多三个具有强烈对比度的不同字体粗细。
因此,例如,如果选择Roboto字体,则可以选择仅使用“ Light”和“ Black”字体。它们可以在同一设计中很好地结合在一起(因为它们是同一字体的一部分),但是您可以将“ Black”用于标题和其他关键信息,将“ Light”用于不太重要的细节,而不必像引人注目。
为您的类型选择尺寸时,使它们彼此成比例。例如,您可以使用六个的倍数:
1)轴标签:12磅
2)标注和数据标签:18磅
3)职称:24 pt

丢失图标
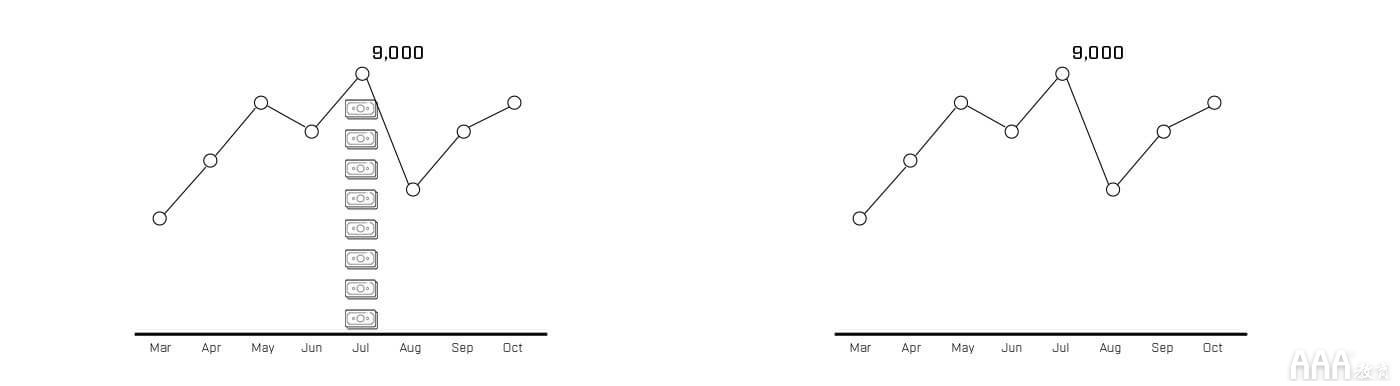
将数据放在一起讲故事时,总是很想在数据可视化旁边添加一些更具体的视觉元素。但是,该购物车图标是否真的向我们的图表添加了有关销售趋势的任何有意义的信息?可能不是。在某些情况下,包含图标可能会有所帮助,但十分之九的情况只是添加了视觉噪音,这些噪音会使我们的设计混乱,而没有添加任何含义。

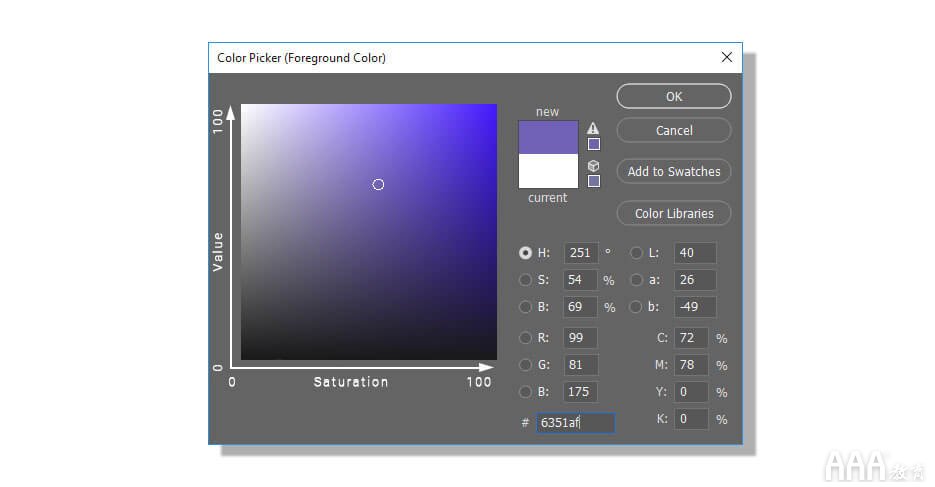
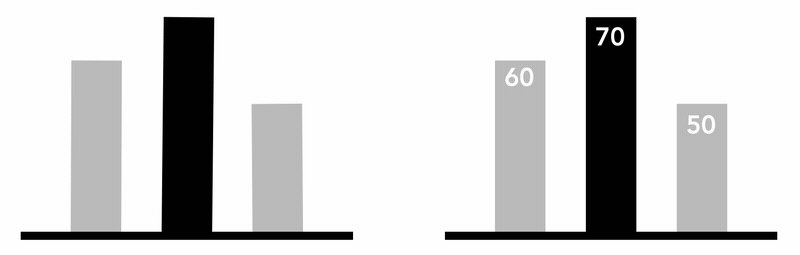
利用价值和饱和度吸引观众的视线
在设计中,颜色的值是其亮度的度量,而饱和度是颜色的强度的度量。您可以认为它们有点像图形的两个轴,在垂直轴上从0到100表示值,在水平轴上从0到100表示饱和度。

