UI设计中的标签设计规范
2020-09-10
点击量:次
每个平台都会存在标签,我们可以根据自身平台属性,打造一套属于自己的标签体系,今天AAA教育郭老师就把UI设计中的标签设计规范分享给大家。(今天我们仅讨论不可点击标签,也就是展示型标签):
1.理解标签作用
2.整理标签分类
3.细化标签规范
1.理解标签作用
咱也没整那么多官方定义了,我个人认为标签就是为了让用户快速看到关键信息,找到感兴趣的内容。
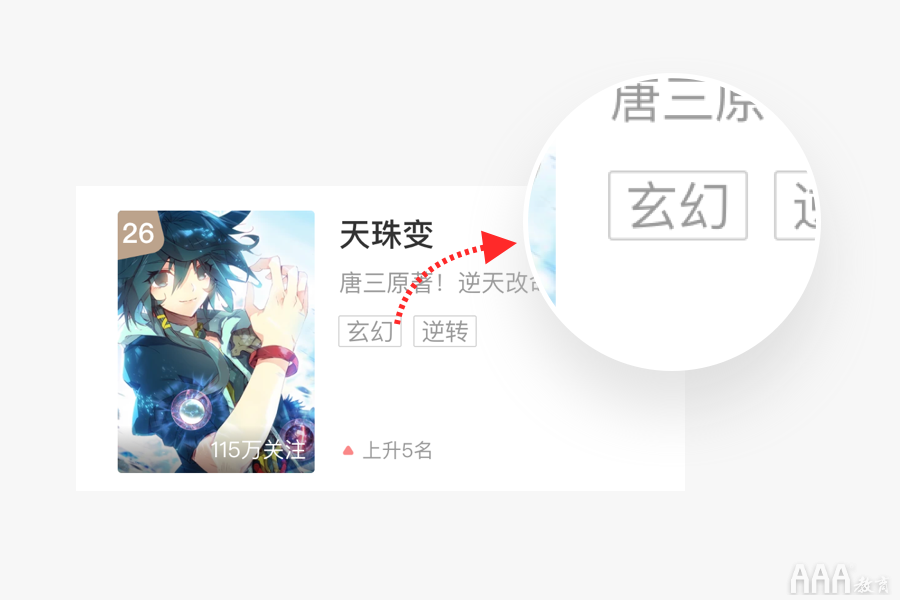
比如,我喜欢看玄幻类漫画,如果看到有“玄幻”的标签:

就会多关注一下。
再比如,我去网上买硬盘,希望质量能有所保证,那“自营”标签,对我来说吸引力就很大:

这就是标签最核心的作用。
2.整理标签分类
其实分类的方法有很多,产品、交互、视觉都有不同的分类方式,而且每个平台的属性又各不相同。所以这么复杂的情况下,我们必须保持清晰的原则,避免思路混乱。
根据自身平台内容,我尝试了一种分类方式,推荐给大家参考,按照场景与优先级来进行分类标签。
场景分为:
1.封面上的标签
2.文字后的标签

优先级分为:
1.特殊化
2.强调型
3.普通型
4.弱化型
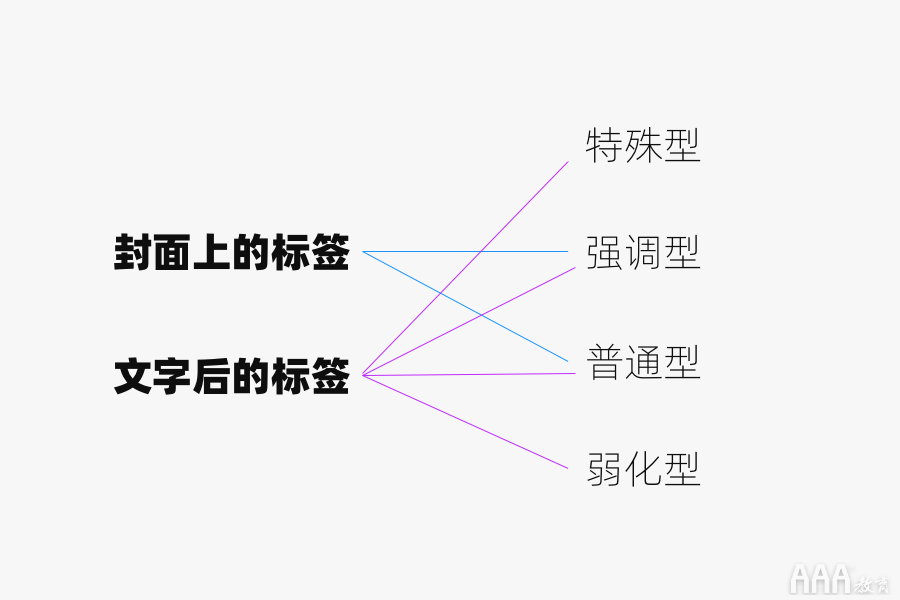
有了这样的划分,我们就可以根据需求进行自由匹配了:

