UI界面纯色好还是渐变色好
2022-01-06
点击量:次

UI主体是页面中比较重要的部分,要让公众注意到页面中的主体,设计师就需要运用相关的色彩搭配技巧,提升主体对公众的吸引力。那么UI界面纯色好还是渐变色好呢?设置怎样的色彩才能突出主体,我们身处在一个多彩的世界中,物体的不同颜色,会让我们产生不同的情绪。色彩会影响人们的身心,强烈的红色会使血压升高,而蓝色则使人冷静。
设计UI界面时,色彩是影响用户简单和重要的一个因素。很多人认为UI界面色彩的选择取决于设计师的品味和审美。然而,颜色的选择过程比它看起来要复杂的多,在设计中扮演着重要的角色。当然纯色也好,渐变色也罢,都是取决于个人颜色的喜好,以及做出的界面是否能够吸引用户,能够使用户有个良好的视觉体验。同时纯色和渐变色只要能够突出主题,这两者都是可以的。
UI界面可以用颜色来营造一种情绪、吸引注意力或作出强调,用色彩调动人的情绪或使人冷静下来,使用户看到作品后,眼前一亮,具有更大的吸引力。接下来给大家科普下渐变色的设计趋势与技巧。
渐变色是2021年UI的设计趋势之一,相比纯色搭配的扁平化,渐变色的视觉效果更加丰富多样。在UI界面设计中,使用渐变色会能轻松营造出梦幻感、艺术感,适合音乐、艺术类App。
将渐变色彩运用到关键功能(如功能卡片)上,突出强调重要信息,提高视觉层次感。
移动端APP背景的渐变效果,关键就取决于色彩的选用和整体风格。
移动端APP背景的渐变效果技巧和展示方式一:
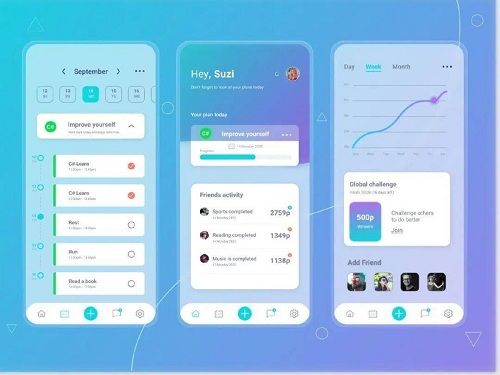
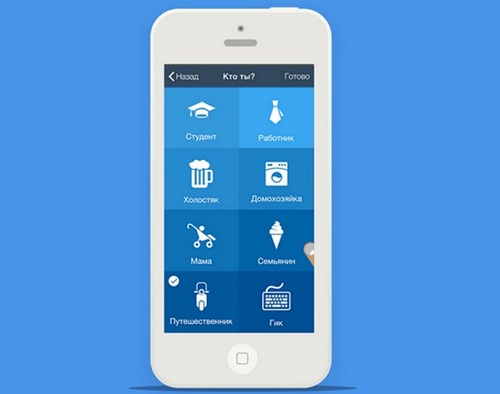
如下图,我们看看一些常见的APP渐变效果图:

上图当中的移动APP界面设计的渐变效果的点评:
组织良好、清晰易读的磁贴布局,起了重要作用,它们通过柔滑的颜色差异来精确指向各分类。设计师使用了久经考验的端庄蓝白色组合。
在移动UI界面中的可以运用相似性与来进行色彩呼应,这样的画面更有节奏感和舒适性。运用颜色渐变穿插,让界面平衡在一个频率上。

色彩渐变搭配非常严谨和有节奏感。

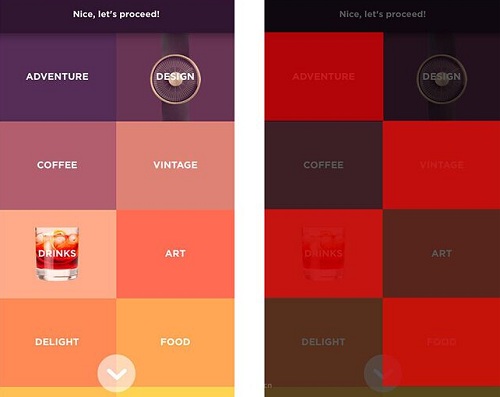
移动端APP背景的渐变效果技巧和展示方式二:
采用是平滑温和的霓虹色渐变,配合近乎发光的浅色文字和简单易懂的字体,并通常伴随着低透明度的半透明层。如此细腻的结合很自然地能给任何UI增加一分精致和微妙。
如小米miui和魅族手机的系统界面都是采用的这样渐变设计技巧。

以上讲述了UI界面纯色好还是渐变色好的详情介绍,希望对大家有帮助。北京AAA教育UI设计培训课程有完整的课程体系,其中包括更宽广的移动端APP界面的渐变技巧,给大家带来非凡的UI界面设计,掌握更多设计能力与技巧,走向UI设计之路,做个专业的UI设计师。
 长按识别二维码,加关注
长按识别二维码,加关注
- << 上一篇 新媒体短视频是什么
- >> 下一篇 ps怎么做动画