您可以利用这些概念来控制查看者在查看图表时的眼睛,因为查看者的眼睛自然会吸引到对比区域。因此,如果您想引起人们对可视化的特定区域的关注,请使其在其值和饱和度(或两者)与图表其余部分的值和饱和度之间形成强烈对比,从而脱颖而出。例如,在这些图像中您的眼睛在哪里?

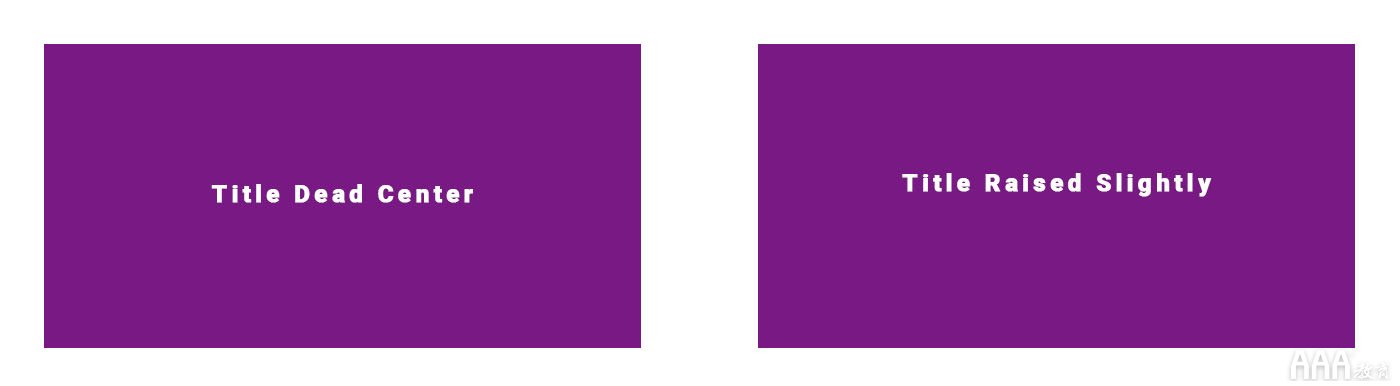
永远不要将文字放在中心
这仅适用于经常需要进行带标题页的幻灯片演示或其他演示的人,但是如果是这样,这是一个致命的提示:不要将标题放在页面或屏幕的中央。而是将它们放置在该点之上。您会发现这通常会使您的设计“感觉”好得多。