根据平台目前的需求(以后根据需求可以拓展或者合并),我们可以分为6种型式:
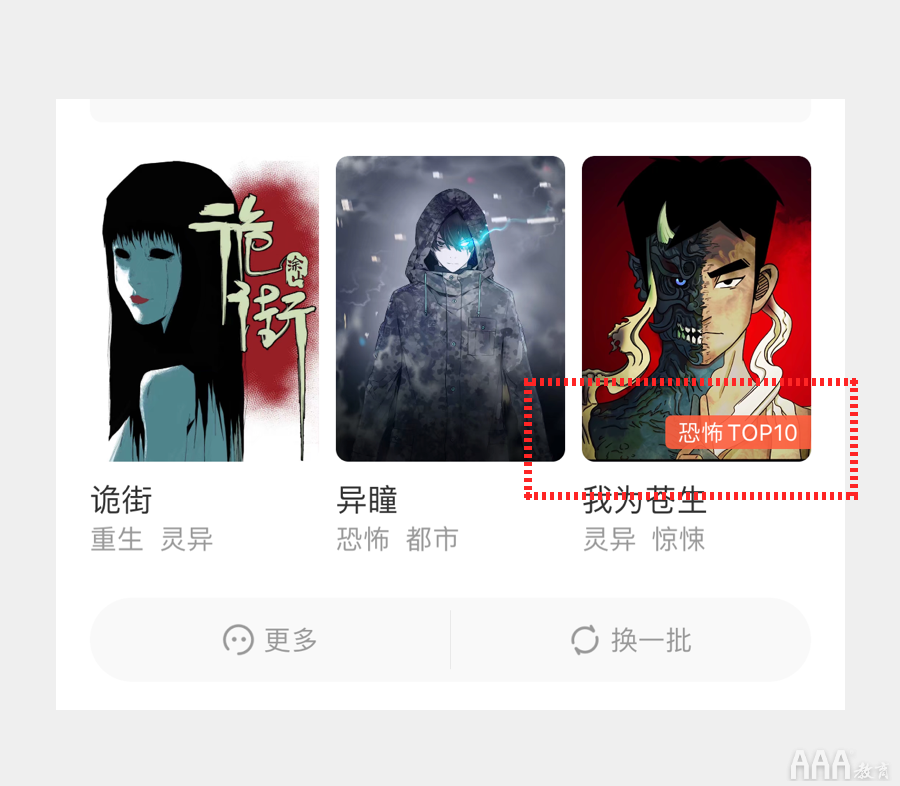
1.封面上的标签(强调型)
我们采用品牌色来强调标签,一般用在首页频道,这种标签不能同时出现太多,否则会太花哨太乱:

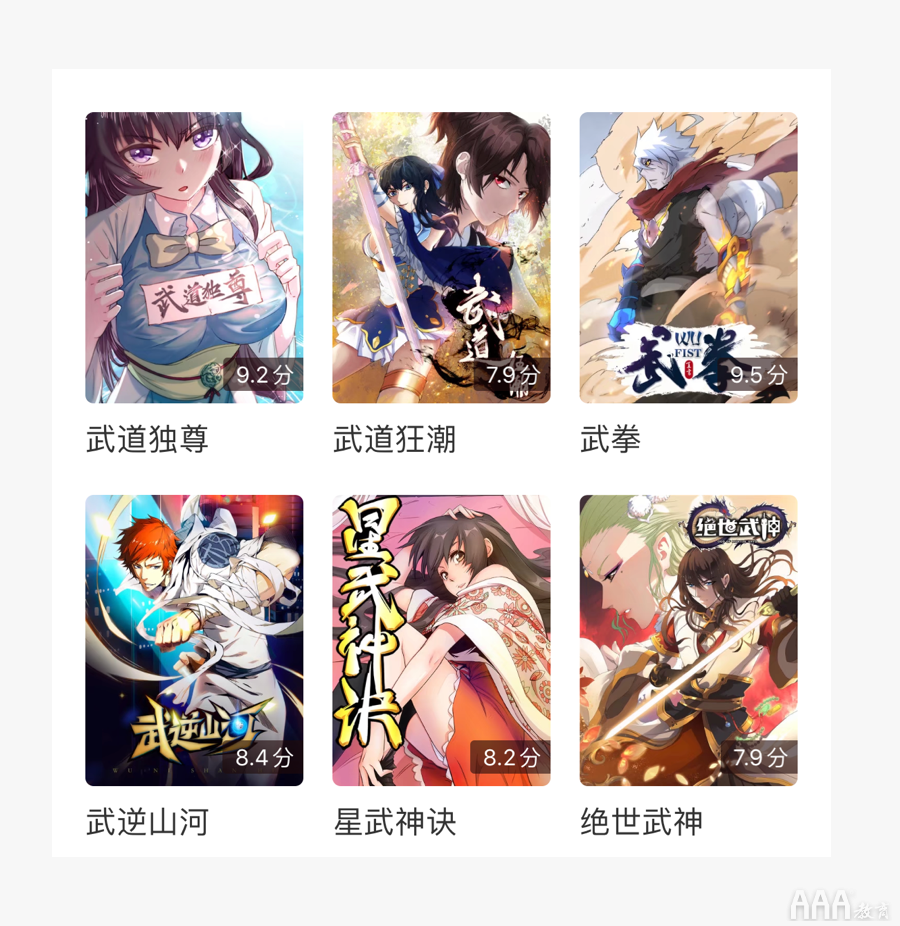
2.封面上的标签(普通型)
多个封面同时有标签的情况也是存在,比如分类页,封面上都有评分,这时候我们就需要采用普通型(非强调)的标签,也就是黑色降低透明度:

