UI设计必备基础知识2
2020-09-08
点击量:次
上次有人提建议要看看基础一点的东西,今天AAA教育郭老师给大家带来了必备基础知识,这次我们将介绍两种最常用的效果—形状和对象,非常实用。
形状和对象

图像是怎么创建的?无论你是做低保真线框图还是做个漂亮的界面你都需要使用形状工具和一些图像。那么你可以使用Figma、AdobeXD等等其他软件来熟悉形状工具的用法。
所以当前的UI设计工具都是通过操纵一些矢量的形状来进行工作。这意味着你所看到的一切都是由定义形状的数值来完成的,不管他是放大还是拉伸他就也只是变化了一个数值而已不会有任何的质量损失。
如果你将计划设计界面,那么你的做好准备,因为在大部分时间你就是个没有感情的移动矩形机器人。(矩形是一个在界面设计中很流行的形状(在椭圆之前)
UI设计的基本思想就是通过一些恰当的手段来改变矩形

盒子模型
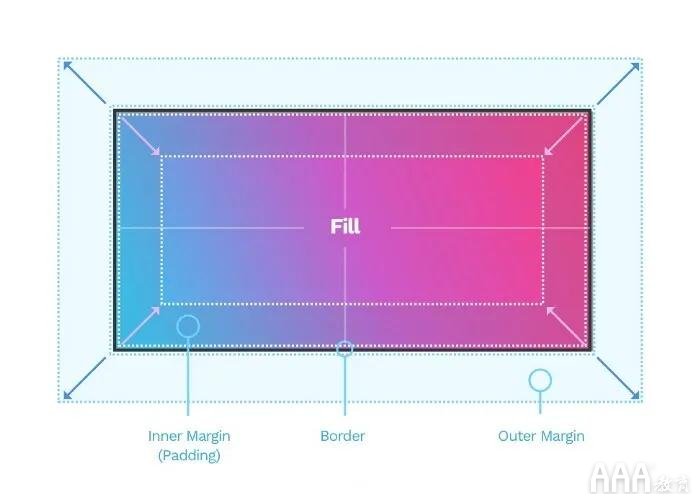
盒模型是在设计和代码中定义的数字接口对象的最基本方法。我们所做的大多数设计都是根据盒子模型来设计的,所以很有必要了解它。

Fill 填充
Border 边框
Outer margin 外边距
Inner margin 内边距
填充:顾名思义就是元素的背景(他可以是纯色、渐变、图像,或者是前者的混合)
边框:就是包裹我们对象的轮廓(描边)。
定义属性
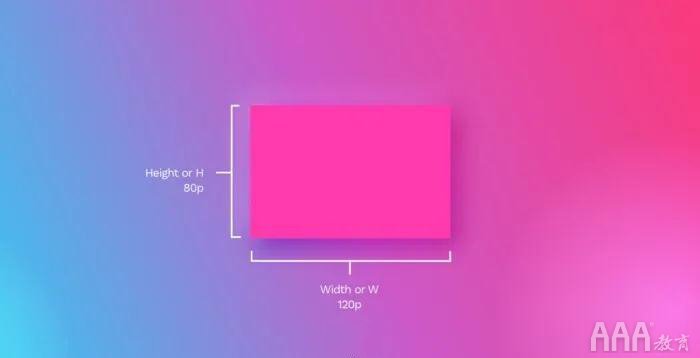
大小
宽度和和高度(以点为单位)定义了对象的大小。在大多数情况下我们使用W和H来简称。因为是二维空间,宽度就是水平轴上的刻度,高就是垂直轴上的刻度。
简而言之,点和像素是不一样的。分辨率和像素密度是另一篇文章的主题,所以为了简短起见:点是像素的向量表示,它依赖于分辨率。
在现代,像素密度非常高的显示器上,1个点可以是4个像素或更多。这样做的原因是要有足够大的元素,但也要给它们足够的清晰度和精确度。

宽度和高度是一个可以容纳最小矩形(包括对象本身是一个不规则的形状)的容器。

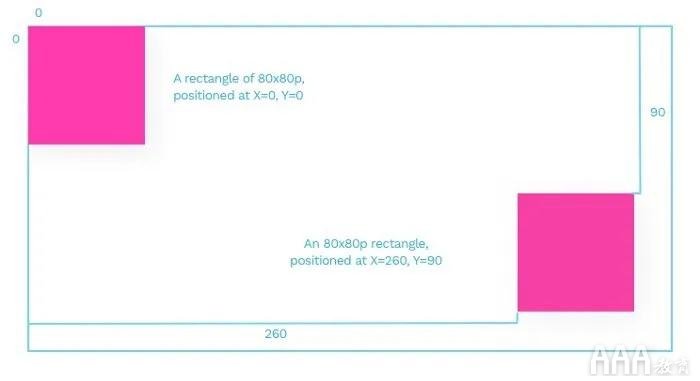
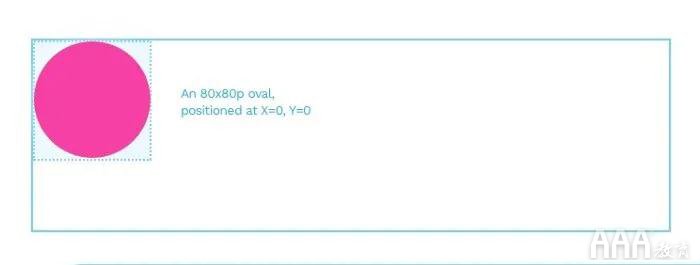
位置
对象的位置是X、Y轴上的一组数值,这个由包含它的画板来定义。X表示水平轴上的位置,Y表示垂直轴上的位置。

对于矩形和一些规则的图形来说这就很容易了,但是对于一些不规则的图形来说,那么他的位置就是包含的矩形的位置。

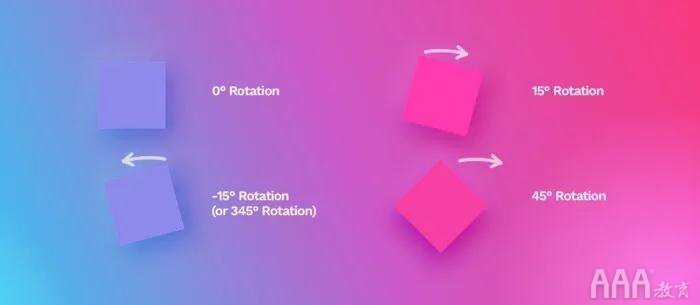
角度
角度定义了对象顺时针旋转的角度,一般默认0°,旋转当然也是可以是负数。值得记住的是,比如-15°,他其实是360-15°(345°)

为了的到一个一直的效果,请不要手动的旋转对象,而是从键盘输入数值,因为这比手动旋转精确的多。
边界半径
研究表明,圆形比尖锐的形状更友好。为了定义圆度的等级,我们使用了一个词叫边界半径(即圆角度数)来定义它的属性。

边界半径只是一个数值,就像宽度和高度一样,它也是用点表示,数值越大,形状的圆角就越圆。你可以单独对一个地方使用,也可以多个地方使用。一般来说2到6p也比0p来的更友好。

如何你决定用这种方式设计按钮记得保存一致性哦!
希望以上内容对你学UI设计有一定的帮助和提升,因此,您现在已经了解了与UI设计师的工作相关的主要技能。如果您想了解更多信息,请访问AAA教育,包含有关在该领域工作的更多相关文章。
 长按识别二维码,加关注
长按识别二维码,加关注
- ↓ ↓ ↓ 继续阅读与本文标签相同的文章
- UI设计必备基础知识2
- UI设计
- 基础知识