(我们曾听过设计师的解释,这是因为人类每天都会经历重力,因此我们在下意识地向正在查看的图像添加了一些“重力”,因此,居中对齐的文本“感觉”有点低,就像我们无法确定是否有任何实际的科学证据可以支持这一点,但是我们不能否认中心上方的标题通常“感觉”更好。)
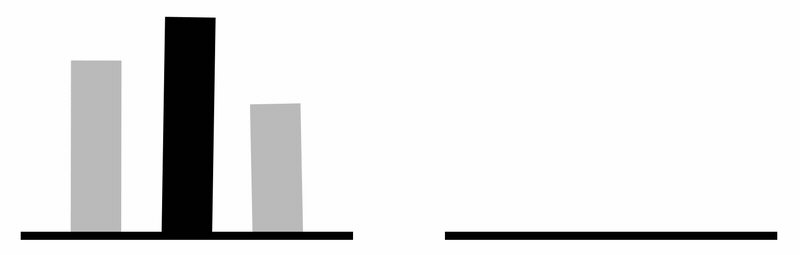
只有有意义的动画
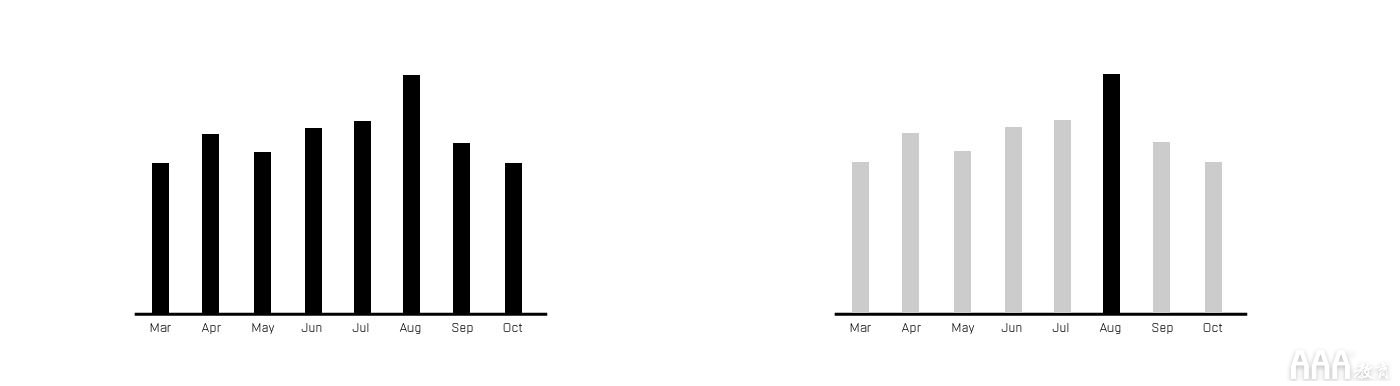
动画图表在数据可视化世界中越来越普遍,并且有一些简洁的工具可以使制作此类图表变得非常容易。但是值得记住的是,像任何设计工具一样,只有在有充分的理由使用它们时才应使用它们。例如,运动可用于帮助说明值随时间的变化,或者用于引起注意图表中特别重要的部分(因为我们的眼睛自然会被吸引)。但这也可能毫无意义且令人反感,如果托管在网络上,也可能减慢项目的加载时间。

以上两个动画都不是必需的。如果您不关心加载时间,则可以使用右侧图表中的向上运动元素来传达增长。但是,左侧图形的摇动会分散注意力,并且不会增加任何值。
蹲在你的设计
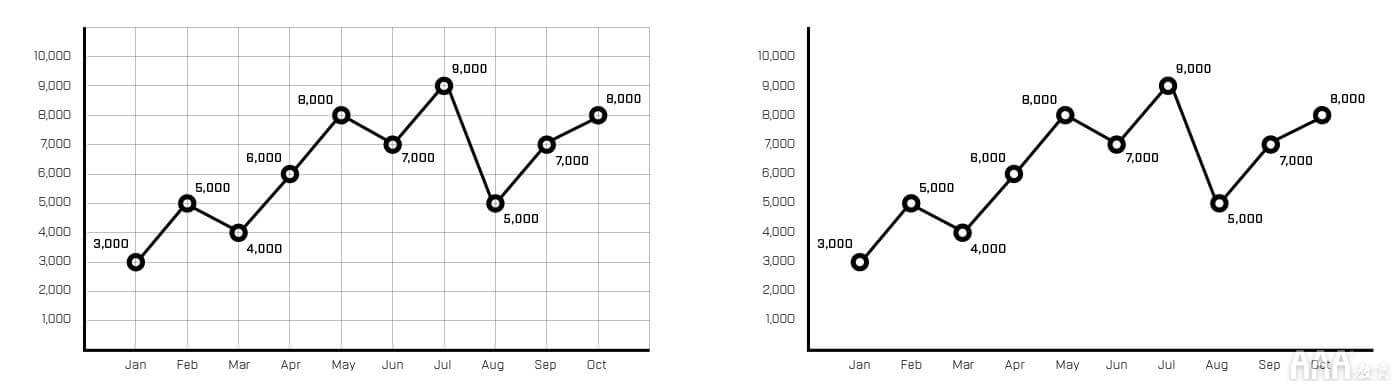
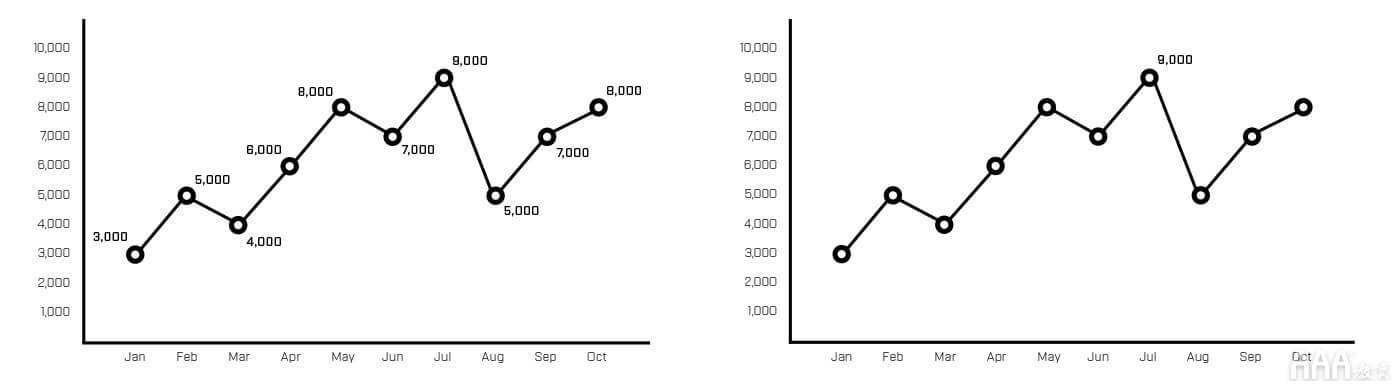
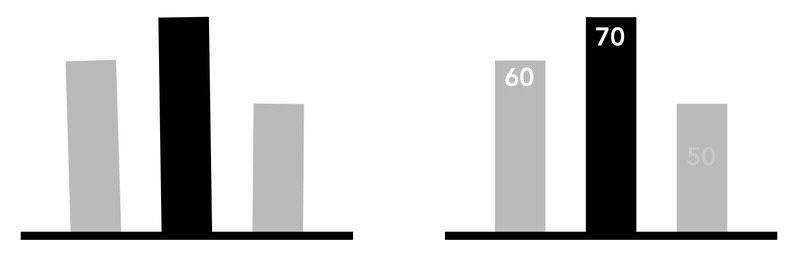
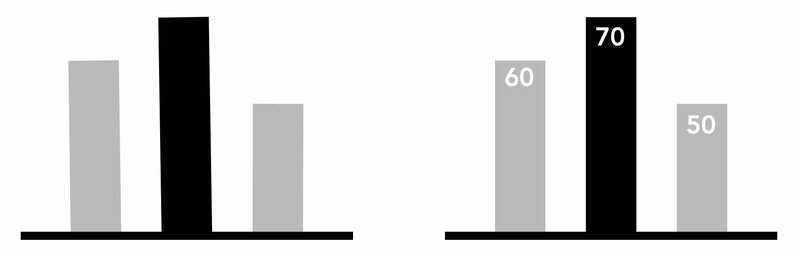
斜视是测试设计有效性的一种简便快捷的方法-斜视时,设计中最重要的元素仍应可见,而次要的细节则被模糊掉。您会发现斜视时最容易看到较大和较高对比度的元素,因此,如果在斜视设计时没有得到关键信息,则可以使用颜色值和饱和度来增加关键区域的对比度,或者进行调整关键数据点的大小(如果可能)是使这些元素更多“弹出”的好方法。
仔细阅读以下图表,看看是否可以判断哪种设计在快速传达关键信息方面更好。