封面上的标签暂时就这两种,以后也可以根据需求进行扩展。
3.文字后的标签(特殊型)
特殊型在视觉上是最重的,因为除了颜色是填充色外,形状也是异形的:

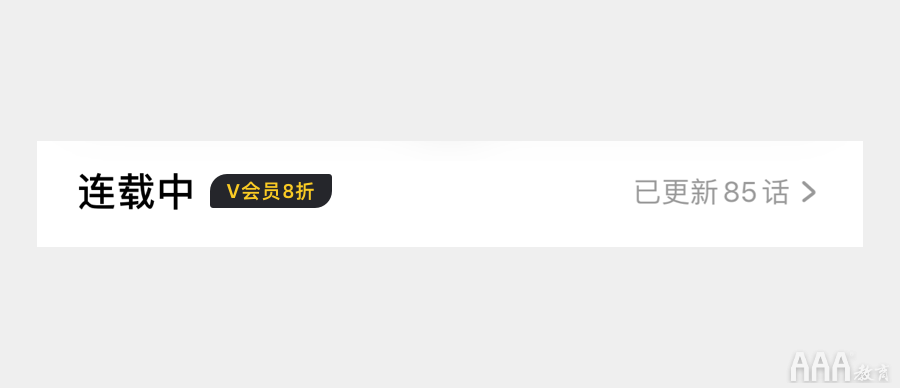
4.文字后的标签(强调型)
强调型形状上不做异形,但颜色上使用品牌色进行填充:

5.文字后的标签(普通型)
普通型的标签,标签颜色会用有色相的彩色,文字使用品偏色或者其他辅助色:

6.文字后的标签(弱化型)
弱化型会对标签的视觉重量再次减弱,采用灰色标签:

我们可以再看下这六种标签的整体视觉策略:
1.封面上的标签(强调型)
2.封面上的标签(普通型)
3.文字后的标签(特殊型)
4.文字后的标签(强调型)
5.文字后的标签(普通型)
6.文字后的标签(弱化型)
我用图片给大家概括一下
两种封面上的标签:

四种文字后的标签:

这种方式可以参考,但还是要根据自身内容来进行实际分类,只要能分的清楚、透彻,那就是好的分类。
3.细化标签规范
其实整个标签部分,最重要的还是上一步,想清楚如何分类。
有了分类之后,在进行规范的细化,相对来说就没那么复杂了,注意以下几个点即可。
标签的高度,很简单,不解释:

标签的宽度,因为字数不同,所以宽度是不固定的,但我们可以规定文字的左右安全边距:

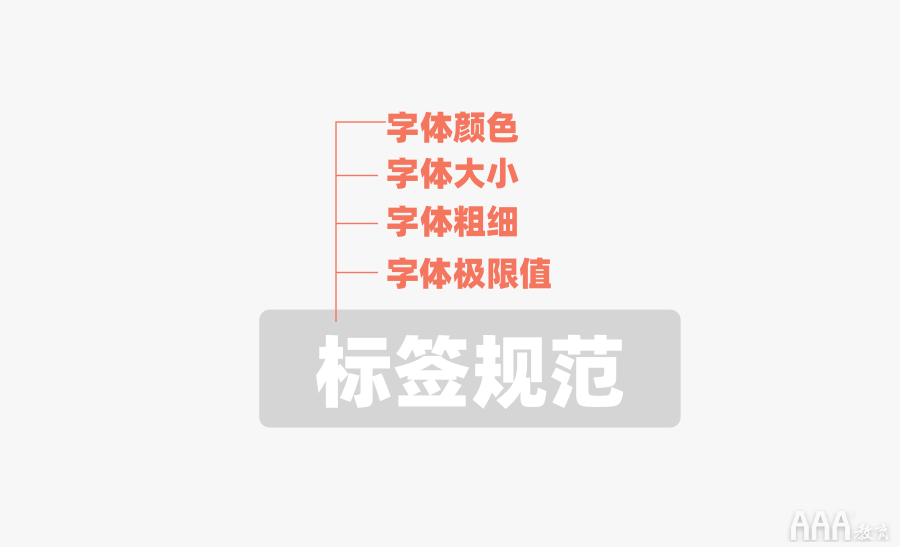
标签的文字颜色、大小、粗细、极限值,,其中极限值就是规定下标签最大字数,一个标签整几十个字,快成作文了,也不太合适是吧:

标签的背景色,不同类型的标签颜色不同,但需要符合整体视觉策略和设计规范:

这些属性规范好,基本就够用了
好了,以上就是我目前对于标签的认知与梳理,如果你也正在整理平台的标签相关内容,希望能够给你点启发。因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计中的标签设计规范
- UI设计
- 标签规范