测试您的设计
斜视是一种快速自我测试设计的方法,但是对于任何重要的项目,您也应该与其他人一起测试您的设计。特别是,您想问问他们快速的收获(看看您的设计首先要传达的信息是什么),并询问他们是否看到数据之间的任何联系。
第二个问题特别重要,因为人们有时会根据接近程度得出结论-图表A在图表B旁边,因此人们认为数据是相关的-您可能没有想到。在较小的受众群体中测试您的设计,并获得有关其放弃设计的反馈,这将有助于您确保在将其展示给主要受众之前,能够传达您想要的信息。
黄金法则:可读性至上
尝试使数据看起来漂亮很容易,但要记住,好的设计首先要与信息进行交流,其次才是美观。在一个完美的世界中,您的设计将既清晰又漂亮,但是如果您只能选择一个,那么每次都需要使其清晰。丑陋但可读的图表仍可以传达信息,美丽但不可读的图表毫无用处。
设计是一门几乎与数据科学一样深入的学科,但是您不必成为专业设计师即可创建既有效又有吸引力的数据可视化。以下是一些数据科学家的其他设计资源,他们希望提高他们的数据与设计技能:
1)Venngage有一个数据可视化设计指南,其中包含一些精美的示例。
2)Hubspot的数据可视化设计PDF从第8页开始,针对特定的图表类型提供了一些很棒的最佳实践提示。
3)Geckoboard提供了可打印的数据可视化技巧海报,您可以将其挂在办公室中,以使您牢记一些重要的准则。
4)我们自己的数据颜色指南,其中包括指向许多其他特定于颜色的出色资源的链接
7)设计信息图表的不错指南,这可能是向大量受众介绍数据科学项目的好方法。 8)基于数据的演示的出色演示技巧。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- 大数据分析数据可视化的11个设计技巧
- 大数据分析



